前言:这个网站详细讲了水平、垂直、水平垂直的css方法。https://css-tricks.com/centering-css-complete-guide/
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。

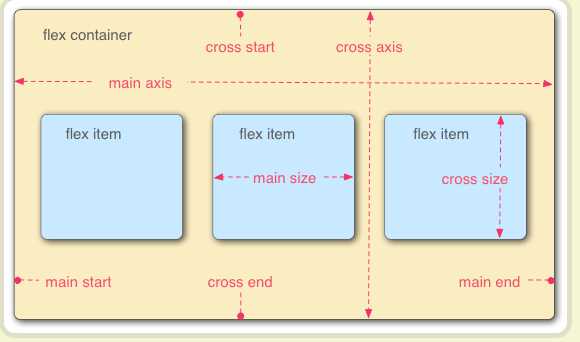
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器的属性
- flex-direction 值有四个:
row | row-reverse | column | column-reverse; - flex-wrap 值有3个:
nowrap | wrap | wrap-reverse; - flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap, - justify-content 值有5个:
flex-start | flex-end | center | space-between | space-around; - align-items 值有5个:
flex-start | flex-end | center | baseline | stretch; - align-content
项目的属性
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。flex-basisflex 属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self
