微信小程序,无论是字体图标还是图标,都差不多,只不过是为了以后字体图标修改方便,或者加效果方便而使用它而已!
1. 下载font-awesome
http://fontawesome.dashgame.com/assets/font-awesome-4.7.0.zip
2.解压后,找到fontawesome-webfont.ttf

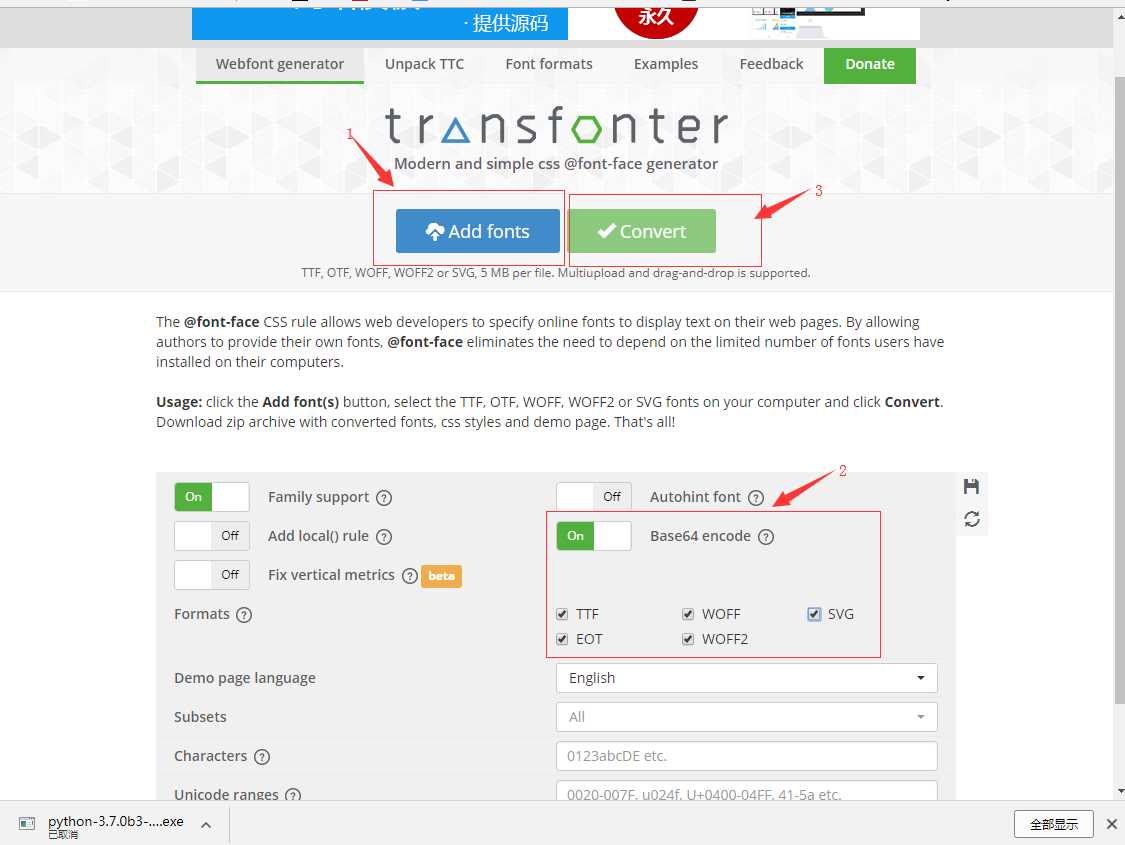
3.然后进入以下网站进行格式转换

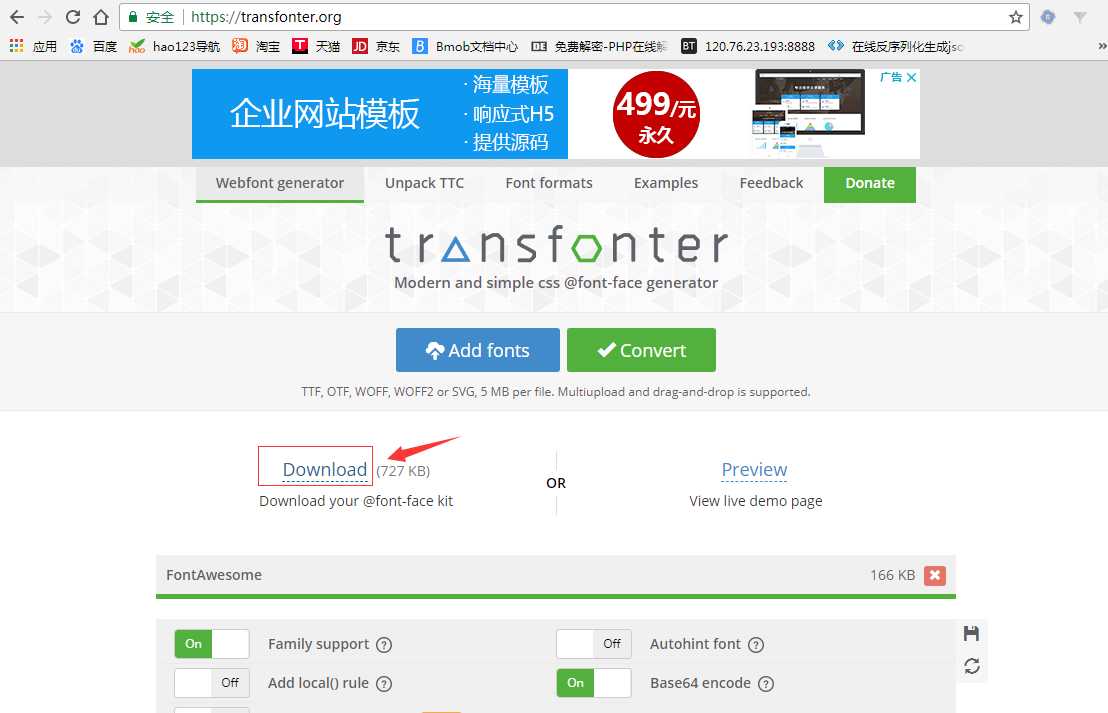
4.下载到本地

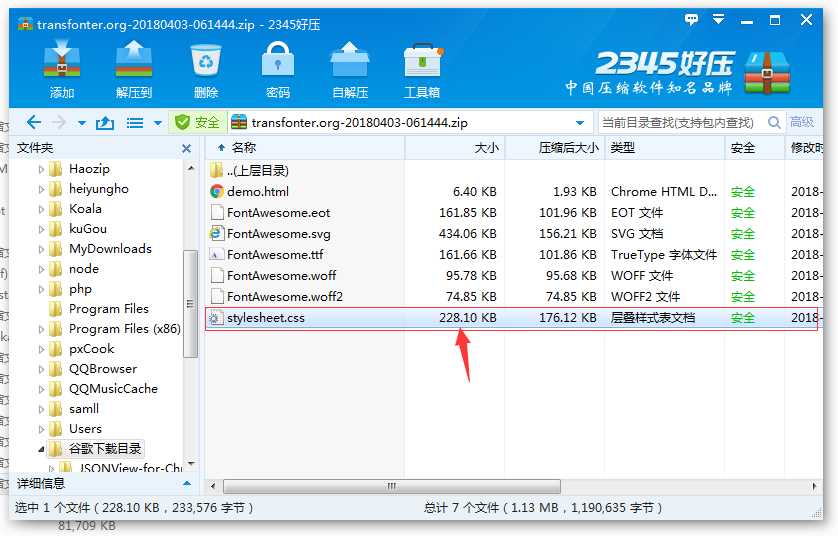
5.把css文件提出来

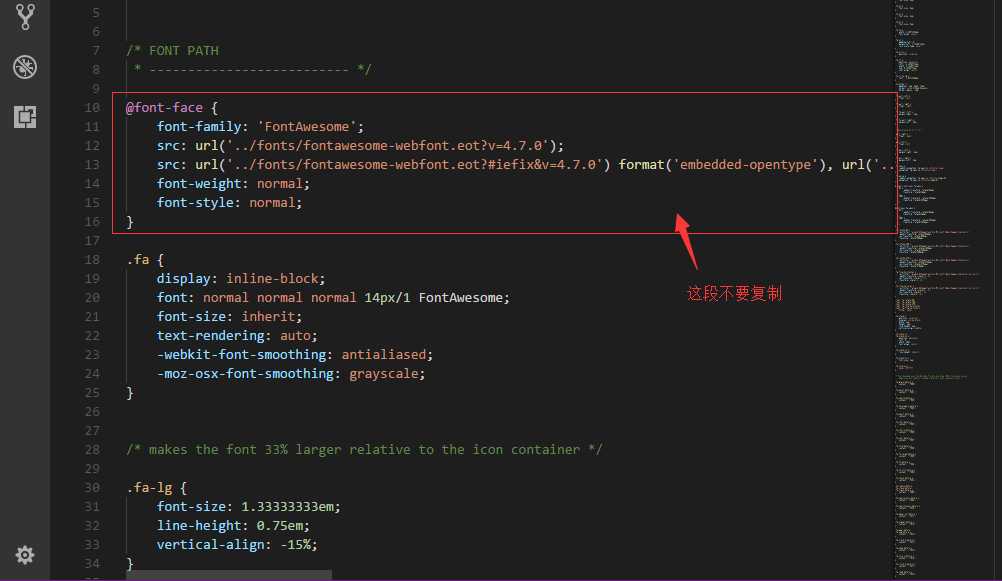
6.新建一个wxss文件,然后把 font-awesome.css里面的内容复制一遍(除了标红线以外)


复制到wxss文件中。
7.然后再将里面的内容复制到wxss文件中(最好就是将stylesheet.css改成.wxss文件后缀,最后就是把font-awesome.css复制一遍到其尾部即可)

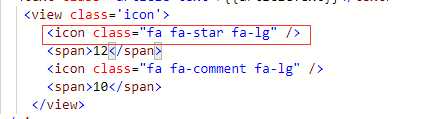
8.OK了,现在可以直接用了

9.不过你觉不觉得这字体图标太大了,我的天(我才用两个字体图标,还不如用图片呢)


10.多谢国人开发出了基于node提取字体的一个系统(需要安装python环境)
11.怎么使用呢? 明天更新(或许我就不给答案了呢)
