标签:兼容性 前端开发工具 Html5浏览器兼容性 CSS3浏览器兼容性
前端开发的时候时常需要检查浏览器的兼容性,在这里推荐(Can I Use)这个是一个针对前端开发人员定制的一个查询CSS、Js在个中流行浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。有了这个工具可以快速的了解到代码在各个浏览器钟的效果。一:caniuse 使用案例
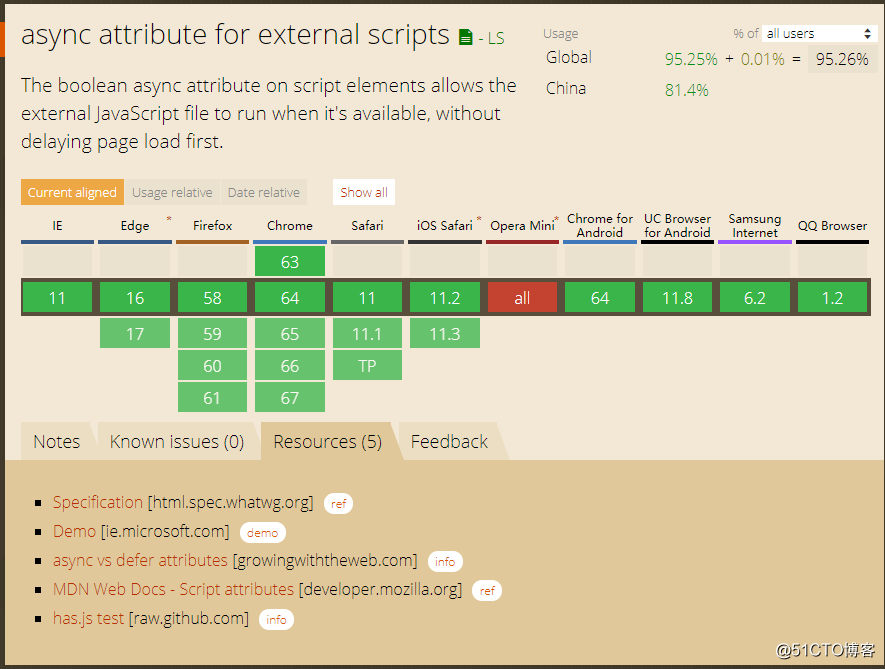
以下来自Can I use官网的几个截图案例(以:async)

二:caniuse命令行工具
而且caniuse提供了命令行工具。
安装:
npm install -g caniuse-cmd
注意:如果使用的是Windows系统,需要在Git的命令行执行上述命令。否则会报Git Not Found的错。
用法:
基本用法:caniuse 特性
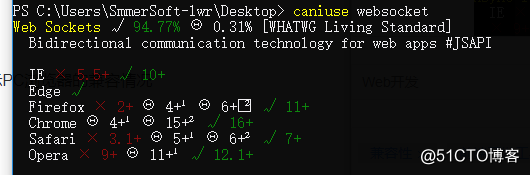
如运行:caniuse websocket

查看帮助:caniuse --help
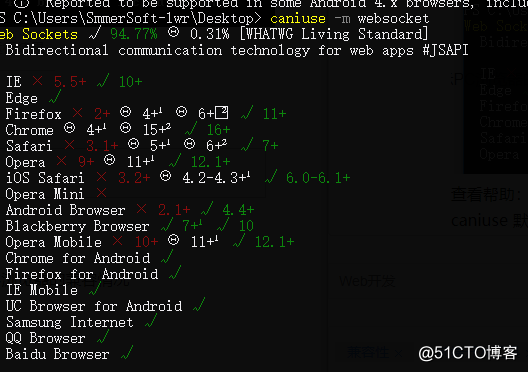
caniuse 默认查看的是PC浏览器的兼容性,它也提供了查看在移动端的数据。执行命令:caniuse -m websocket

了解更多【caniuse项目的github】【caniuse-cmd Npm包】
标签:兼容性 前端开发工具 Html5浏览器兼容性 CSS3浏览器兼容性
原文地址:http://blog.51cto.com/8312284/2083367