前段时间做了H5开发的项目,需要是要把微信系统自带的地址也给添加进来,意识也就是说用户可以选择项目的地址和微信自带的地址
效果图是这样的:

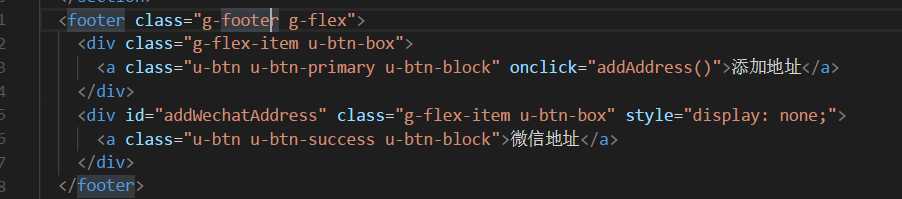
对就是这个需求 下面给出H5 页面下的微信添加HTML

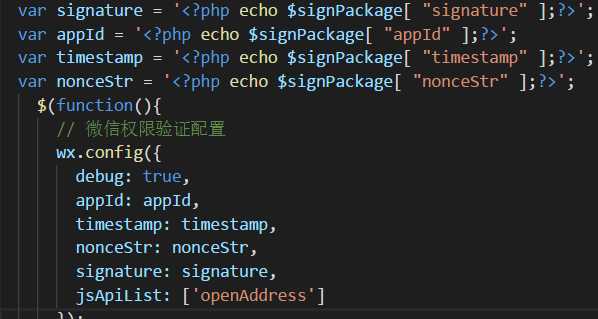
然后就是JS 获取微信地址:
1.先是微信权限验证

再就是添加微信地址
// 添加微信地址
function addWechatAddress(options){
var postalCode = +options.postalCode;
var provinceCode = parseInt(postalCode/10000)*10000;
var countryCode = parseInt(postalCode/100)*100;
var region = [provinceCode, countryCode, postalCode].join(‘-‘);
var postData = {
receiver_name: options.userName,
receiver_phone: options.telNumber,
receiver_state: options.provinceName,
receiver_city: options.cityName,
receiver_district: options.countryName,
receiver_address: options.detailInfo,
receiver_zip: postalCode,
region: region,
tag: ‘‘,
is_default: 1
}
$.post(
__BASEURL__ + "api/address/add", //这边是封装的ajax请求
autoCsrf(postData),
function (data) {
if (data.success) {
window.location.href = window.location.href;
} else {
layer.open({
content: data.msg,
skin: "msg",
time: 1
});
}
}
);
}
wx.ready( function(){
$(‘#addWechatAddress‘).on(‘click‘, function(){
wx.openAddress({
success: function (res) {
var userName = res.userName; // 收货人姓名
var postalCode = res.postalCode; // 邮编
var provinceName = res.provinceName; // 国标收货地址第一级地址(省)
var cityName = res.cityName; // 国标收货地址第二级地址(市)
var countryName = res.countryName; // 国标收货地址第三级地址(国家)
var detailInfo = res.detailInfo; // 详细收货地址信息
var nationalCode = res.nationalCode; // 收货地址国家码
var telNumber = res.telNumber; // 收货人手机号码
addWechatAddress(res);
},
fail: function(res){
layer.open({
content: res.errMsg,
skin: "msg",
time: 1
});
}
});
}).show();
});
