网页布局
1.display的特性

![]()
display:inline 块元素变为行内元素
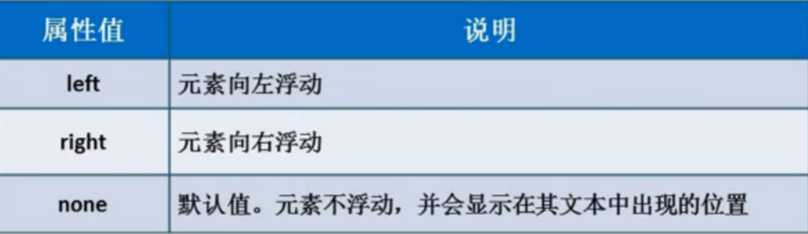
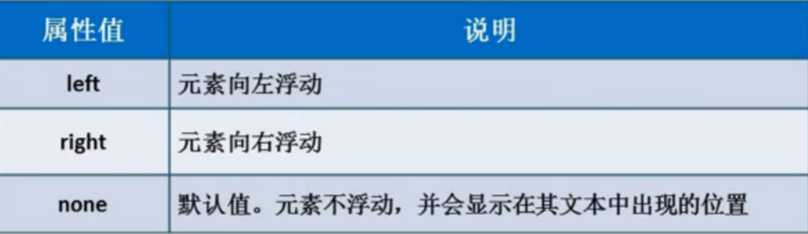
2.float属性

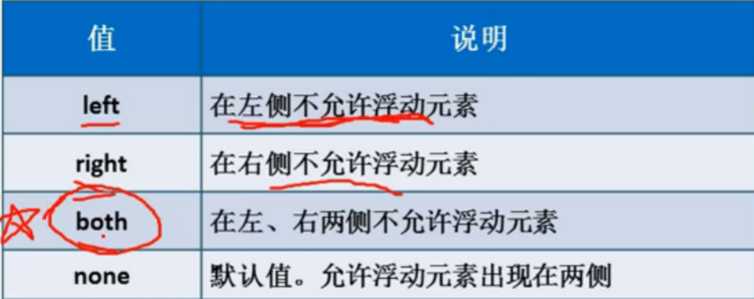
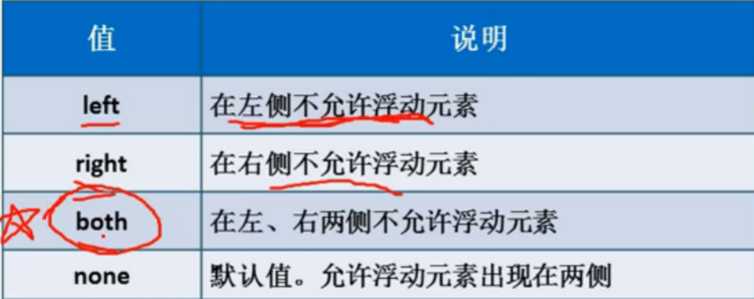
清除浮动clear

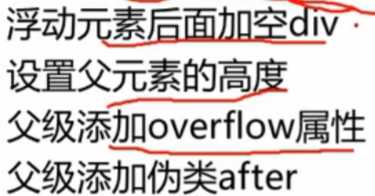
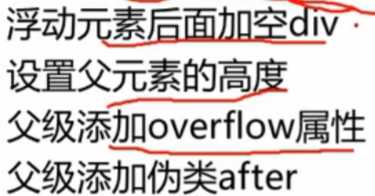
解决父级边框塌陷的问题

1.第一种方法
![]()
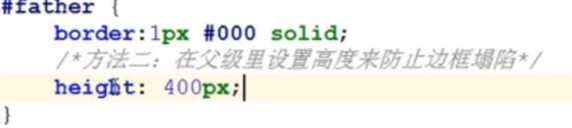
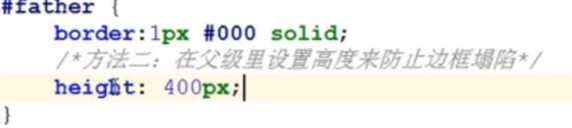
2.第二种方法

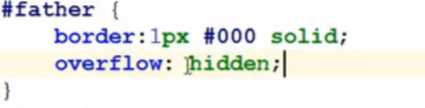
3.第三种方法

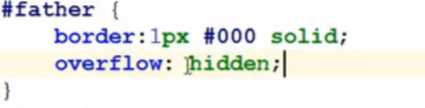
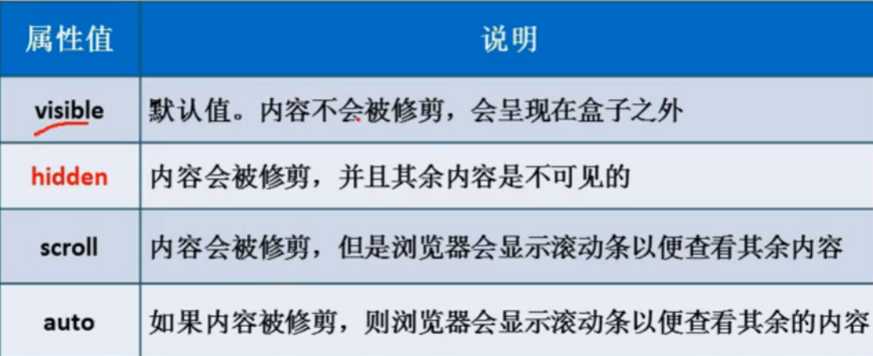
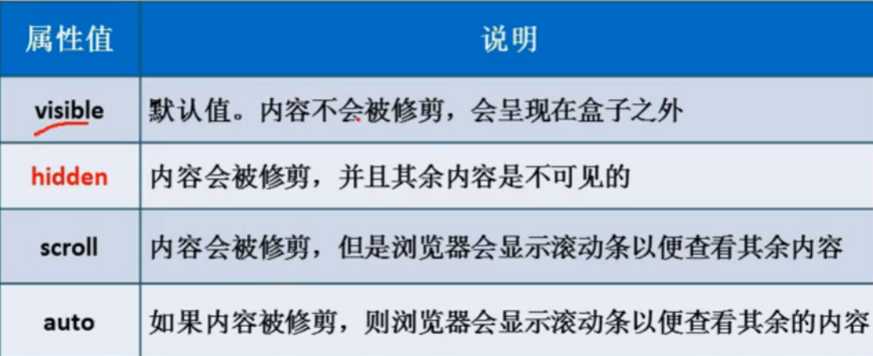
overflow属性

注:auto与scroll的区别是,auto无横向移动条
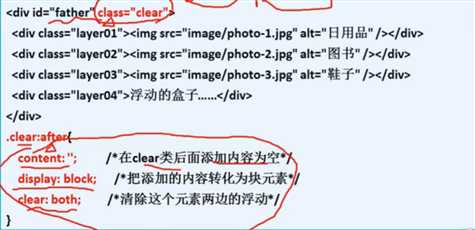
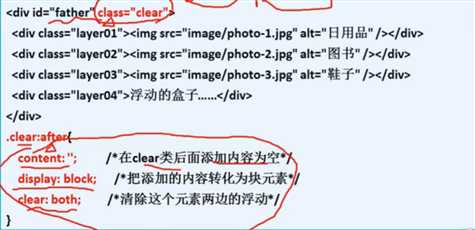
4.父级添加伪类after

标签:oat gpo 元素 height .com 移动 盒子模型 网页 pos
网页布局
1.display的特性

![]()
display:inline 块元素变为行内元素
2.float属性

清除浮动clear

解决父级边框塌陷的问题

1.第一种方法
![]()
2.第二种方法

3.第三种方法

overflow属性

注:auto与scroll的区别是,auto无横向移动条
4.父级添加伪类after

标签:oat gpo 元素 height .com 移动 盒子模型 网页 pos
原文地址:https://www.cnblogs.com/zxj-262410/p/8597722.html