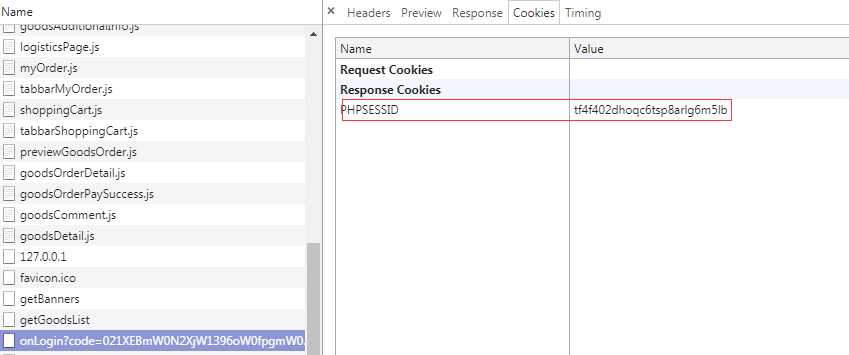
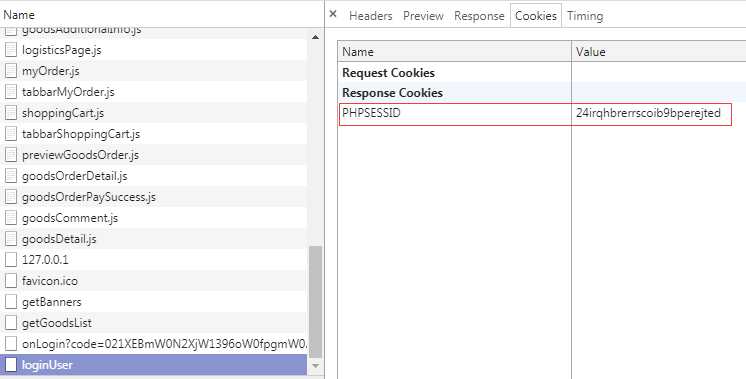
微信小程序开发,请求服务器API的方法使用的是微信官方提供的wx.request()方法。在开发中发现,每一个请求都会生成一个独立的PHPSESSID,如下图示:


搜索后得知,这是由于wx.request()造成的。如果直接使用浏览器请求并不会出现这种情况。
解决方式如下:
通过登录接口获取到用户的session_key 和 open_id,设置session信息如下:
$3rd_session = md5(session_key . $open_id) $_SESSION[$3rd_session ] = session_key . ‘|‘ . $open_id;
服务器生成此用户的session_id,接口返回 3rd_session 和 session_id。
在其他接口请求中,在header中设置cookie的值:session_id:
header = header || { ‘content-type‘: ‘application/x-www-form-urlencoded;‘, ‘Cookie‘: ‘PHPSESSID=session_id值‘ }
并在接口中带上参数session=3rd_session,此时服务端获取到的就是同一个session_id,根据3rd_session从$_SESSION得到用户的openid
