上一篇我们讲了在微信浏览器内实现微信支付的功能,它特别适合于一些基于微信公众号的h5站点等,支付流程也相当流畅,但是...
还有一种情况,比如现在北哥兄弟连PC版,是生成了一个二维码,这个二维码是专属的,扫描后直接就蹦出了支付页面。现在告诉你它如何实现的~
本文相关框架
-
Yii2
-
EasyWechat
忆往昔
上节课我们讲了一个很重要的概念,那就是预支付交易回话标识 “我们先调用接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。”
换句话说,获取预支付交易回话标识 这步基本都是一致的,不同就在于场景不同,大家一定要举一反三。
那么你还记得上篇我们获取 预支付交易回话标识 的代码实现么?
忘记了?那你先穿越下:开启穿越门
核心就是这段代码
Now
我先来模拟一个场景,假设我们现在有一个action(index.php?r=charge/qrcode)负责生成上篇文章充值花费的微信二维码,希望结果是微信扫码后,不进入任何页面,直接蹦出输入支付密码的地方,然后就支付了。
// ChargeController
use EasyWeChat\Foundation\Application;
use EasyWeChat\Payment\Order;
...
/**
* 生成支付二维码
**/
public function actionQrcode(){
$charge = new Charge();
// 刷刷刷一堆代码,就生成了未付款订单。
// 通过EasyWechat来调用
$config = Yii::$app->params[‘WECHAT‘];
$wxApp = new Application($config);
$payment = $wxApp->payment;
$notifyUrl = Yii::$app->request->getHostInfo() . Url::to([‘/wechat/charge/notify-qrcode‘]);
$attributes = [
‘trade_type‘=>Order::NATIVE,//不同点
‘body‘=>"商品描述",
‘detail‘=>"商品简介",
‘out_trade_no‘=>$charge->number,
‘total_fee‘=>$charge->money*100,
‘notify_url‘=>$notifyUrl
];
$o = new Order($attributes);
$result = $payment->prepare($o);
if ($result->return_code == ‘SUCCESS‘ && $result->result_code == ‘SUCCESS‘){
$prepayId = $result->prepay_id;
$codeUrl = $result->code_url;
}
}
...上面的codeUrl就是支付二维码内容,从这里你看到了,其实流程还是一样的,先获得一个prepayId(Native类型),然后获得一个codeUrl,当然,在视图里面你需要用一个库将这个codeUrl生成一个二维码(可以使用Yii的yii2-qrcode-helper库或js库都成)。
要注意:这个过程是原生的微信支付,和公众号没有半毛钱关系,因此在$attributes 里你看到了,没有 openid 这个必填项了已经,这点要尤其注意
然后浏览器就会出现一个二维码,如下图。
你真的用微信扫了?好纯真的少年呀,这是北哥小报的公众号二维码呀。好了,反正你将codeUrl的内容生成了一个二维码,客户微信扫描后。
然后客户进行支付,钱就刷刷刷的进入到微信支付平台账号啦。
哦,还有一点,就是我们如何知道微信支付成功了那,对于原生扫码支付,我们也需要给微信提供一个异步通知的地址,对,就是那个$notifyUrl,看来你认真看了上一篇。
在上面设置生成二维码代码里我们定义了一个url
$notifyUrl = Yii::$app->request->getHostInfo() . Url::to([‘/wechat/charge/notify-qrcode‘]);现在我们就用它来接收微信给我们的反馈
public function actionNotifyQrcode(){
$config = Yii::$app->params[‘WECHAT‘];
$wxApp = new Application($config);
$payment = $wxApp->payment;
$response = $payment->handleNotify(function ($notify, $successful){
if ($successful) {
$order_arr = json_decode($notify, true);
$transactionId = $order_arr[‘transaction_id‘];
// $order_arr就是微信异步通知给服务器的信息
//todo 我们的逻辑,将charge变为已支付
}
});
$response->send();
}
很奇怪是么,它和接收公众号支付类的notify是一样的,而且EasyWeChat封装的就几行代码,很是简单。
要注意:这也是一个POST请求,请关闭该方法的csrf验证,否则Yii会将其拒之门外。
这就完了么?是的。
还有其他的么
二维码支付其实比公众号设置的更简单,你也看到了,生成二维码,然后扫描接收支付通知,处理本地逻辑。
关于APP的的微信支付要往后放一放,这个还要涉及对于APP SDK的配置等。
接下来我们还会将微信企业支付接口和微信发红包接口这两个微信支付。
(完)
转自:https://segmentfault.com/a/1190000009826689
框架下载:https://www.easywechat.com/
上节课我们讲了一个很重要的概念,那就是预支付交易回话标识 “我们先调用接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。”
换句话说,获取预支付交易回话标识 这步基本都是一致的,不同就在于场景不同,大家一定要举一反三。
那么你还记得上篇我们获取 预支付交易回话标识 的代码实现么?
忘记了?那你先穿越下:开启穿越门
核心就是这段代码
Now
我先来模拟一个场景,假设我们现在有一个action(index.php?r=charge/qrcode)负责生成上篇文章充值花费的微信二维码,希望结果是微信扫码后,不进入任何页面,直接蹦出输入支付密码的地方,然后就支付了。
// ChargeController
use EasyWeChat\Foundation\Application;
use EasyWeChat\Payment\Order;
...
/**
* 生成支付二维码
**/
public function actionQrcode(){
$charge = new Charge();
// 刷刷刷一堆代码,就生成了未付款订单。
// 通过EasyWechat来调用
$config = Yii::$app->params[‘WECHAT‘];
$wxApp = new Application($config);
$payment = $wxApp->payment;
$notifyUrl = Yii::$app->request->getHostInfo() . Url::to([‘/wechat/charge/notify-qrcode‘]);
$attributes = [
‘trade_type‘=>Order::NATIVE,//不同点
‘body‘=>"商品描述",
‘detail‘=>"商品简介",
‘out_trade_no‘=>$charge->number,
‘total_fee‘=>$charge->money*100,
‘notify_url‘=>$notifyUrl
];
$o = new Order($attributes);
$result = $payment->prepare($o);
if ($result->return_code == ‘SUCCESS‘ && $result->result_code == ‘SUCCESS‘){
$prepayId = $result->prepay_id;
$codeUrl = $result->code_url;
}
}
...上面的codeUrl就是支付二维码内容,从这里你看到了,其实流程还是一样的,先获得一个prepayId(Native类型),然后获得一个codeUrl,当然,在视图里面你需要用一个库将这个codeUrl生成一个二维码(可以使用Yii的yii2-qrcode-helper库或js库都成)。
要注意:这个过程是原生的微信支付,和公众号没有半毛钱关系,因此在$attributes 里你看到了,没有 openid 这个必填项了已经,这点要尤其注意
然后浏览器就会出现一个二维码,如下图。
你真的用微信扫了?好纯真的少年呀,这是北哥小报的公众号二维码呀。好了,反正你将codeUrl的内容生成了一个二维码,客户微信扫描后。
然后客户进行支付,钱就刷刷刷的进入到微信支付平台账号啦。
哦,还有一点,就是我们如何知道微信支付成功了那,对于原生扫码支付,我们也需要给微信提供一个异步通知的地址,对,就是那个$notifyUrl,看来你认真看了上一篇。
在上面设置生成二维码代码里我们定义了一个url
$notifyUrl = Yii::$app->request->getHostInfo() . Url::to([‘/wechat/charge/notify-qrcode‘]);现在我们就用它来接收微信给我们的反馈
public function actionNotifyQrcode(){
$config = Yii::$app->params[‘WECHAT‘];
$wxApp = new Application($config);
$payment = $wxApp->payment;
$response = $payment->handleNotify(function ($notify, $successful){
if ($successful) {
$order_arr = json_decode($notify, true);
$transactionId = $order_arr[‘transaction_id‘];
// $order_arr就是微信异步通知给服务器的信息
//todo 我们的逻辑,将charge变为已支付
}
});
$response->send();
}
很奇怪是么,它和接收公众号支付类的notify是一样的,而且EasyWeChat封装的就几行代码,很是简单。
要注意:这也是一个POST请求,请关闭该方法的csrf验证,否则Yii会将其拒之门外。
这就完了么?是的。
还有其他的么
二维码支付其实比公众号设置的更简单,你也看到了,生成二维码,然后扫描接收支付通知,处理本地逻辑。
关于APP的的微信支付要往后放一放,这个还要涉及对于APP SDK的配置等。
接下来我们还会将微信企业支付接口和微信发红包接口这两个微信支付。
(完)
转自:https://segmentfault.com/a/1190000009826689
框架下载:https://www.easywechat.com/
使用EasyWechat快速开发微信公众号支付
前期准备:
申请微信支付后, 会收到2个参数, 商户id,和商户key.
注意,这2个参数,不要和微信的参数混淆.
微信参数: appid, appkey, token
支付参数: merchant_id(商户号), key(支付密钥)
支付密钥怎么得到?
到 https://pay.weixin.qq.com -->账户中心-->API安全-->设置API密钥
自行设置一个32位的密钥
微信支付流程:
1、composer安装EasyWechat包
环境要求:
- PHP >= 5.5.9
- PHP cURL 扩展
- PHP OpenSSL 扩展
安装:
composer require overtrue/wechat:~3.1 -vvv
2、公众号配置
2.1、配置支付目录及授权域名
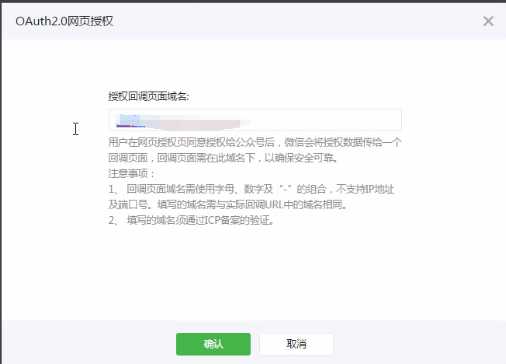
2.2、配置网页授权


3、初始化SDK,创建一个 EasyWeChat\Foundation\Application 实例
<?php
use EasyWeChat\Foundation\Application;
protected $app=null;
public function construct(){
$options = [
/**
* Debug 模式,bool 值:true/false
*
* 当值为 false 时,所有的日志都不会记录
*/
‘debug‘ => true,
/**
* 账号基本信息,请从微信公众平台/开放平台获取
*/
‘app_id‘ => ‘your-app-id‘, // AppID
‘secret‘ => ‘your-app-secret‘, // AppSecret
‘token‘ => ‘your-token‘, // Token
‘aes_key‘ => ‘‘, // EncodingAESKey,安全模式下请一定要填写!!!
/**
* 日志配置
*
* level: 日志级别, 可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)
* file:日志文件位置(绝对路径!!!),要求可写权限
*/
‘log‘ => [
‘level‘ => ‘debug‘,
‘permission‘ => 0777,
‘file‘ => ‘/tmp/easywechat.log‘,
],
/**
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址
*/
‘oauth‘ => [
‘scopes‘ => [‘snsapi_userinfo‘],
‘callback‘ => ‘/examples/oauth_callback.php‘,
],
/**
* 微信支付
*/
‘payment‘ => [
‘merchant_id‘ => ‘your-mch-id‘,
‘key‘ => ‘key-for-signature‘,
‘cert_path‘ => ‘path/to/your/cert.pem‘, // XXX: 绝对路径!!!!
‘key_path‘ => ‘path/to/your/key‘, // XXX: 绝对路径!!!!
‘notify_url‘ => ‘默认的订单回调地址‘, // 你也可以在下单时单独设置来想覆盖它
// ‘device_info‘ => ‘013467007045764‘,
// ‘sub_app_id‘ => ‘‘,
// ‘sub_merchant_id‘ => ‘‘,
// ...
],
];
$this->$app = new Application($options);
}
4. 得到支付对象payment
$payment =$this->$app->payment;
5、把订单对象order(订单号,金额,openid)以参数传入
<?php use EasyWeChat\Foundation\Application; use EasyWeChat\Payment\Order; $attributes = [ ‘trade_type‘ => ‘JSAPI‘, // JSAPI,NATIVE,APP... ‘body‘ => ‘iPad mini 16G 白色‘, ‘detail‘ => ‘iPad mini 16G 白色‘, ‘out_trade_no‘ => ‘1217752501201407033233368018‘,//订单号 ‘total_fee‘ => 5388, // 单位:分 ‘notify_url‘ => ‘http://xxx.com/order-notify‘, // 支付结果通知网址,如果不设置则会使用配置里的默认地址 ‘openid‘ => ‘当前用户的 openid‘, // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ]; $order = new Order($attributes);
6.、预处理,得到一个预处理id, payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == ‘SUCCESS‘ && $result->result_code == ‘SUCCESS‘){
$prepayId = $result->prepay_id;
}
7、生成支付JS配置
$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false
8、将把订单号和json写入用户确认支付的模板中,触发js,调起支付
return view(‘done‘,[‘order‘=>$ordersn,‘json‘=>$json]);
<script>
$(‘form‘).submit (function() {
WeixinJSBridge.invoke(
‘getBrandWCPayRequest‘, {!!$json!!},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回
// ok,但并不保证它绝对可靠。
}
}
);
return false;
});
</script>
9、成功回调
在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。
先在中间件VerifyCsrfToken中配置paid方法无需走CSRF验证
public function paid(){
$response =$this->$app->payment->handleNotify(function($notify, $successful){
// 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单
$order = 查询订单($notify->out_trade_no);
if (!$order) { // 如果订单不存在
return ‘Order not exist.‘; // 告诉微信,我已经处理完了,订单没找到,别再通知我了
}
// 如果订单存在
// 检查订单是否已经更新过支付状态
if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付
return true; // 已经支付成功了就不再更新了
}
// 用户是否支付成功
if ($successful) {
// 不是已经支付状态则修改为已经支付状态
$order->paid_at = time(); // 更新支付时间为当前时间
$order->status = ‘paid‘;
} else { // 用户支付失败
$order->status = ‘paid_fail‘;
}
$order->save(); // 保存订单
return true; // 返回处理完成
});
return $response;
}
至此微信支付就完成了,若有其他问题,请参考EasyWeChat文档
转自:
https://www.cnblogs.com/lamp01/p/7420944.html




