标签:style blog http color io os 使用 java ar
制作环境是在c#中
先是前台页面,可以是aspx也可以是html页面,这就是ashx的好处

代码:
1 <div> 2 <input type="text" id="search" onkeyup="SearchTo()" /><input type="button" value="查询" /><br /> 3 <div id="search_result" style=" height:200px; width:150px"></div> 4 </div>
再在Head节的script中添加js代码:
function SearchTo() {
var sinit = document.getElementById("search").value;
$.get("Handler.ashx", { sinit: sinit }, function (str) {
document.getElementById("search_result").innerHTML = str;
});
}
注:本人使用的是jquery 1.9.1.js
前台部分就完成了,下面添加一个名为Handler.ashx的一般处理程序文件
并在ProcessRequest事件中写入代码:
1 context.Response.ContentType = "text/plain"; 2 DataTable dr = new DataTable(); 3 StringBuilder tb = null; 4 string init = context.Request["sinit"]; 5 dr = bb.GetList(10, "BookNmae like ‘" + init + "%‘", "bookid",1).Tables[0]; 6 tb = new StringBuilder(""); 7 for (int i = 0; i < dr.Rows.Count; i++) 8 { 9 tb.Append("<br />"); 10 tb.Append(dr.Rows[i][1].ToString()); 11 } 12 context.Response.Write(tb.ToString());
这样,功能就做完了
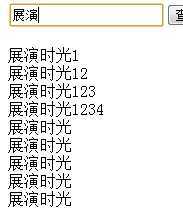
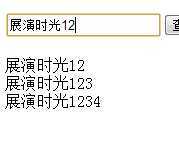
看看效果


通过keyup事件,在我们输入完成时就自动从数据库查询条目,并放入这个名为search_result的层中。
下面,我来重点解释这几句js代码,如有错误之处 请各位大神指出
先是我们定义了一个变量并且获取了id为search的这个文本框的值,再通过js的get方法将输入的数据传入Handler.ashx文件,在ashx中我们通过模糊查询将查询到的数据用值传递的方式返回到页面,再通过js的innerHTML方法写入之前的search_result层中。
好吧,其实按钮根本没用到。。。
标签:style blog http color io os 使用 java ar
原文地址:http://www.cnblogs.com/suchi/p/3988895.html