01 文件头
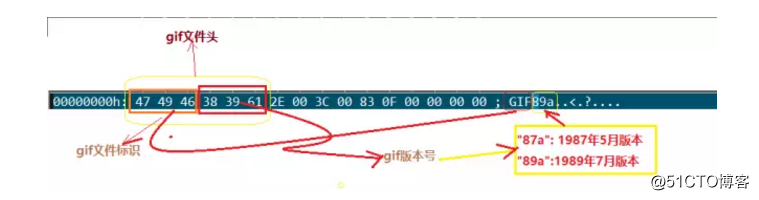
GIF图片格式的文件头类似于其他的图片格式,同样也有文件标识符,“GIF”,在文件中以ASCII码值表示,其后跟着版本号,表示不同的GIF标准版本号。如下图:

02 逻辑屏幕标识符
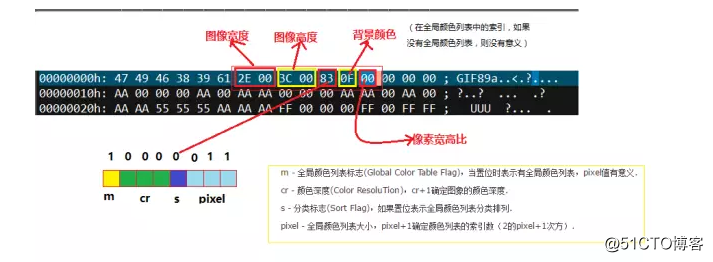
紧跟文件头的是逻辑屏幕标识符。逻辑屏幕标识符描述了GIF文件的宽度,高度,以及颜色深度和有无全局颜色列表等信息。详细如下图:

03 全局颜色列表
根据逻辑屏幕标识符的描述,全局颜色列表描述的是不同索引所对应的颜色值。同时全局颜色列表必须紧跟在逻辑屏幕标识符之后。详细如下图:
04 图像标识符
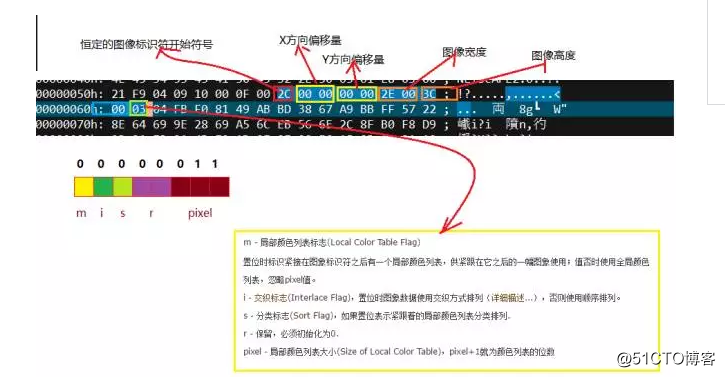
图像标识符便是具体的图像数据开始的位置。而对于GIF图片而言,如果有动态效果的话,意味着一个GIF文件可能出现多个这样的标识符。每一个标识符的开头同样描述了图片的宽高等信息,紧接着是局部的颜色列表,局部颜色列表之后的便是图像的压缩数据。GIF中的图像采用LZW算法,这里不多解释了。详细结构如下图:

05 图形控制扩展
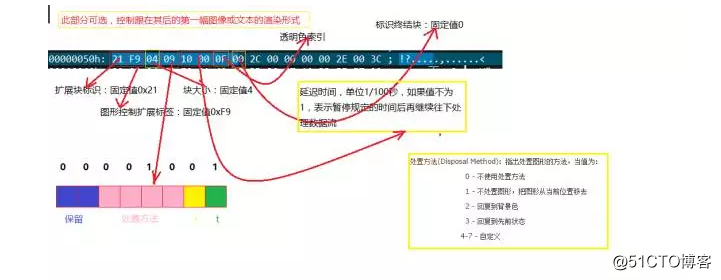
图形控制扩展用于说明对于一些图形图像的显示以及渲染的简单控制方式。如图简介:

06 应用程序扩展
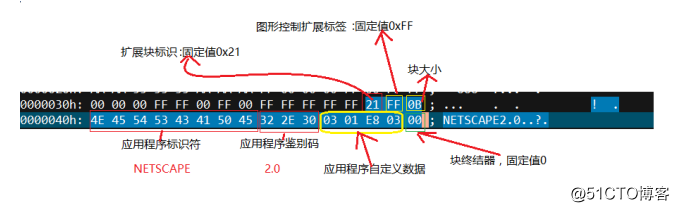
应用程序扩展允许使用者对图片进行一些自定义的描述和说明。如图简介:

07 图像结尾
图像结尾用一个固定的字节0x3B来表示。GIF的结束方式相对比较简单。
PS:
推出了图像系列的文章,很多人留言询问如何以16进制的方式查看一张图片,作为一个程序员,我想UE是必不可少的了,就是UltraEdit,不同的图片,用其打开,便可看到相应的十六进制值喽。
对,你没看错,就是它,这个logo。
原文地址:http://blog.51cto.com/7335580/2089675