第一节讲了目录结构,这节主要讲解下目录中app.js部分。
它由三部分组成app.js、app.json与app.wxss
1.JS部分
1.1概述
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync(‘logs‘) || [] logs.unshift(Date.now()) wx.setStorageSync(‘logs‘, logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting[‘scope.userInfo‘]) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null } })
说明:一个项目有且仅有一个app模块。该模块中
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
app中可以指定四个周期onLaunch、onShow、onHide、onError。
其中。全局的 getApp() 函数可以用来获取到小程序实例。
其中除了可以设置上面四个生命周期函数外,还可以配置其他自定义属性。作为这个app的全局变量。例如
App({ myObj: {} //其他页面中都可以获取到该变量 })
1.2场景值
由于一个小程序可以从众多入口中进入,比如最近联系人列表中下拉时出现的菜单,以及小程序模块中搜索小程序,所以每次进入小程序的时候都会携带一个id。小程序中这个id的术语叫场景值,这个场景值可以从app中的onLaunch,或者onShow函数中获取。
2.JSON部分
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
解释:
pages:该app下有哪些页面,是一个数组,每一项对应一个页面路径。其中第一项为首页。
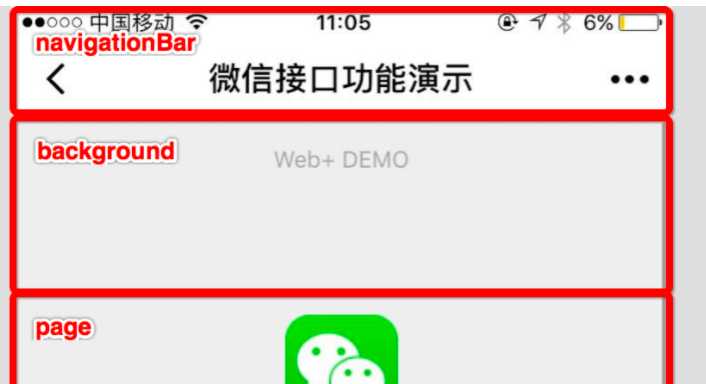
windows:可以对页面进行一些颜色配置。如图所示:

tabbar,可选项。用于定义主页面下方的tabbar。
networkTimeout:用于设置网络请求超时时间。
常用的就这些。
3.WXSS部分
该部分定义应用级别的样式,类似于web开发中的common.css。
只要定义在这里的样式。可以在任务和一个页面下访问。
4.一些技巧:
4.1 可以在app.js中的onLaunch中利用wx的api。监听网络变化,以提示用户网络环境的变化。比如没网了。有网了之类的。
4.2 待续。
