标签:style blog http color ar strong 2014 div sp
box-shadow算是css3中比较常用的属性,通常的用法我们会给它传4个参数,就像下面的这个例子:
水平偏移和垂直偏移为0,模糊半径为10px,阴影颜色为正红色。
.box{ width: 80px; height: 80px; box-shadow: 0 0 10px #f00; }

当然我们也可以给它传更多的参数,来得到不同的效果:
box-shadow可以传6个参数:
1、inset ,表示内阴影,不填表示外阴影。
2、阴影的水平偏移量,正值时阴影在容器的右边,负值时阴影在容器的左边。
3、阴影的垂直偏移量,正值时阴影在容器的下边,负值时阴影在容器的上边。
4、阴影模糊半径
5、阴影的扩展半径。如果是正值,阴影将扩大,如果是负值,阴影将缩小。
6、阴影颜色。
内阴影
.box { width: 80px; height: 80px; box-shadow: inset 0 0 10px #f00; background-color: #dee;

我们也可以给容器同时设置内阴影和外阴影,多组阴影之间用,分隔:
.box { width: 80px; height: 80px; margin: 20px; box-shadow: inset 0 0 10px #f00,0 0 10px #00f; }

还有一点需要注意的是,我们不能直接给img设置内阴影,看下这个例子:
设置外阴影时:
<style> img{ box-shadow: 0px 0px 10px #f00; } </style> <img src="2551.jpg" width="200px">

但是设置内阴影时:
<style> img{ box-shadow: inset 0px 0px 10px #fff; } </style> <img src="2551.jpg" width="200px">

解决的方法很简单,只要给img外层加上一个容器,把阴影加在该容器上即可。
扩展半径
它比内阴影还要少用到
.box { width: 100px; height: 100px; background-color: #f00; box-shadow: 0 0 0 10px #edd; }
这里没有设偏移量和模糊半径。从视觉上看,就像给box加了一个10px的边框一样。

当然box-shadow不会影响盒模型。
我们来测试下扩展半径为0、正、负值的情况,这次配合偏移和模糊效果来看:
.box { width: 100px; height: 100px; background-color: #f00; box-shadow: 10px 0 10px 0px #00f;//扩展半径为0 } .box { width: 100px; height: 100px; background-color: #f00; box-shadow: 10px 0 10px 6px #00f;//扩展半径为正值 } .box { width: 100px; height: 100px; background-color: #f00; box-shadow: 10px 0 10px -6px #00f;//扩展半径为负值 }



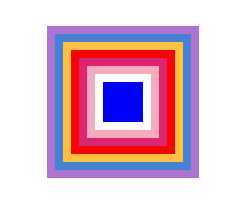
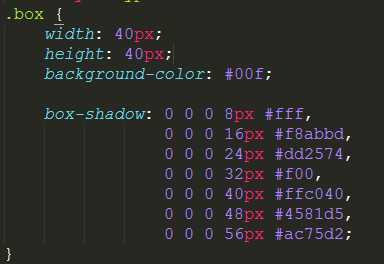
为容器设置多个阴影
多个阴影在上面的内阴影例子中已经见过,但这里要讲的不是如何设置多个阴影,而是多个阴影之间的层叠关系。



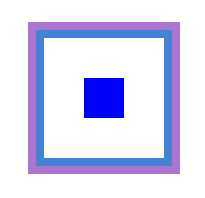
就像蛋糕,最上面的阴影在最顶层(视觉上是最里层),写在最下面的阴影在最低层(视觉上是最外层)。如果上面的阴影太大就会遮住下面的阴影。
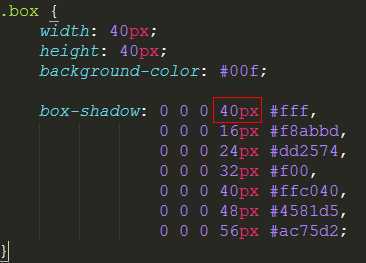
比如我扩大底层的扩展半径为40px,此时的阴影效果如图:白色阴影将中间的几个阴影覆盖掉了。


标签:style blog http color ar strong 2014 div sp
原文地址:http://www.cnblogs.com/qianlegeqian/p/3984471.html