标签:NVisionXR iOS Android Vuforia ARKit
因为在下一章节我们需要和大家介绍多场景切换功能,所以在本章我们创建一个新的场景,如下图



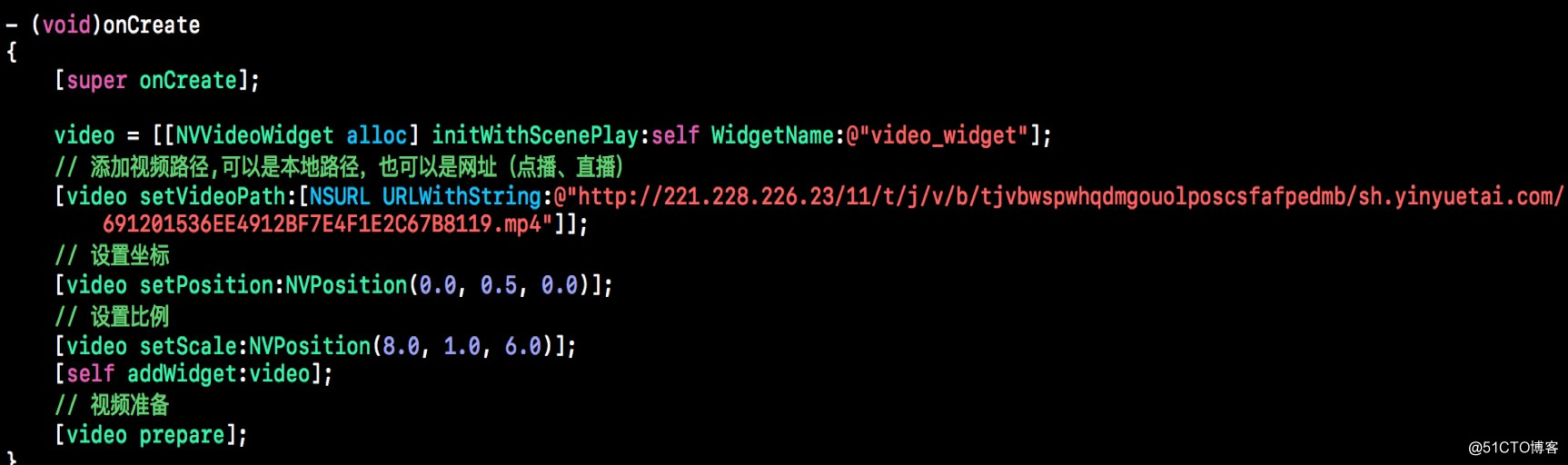
video = [[NVVideoWidget alloc] initWithScenePlay:self WidgetName:@"video_widget"]; // 添加视频路径,可以是本地路径,也可以是网址(点播、直播) [video setVideoPath:[NSURL URLWithString:@"http://221.228.226.23/11/t/j/v/b/tjvbwspwhqdmgouolposcsfafpedmb/sh.yinyuetai.com/691201536EE4912BF7E4F1E2C67B8119.mp4"]]; // 设置坐标 [video setPosition:NVPosition(0.0, 0.5, 0.0)]; // 设置比例 [video setScale:NVPosition(8.0, 1.0, 6.0)]; [self addWidget:video]; // 视频准备 [video prepare];
在onResume方法中播放视频 
在onPause方法中暂停视频 
在onStop方法中停止视频 
在onDestory方法中销毁视频 
3、在NVisionController.m中添加VideoScene类
引用头文件#import ''VideoScene.h''
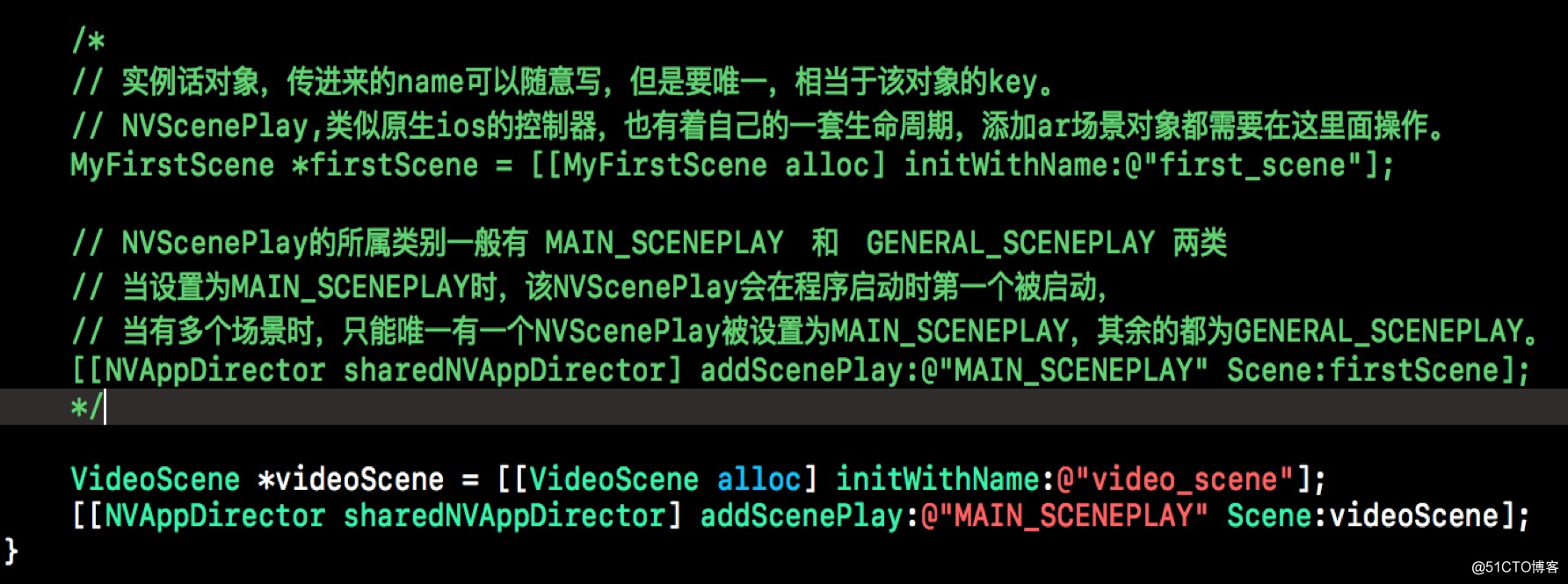
将启动场景设置成VideoScene,将MyFirstScene注释了,如下图: 
代码:
VideoScene *videoScene = [[VideoScene alloc] initWithName:@"video_scene"]; [[NVAppDirector sharedNVAppDirector] addScenePlay:@"MAIN_SCENEPLAY" Scene:videoScene];
运行项目: 
标签:NVisionXR iOS Android Vuforia ARKit
原文地址:http://blog.51cto.com/13683331/2093826