1.Cd 到新建文件夹下
2.Vue init webpack 文件名
记到cd到文件名下面
3.安装json和resource和router
npm install vue-router vue-resource --save
npm install json-server --save
环境搭建好之后每次打开项目记得npm run dev
安装数据库
- 新建一个数据库文件夹
- Cd到目录下
- Npm init
- 初始化package.json之后需要去安装json-server
Npm install json-server –-save
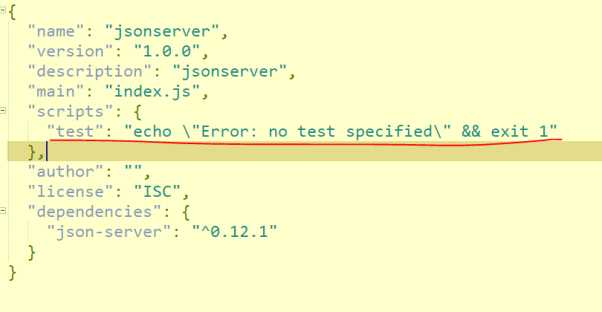
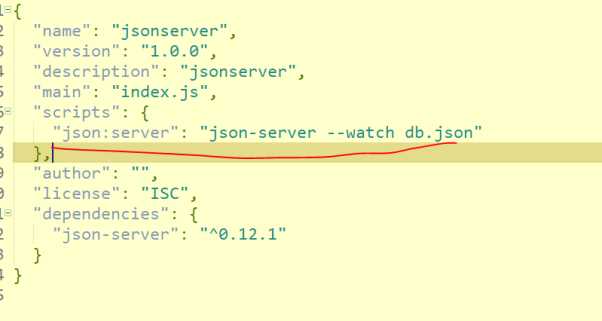
- 安装完之后需要打开package.json文件夹需要将原来的文件改一下
原来文件:

改成现在的

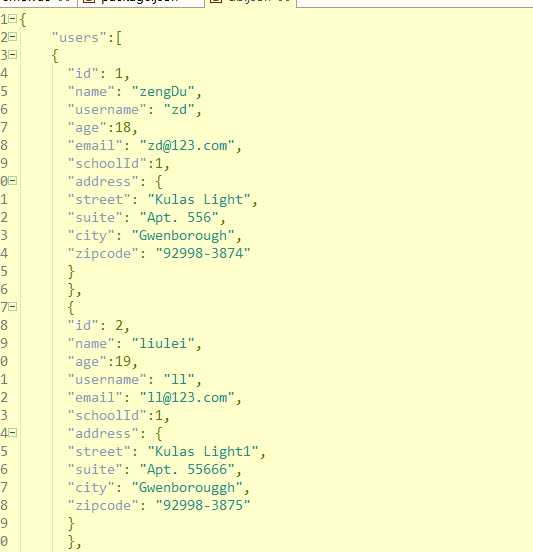
新建一个以db.json命名的文件
数据官网http://jsonplaceholder.typicode.com/

打开服务:Npm run json:server


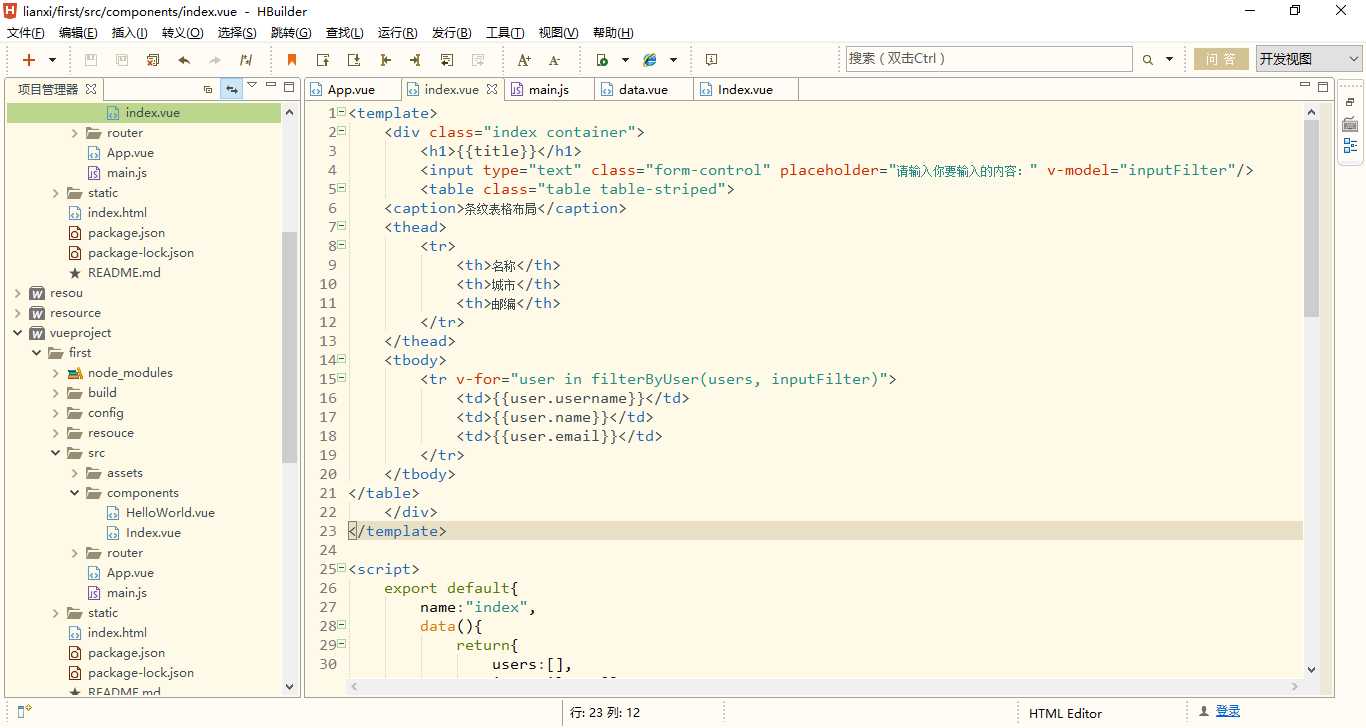
Container 样式居中
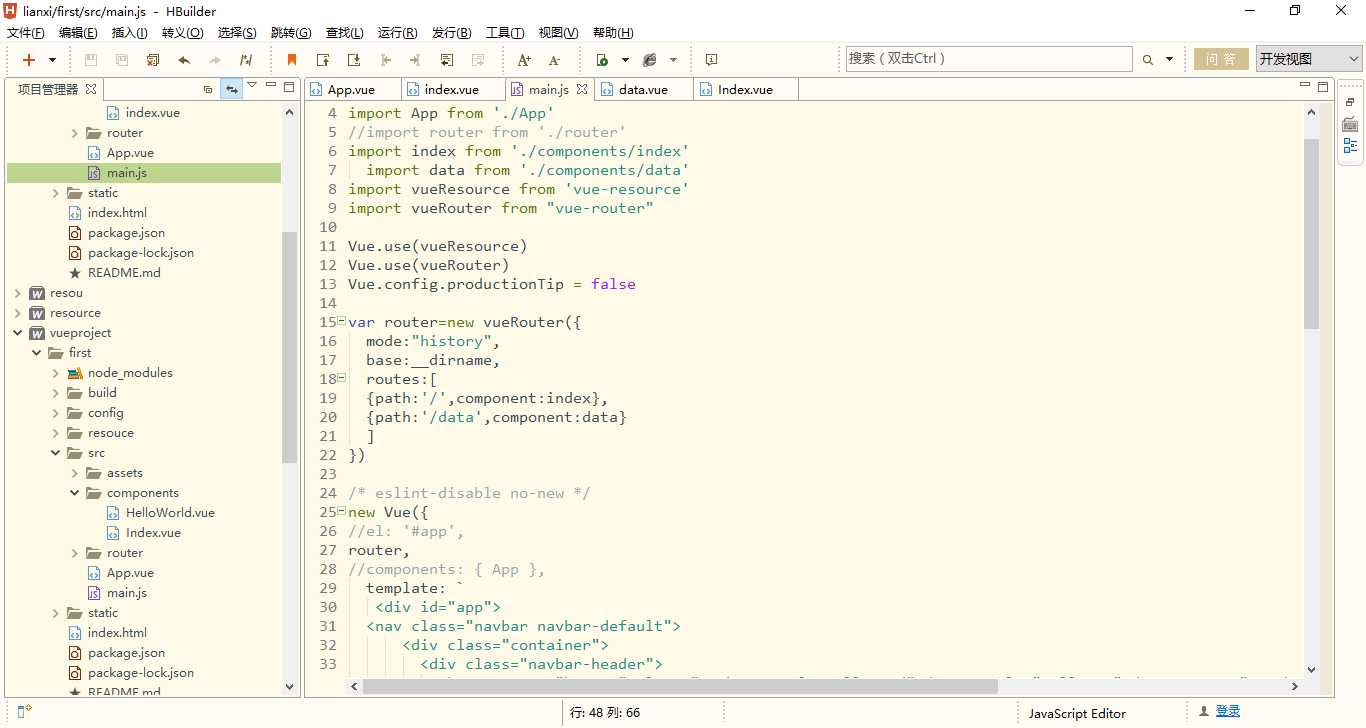
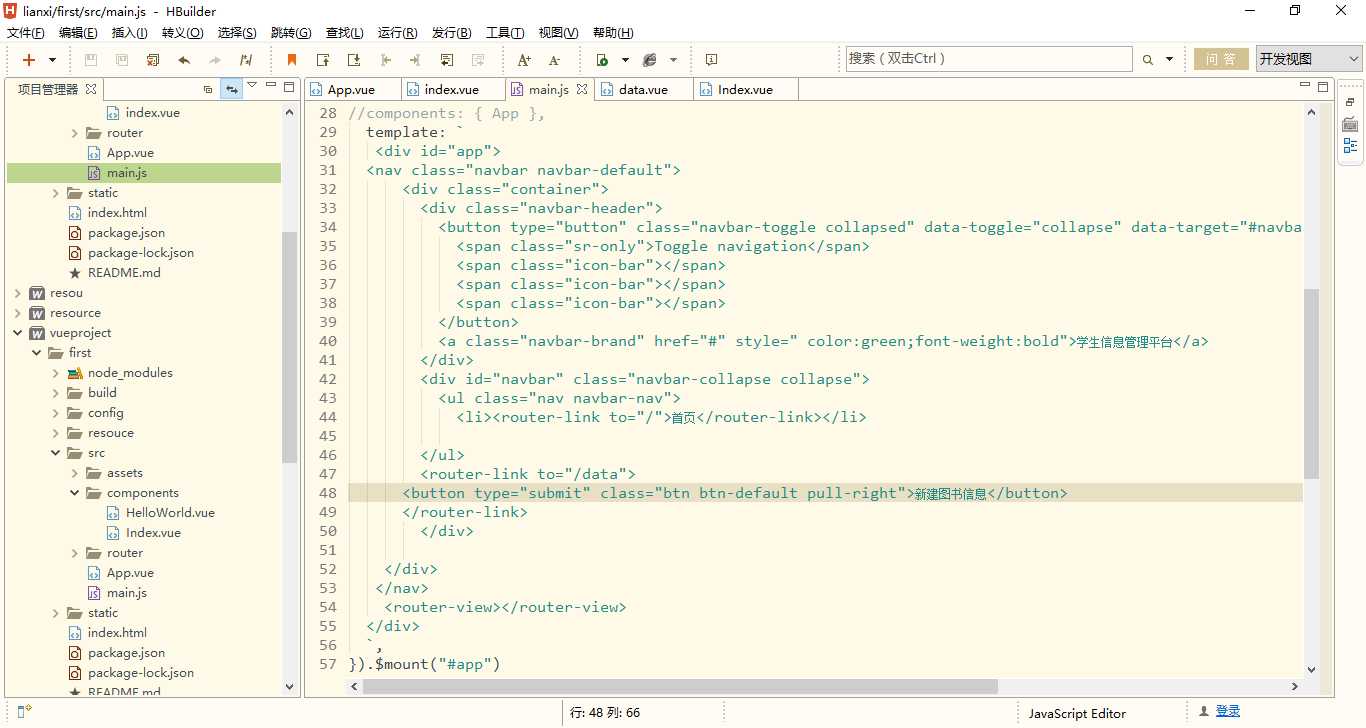
配置路由:


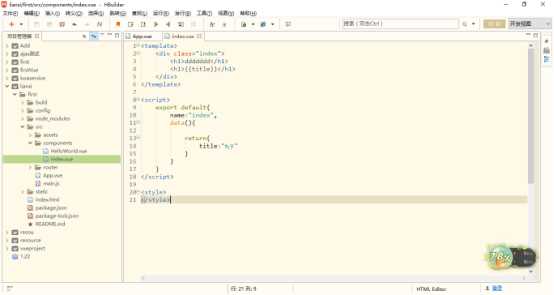
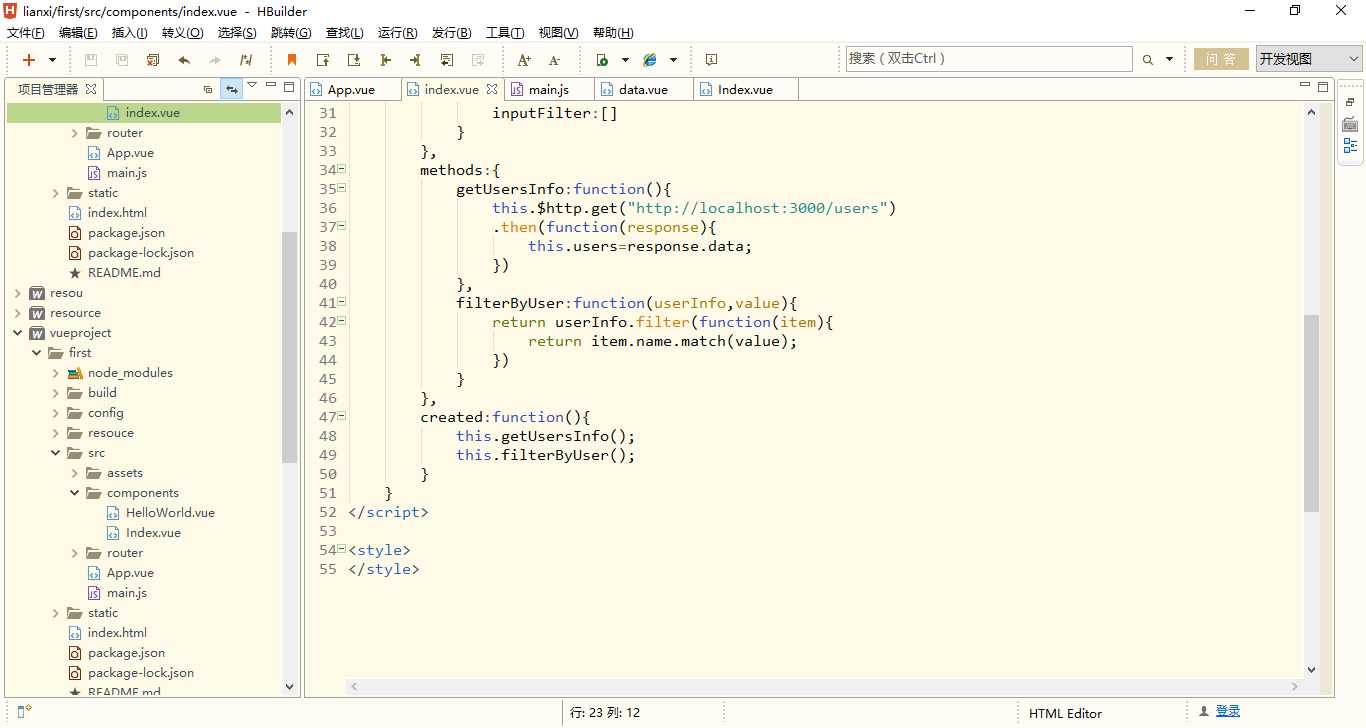
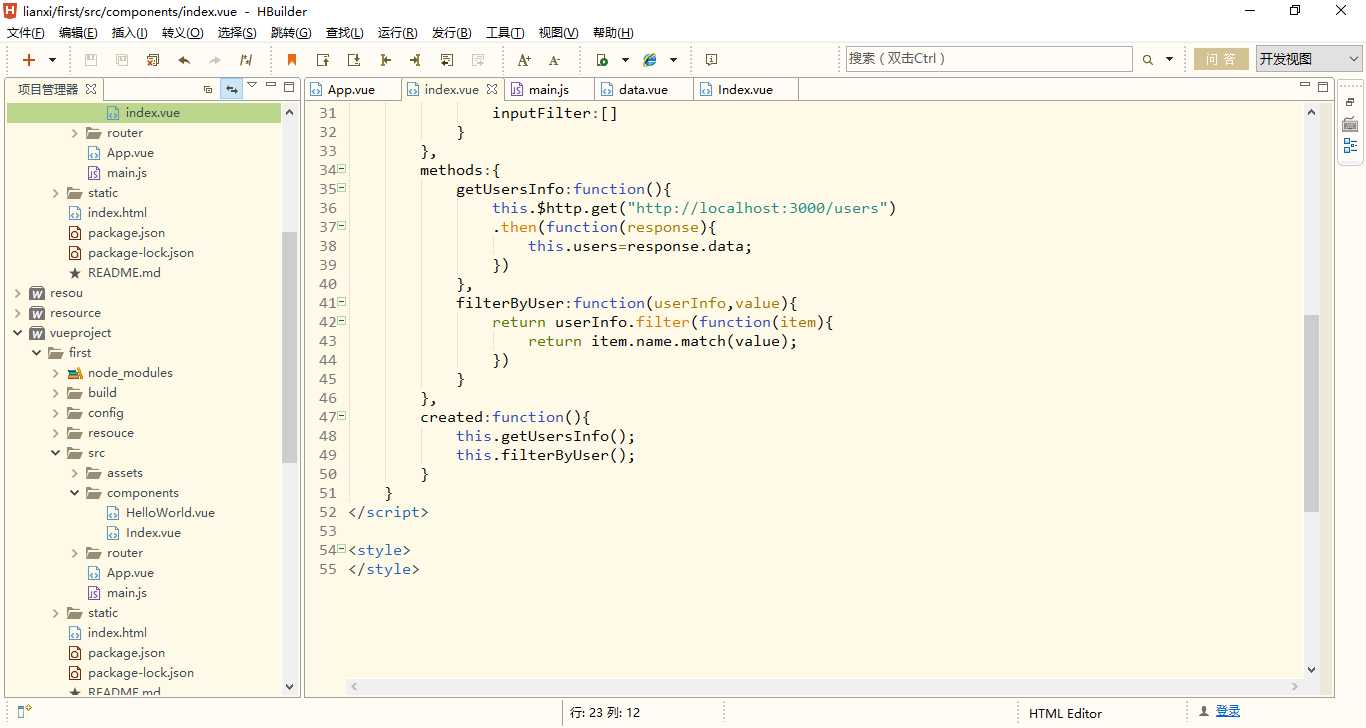
首页


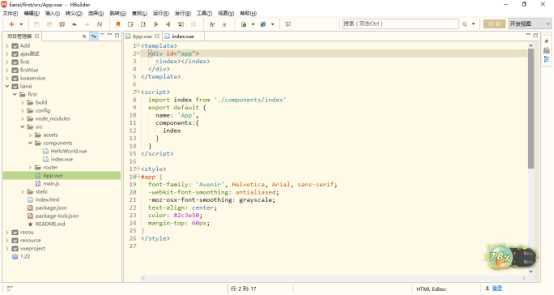
app页面

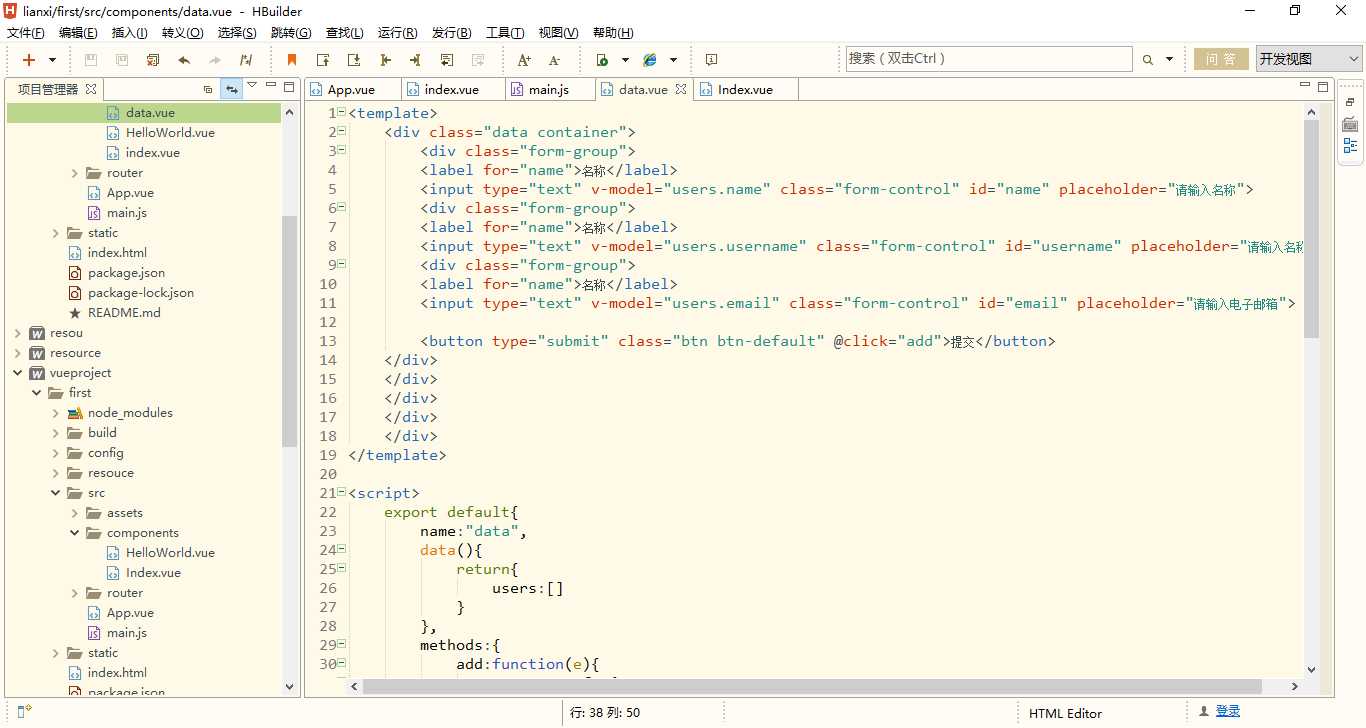
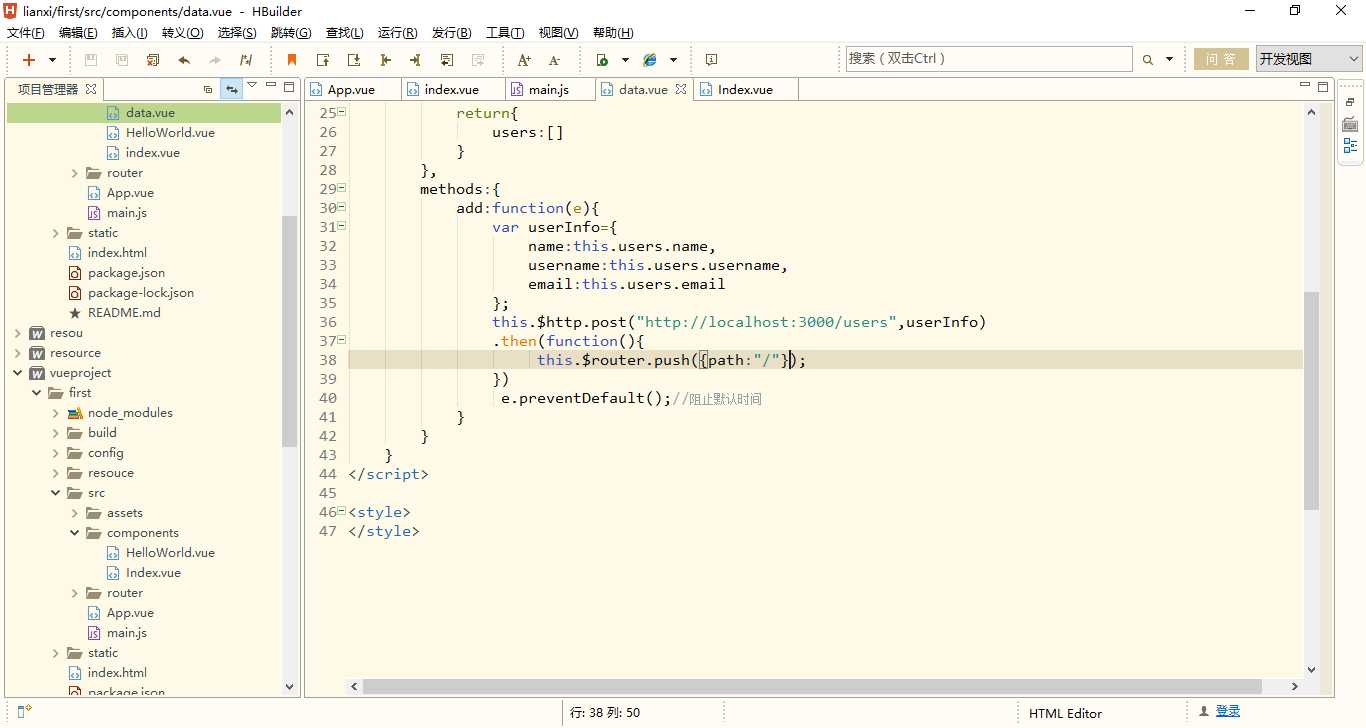
添加数据页面