标签:blog http 2014 div sp on c log ef
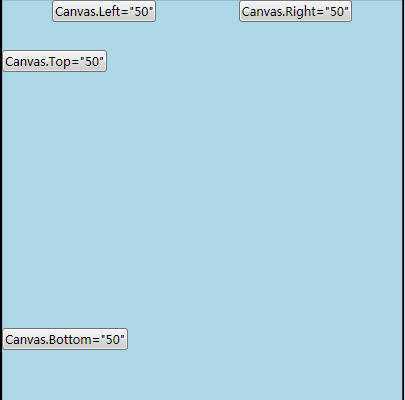
Canvas为容器控件,用于定位。
1.基本应用
 <Border HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="2">
<Border HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="2"> <Canvas Background="LightBlue" Width="400" Height="400">
<Canvas Background="LightBlue" Width="400" Height="400"> <Button Canvas.Top="50">Canvas.Top="50"</Button>
<Button Canvas.Top="50">Canvas.Top="50"</Button> <Button Canvas.Bottom="50">Canvas.Bottom="50"</Button>
<Button Canvas.Bottom="50">Canvas.Bottom="50"</Button> <Button Canvas.Left="50">Canvas.Left="50"</Button>
<Button Canvas.Left="50">Canvas.Left="50"</Button> <Button Canvas.Right="50">Canvas.Right="50"</Button>
<Button Canvas.Right="50">Canvas.Right="50"</Button> </Canvas>
</Canvas> </Border>
</Border> 
 <Canvas>
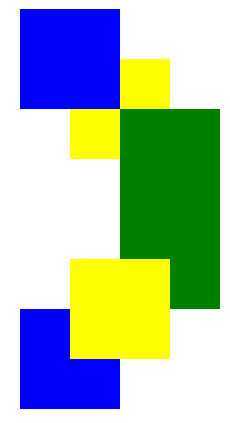
<Canvas> <Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="100" Canvas.Left="100" Fill="blue"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="100" Canvas.Left="100" Fill="blue"/> <Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="150" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="150" Canvas.Left="150" Fill="yellow"/> <Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="200" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="200" Canvas.Left="200" Fill="green"/>
 <!-- Reverse the order to illustrate z-index property -->
<!-- Reverse the order to illustrate z-index property -->
 <Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="300" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="300" Canvas.Left="200" Fill="green"/> <Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="350" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="350" Canvas.Left="150" Fill="yellow"/> <Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="400" Canvas.Left="100" Fill="blue"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="400" Canvas.Left="100" Fill="blue"/> </Canvas>
</Canvas>
标签:blog http 2014 div sp on c log ef
原文地址:http://www.cnblogs.com/softwaredeveloper/p/3987948.html