一.前言
使用wex5一段时间了,感觉wex5自带的baas后端不伦不类,本身用前端的思想去处理后端的技术问题,本身就是不切合实际的一种想法。能不能结合其它后端来提升wex5的整体开发水平和速度呢?
经过对比,选择了thinkphp5+layui2.0+vue.js+wex5的解决方案。
本人是初级学习者,将学习和练习过程记录,希望加深理解,并帮助更多有理想的人,答疑解惑。随后基于四大框架来制作学习视频网站,博客图文跟进介绍,便于同步学习。
先看一下管理后台基本效果。
1.加入动态星星背景的登陆页

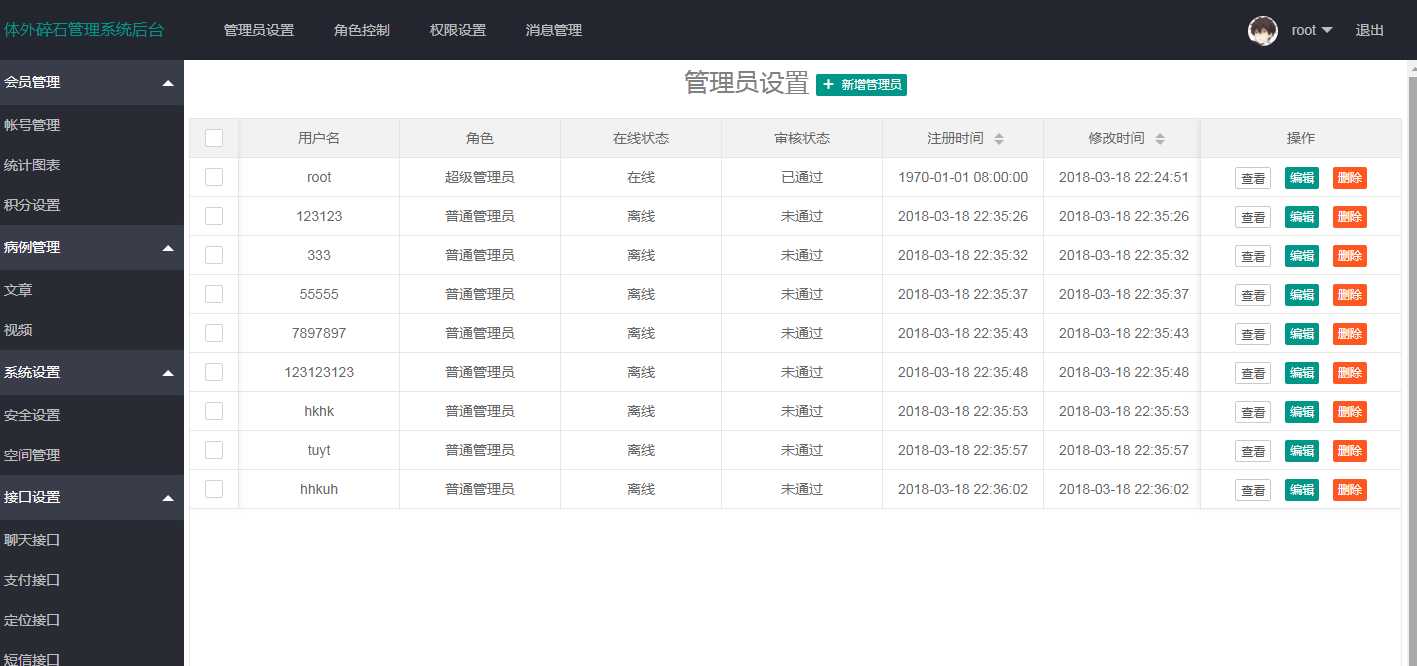
2 深黑色的管理后台

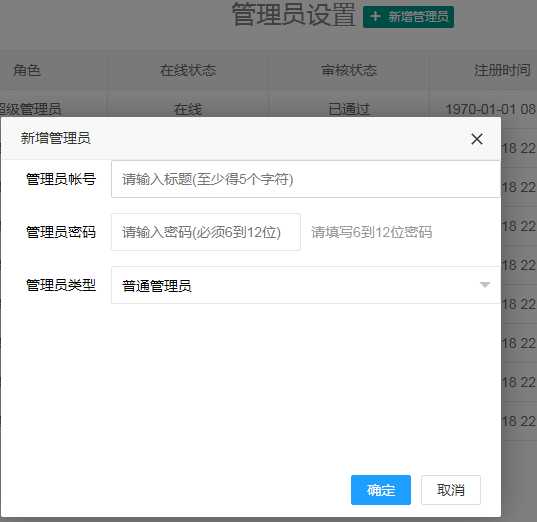
3 数据增删改查



今天开篇不说技术节点,重点从项目设计和开发角度,重点说开发总体思路。
二 部署
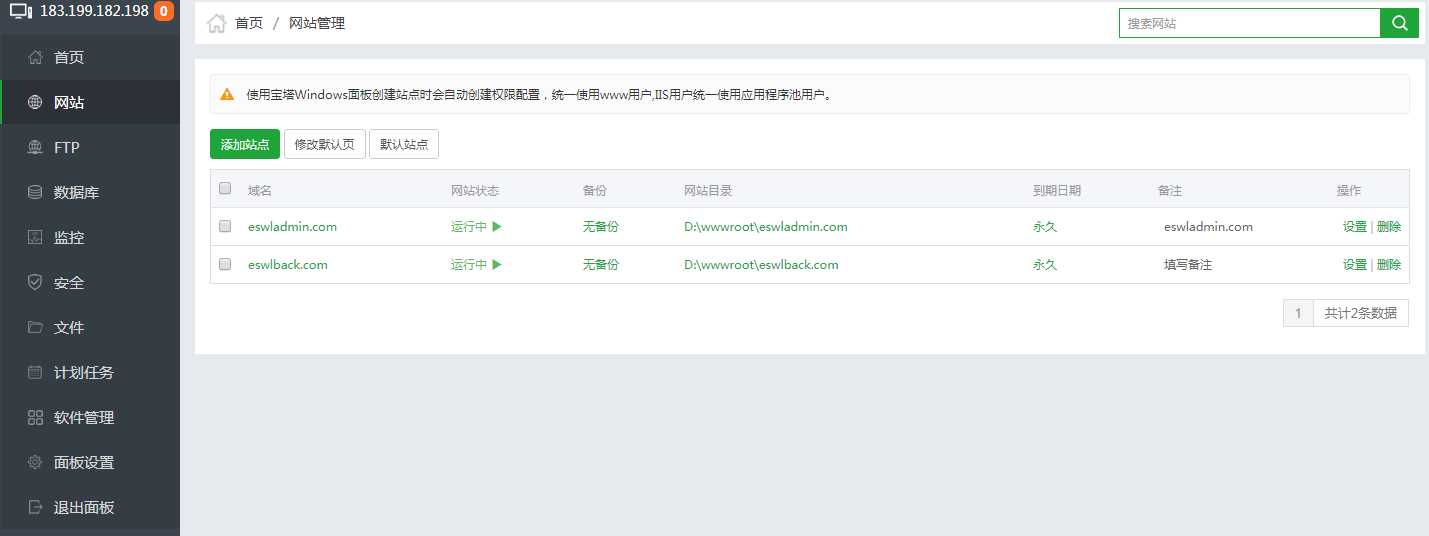
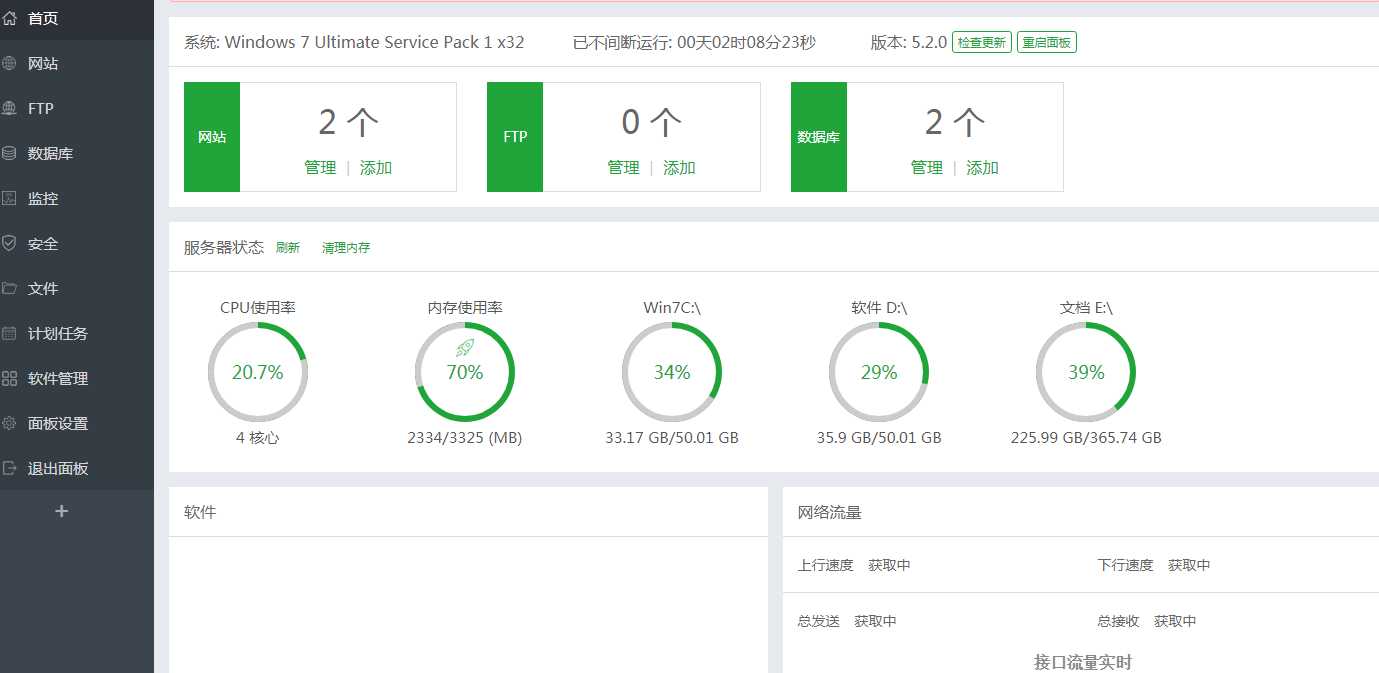
对于初学者而言,项目部署个人推荐宝塔面板.linux 和window版本都有。无论是本机调试,还是服务器部署,简单,自带了环境搭建,一键建站等众多工具。具体使用可参见官网或者我的博客。


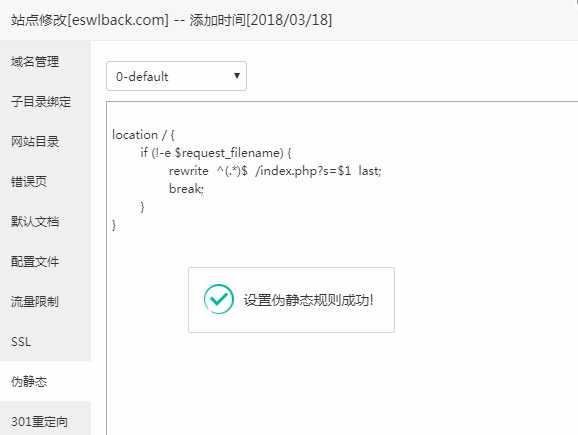
注意:1. 一键部署thinkphp5框架时,linux版自带伪静态,window 版没有,需要手动添加伪静态.

2 .管理后台和前端,后端,其实是三个应用,需要三个项目。本机测试和远程部署,后端路径可能会在页面中反复使用。一量更改,需要大量修改。可以写一个js来统一调用。

这样在页面中只要引入这段js,baseUrl就得到后端域名。
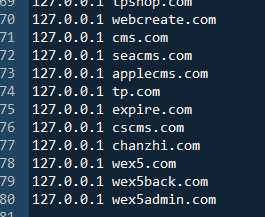
3 . window本机调试域名设置:
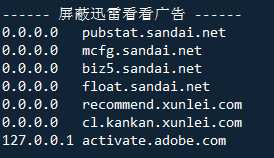
C:\Windows\System32\drivers\etc\hosts 文件添加本机域名

顺便说一下,一些广告也可以在这里干掉

三 框架选择与对比
一口气学4个框架,听起来吓人,其实简单。从基础流程和逻辑作起,跑通了,其它就是复制和粘贴了。特别是模块化设计思想成熟以后,代码和页面复用性提高。框架的作用就是为了高效。
1. thinkphp5.0
国产的好东西,不多说了,学习成本低,响应快,代码好看,配置简单,基于mvc模型操作,不能再简单了。关键是报错给的精确到标点。之前用baas的现在要出坑。java的一堆神报错,本人难于接受。
来几张图看看:

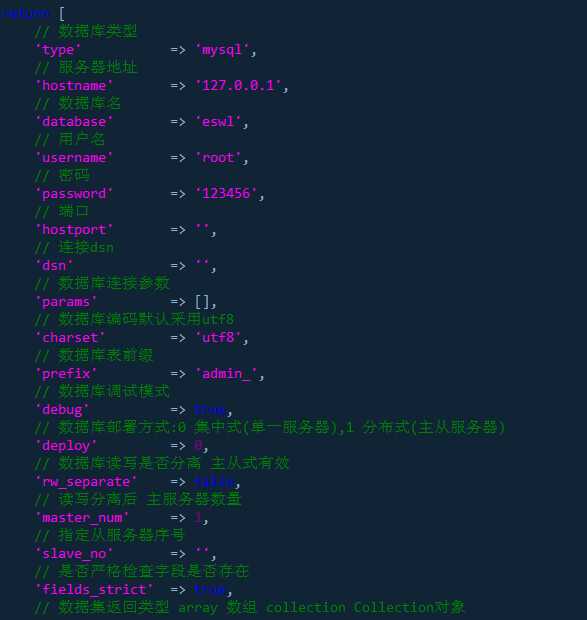
数据库配置,填完基本参数,就能拿到数据,不用考虑并发,连接池什么的。

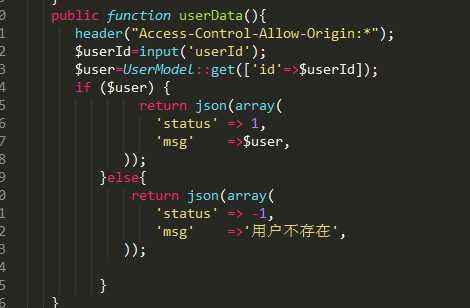
在控制器里写了几行代码,根据id取出用户模型数据,转换成json返回。够简单吧。

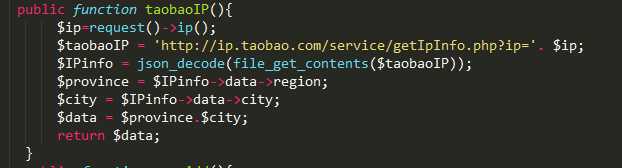
调用淘宝接口,根据访问ip得到访问者的地理信息,查询到城市,很多人想做这件事,简单位。
2 . layui
后台管理界面用layui,无论是效率还是美观,值得使用。
关键是文档写的太好。你要什么,直接从官网托下来就能用。改的地方也给你写好了例子。无语的api.
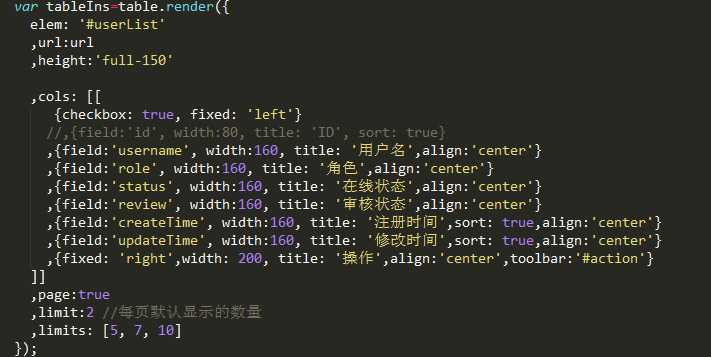
layui重点维护表格组件table和弹层组件layer,实在是有先见之明。

table的使用,从官网拷下来,改改字段就能用。

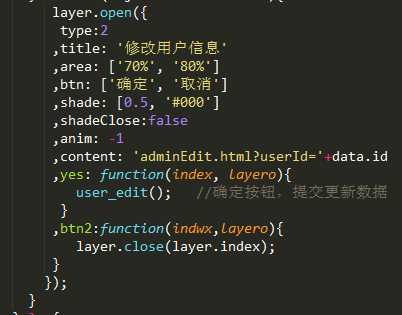
layer功能太强大,弹信息,弹页面都可以。关键是快。
3 .vue.js
一说vue.js,大家都怕了。我也怕。但是我看看了文档几行。不用不行。
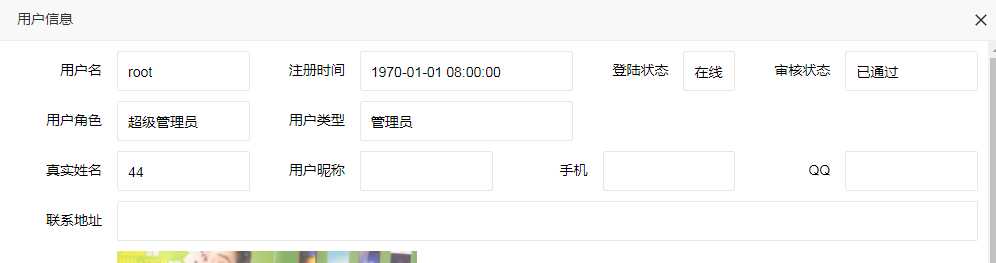
比如下面这个页面:

信息查询页面,用过wex5自然想到绑定,多简单。那要是没有绑定呢??
老老实实一个一个取出元素赋值!!!!!
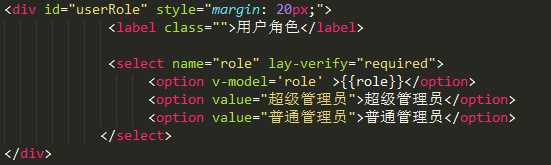
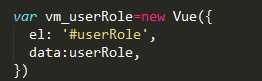
用了vue.js以后,创建一个vue实例,绑到外层div上,内层元素就可以直接绑定显示了。


数据变了,内容就响应的变。
vue我只用到了v-model.已经可以用了。其它可以用到了再学。
layui和vue在一些地方会有冲突:
1。layui 的layui-admin样式内的元素不能绑定vue实例
2. layui 的form表单中,radio,checkbox 等样式不能正确绑定vue实例,可使用原生form组件
3. div嵌套中绑定会出现数据冲突。只能单一层级绑定。
4 wex5 3.6
掉进很多次wex5的坑,没有一种框架是完美的。虽然响应不是很快,那要是拋弃了baas呢???
看来wex5还是一个不错的快速开发前端框架。至于大家吐槽的app问题,不行就整原生吧---如果你有能力的话。
目前稳定版本是3.6.不知官方是否还在重点维护。
四 总结
1 4个框架,配合使用。
2 配套教学视频同步制作,欢迎指出,批评。本人小白,言多勿怪。
