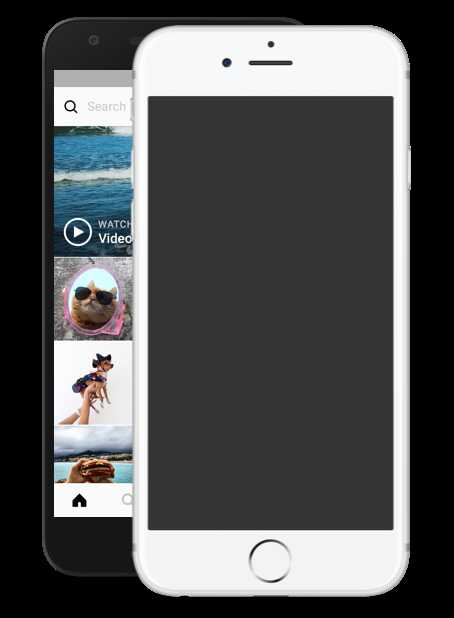
在网站上,我们经常会看到这样的效果,有一个IphoneX的手机屏幕,然后屏幕上会像真的一样,会出现各种动画效果,譬如图片的渐隐渐现。今天我们就尝试做一个这样的效果。

HTML页面结构大概是这样子的:
<main class="mobileBox">
<div class="imgBox">
<img src="./images/bg1.jpg" class="imgItem" srcset="">
<img src="./images/bg2.jpg" class="imgItem" srcset="">
<img src="./images/bg3.jpg" class="imgItem" srcset="">
<img src="./images/bg4.jpg" class="imgItem" srcset="">
<img src="./images/bg5.jpg" class="imgItem" srcset="">
</div>
</main>
其实很简单,就是外边一个box,我们把她的背景设置为手机的图片,里边的imgBox,用来存放图片,图片用absote定位,这样几张图片就重合在一起,然后我们通过改变图片的opaticy和z-index,就可以实现预期效果。
CSS代码长这样
.mobileBox {
width: 454px;
height: 618px;
background-image: url(../images/mobile.png);
background-size: 454px 618px;
background-position: 0 0;
position: relative;
}
.imgBox {
padding: 99px 0 0 151px;
position: relative;
}
.imgItem {
position: absolute;
visibility: hidden;
opacity: 0;
}
.show,
.opacityTrans {
opacity: 1;
visibility: visible;
}
.opacityTrans {
-webkit-transition: opacity 1.5s ease-in;
transition: opacity 1.5s ease-in;
z-index: 2;
}
我们就是通过改变图片元素的类名来实现效果切换的。同一时刻,有且只有一张图片的类是.show ,有且只有一张图片的类是.opacityTrans .
JS代码长这样。
window.onload = function() {
var imgItems = document.querySelectorAll(".imgItem");
var index = 0;
var tem = 1;
//我们定义两个变量,来控制show和opacityTrans类的交替,开始时,第一张显示,第二张慢慢出现。
imgItems[index].classList.add("show");
imgItems[tem].classList.add("opacityTrans");
//定时器代码
setInterval(function() {
imgItems[index].classList.remove("show");
imgItems[tem].classList.remove("opacityTrans");
index++;
tem++;
//当达到最后一张时,边界条件设置:回到第一张。总体就是从第0张到第imgItems.length - 1张,循环,所以我们用两个变量,使逻辑更清晰。
if(tem === 5){
tem = 0;
};
if(index === 5){
index = 0;
}
imgItems[index].classList.add("show");
imgItems[tem].classList.add("opacityTrans");
}, 2000);
};
怎么样,很简单吧。
