标签:poi 存在 server 情况 sign erro utf-8 index.php val
请把做的内容及核心代码贴图展示。按模块贴,并加上适当文字说明怎么实现的?遇到过什么问题,如何解决。
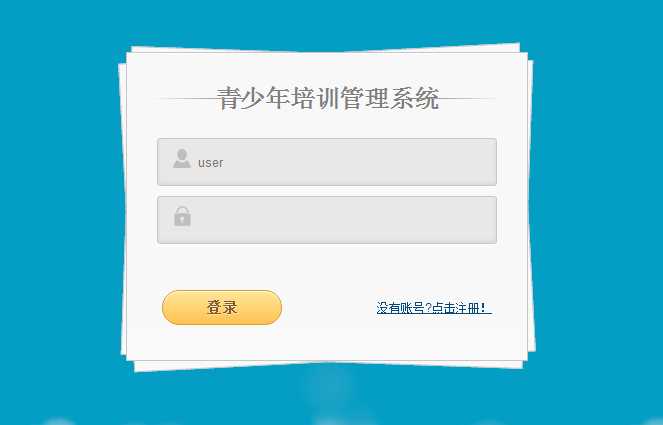
普通用户登录界面:

主要代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登陆页面</title>
<link rel="stylesheet" type="text/css" href="http://ltfnevergiveup.cn/tp5/public/static/index/style/login/style.css" />
<link rel="stylesheet" type="text/css" href="http://ltfnevergiveup.cn/tp5/public/static/index/style/login/body.css" />
<link rel="stylesheet" type="text/css" href="http://ltfnevergiveup.cn/tp5/public/static/index/style/login/login.css" />
</head>
<body>
<div class="container">
<section id="content">
<form id="loginForm" action="/tp5/public/index.php/index/index/login.html" method="post">
<h1>青少年培训管理系统</h1>
<div>
<input type="text" name="username" placeholder="user" value="user" required="" id="username" />
</div>
<div>
<input type="password" name="password" required="" id="password" />
</div>
<div class="login_error_tips" >
<span class="help-block u-errormessage" id="js-server-helpinfo"> </span>
</div>
<div>
<!-- <input type="submit" value="Log in" /> -->
<input type="submit" value="登录" class="btn btn-primary"
id="js-btn-login" /> <a href="/tp5/public/index.php/index/index/regpage.html">没有账号?点击注册!</a>
<!-- <a href="#">Register</a> -->
</div>
</form>
<!-- form -->
<!-- button --> </section>
<!-- content -->
</div>
<!-- container -->
</body>
</html>
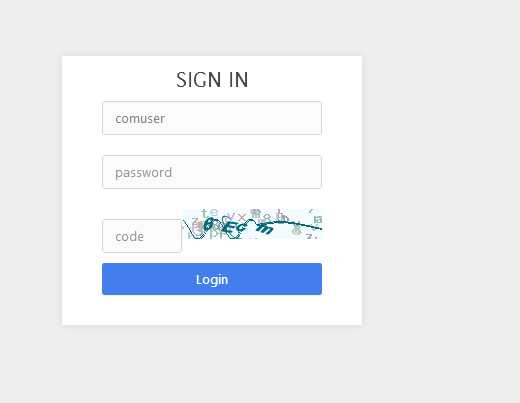
公司用户登录界面:

主要代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><!--Head--><head>
<meta charset="utf-8">
<title>公司用户登陆页</title>
<meta name="description" content="login page">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/bootstrap.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/font-awesome.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/beyond.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/demo.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/animate.css" rel="stylesheet">
</head>
<!--Head Ends-->
<!--Body-->
<body>
<div class="login-container animated fadeInDown">
<form action="" method="post">
<div class="loginbox bg-white">
<div class="loginbox-title">SIGN IN</div>
<div class="loginbox-textbox">
<input value="comuser" class="form-control" placeholder="comuser" name="username" type="text">
</div>
<div class="loginbox-textbox">
<input class="form-control" placeholder="password" name="password" type="password">
</div>
<div class="loginbox-textbox">
<input class="form-control" placeholder="code" name="code" style="margin:10px 0;width:80px;float:left;" type="text">
<img style="float:left; cursor:pointer;" src="/tp5/public/index.php/captcha.html" alt="captcha" onclick="this.src=‘/tp5/public/index.php/captcha.html?‘+Math.random();" />
</div>
<div class="loginbox-submit">
<input class="btn btn-primary btn-block" value="Login" type="submit">
</div>
</div>
</form>
</div>
<!--Basic Scripts-->
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/jquery.js"></script>
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/bootstrap.js"></script>
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/jquery_002.js"></script>
<!--Beyond Scripts-->
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/beyond.js"></script>
</body><!--Body Ends--></html>
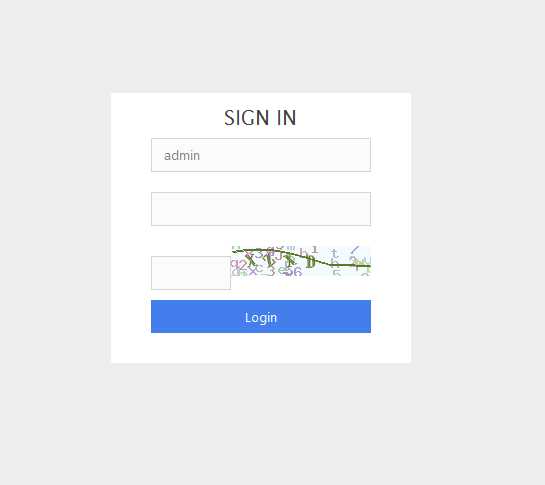
管理员登录界面:

主要代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><!--Head--><head>
<meta charset="utf-8">
<title>登陆页</title>
<meta name="description" content="login page">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/bootstrap.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/font-awesome.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/beyond.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/demo.css" rel="stylesheet">
<link href="http://ltfnevergiveup.cn/tp5/public/static/admin/style/animate.css" rel="stylesheet">
</head>
<!--Head Ends-->
<!--Body-->
<body>
<div class="login-container animated fadeInDown">
<form action="" method="post">
<div class="loginbox bg-white">
<div class="loginbox-title">SIGN IN</div>
<div class="loginbox-textbox">
<input value="admin" class="form-control" placeholder="username" name="username" type="text">
</div>
<div class="loginbox-textbox">
<input class="form-control" placeholder="123" name="password" type="password">
</div>
<div class="loginbox-textbox">
<input class="form-control" placeholder="code" name="code" style="margin:10px 0;width:80px;float:left;" type="text">
<img style="float:left; cursor:pointer;" src="/tp5/public/index.php/captcha.html" alt="captcha" onclick="this.src=‘/tp5/public/index.php/captcha.html?‘+Math.random();" />
</div>
<div class="loginbox-submit">
<input class="btn btn-primary btn-block" value="Login" type="submit">
</div>
</div>
</form>
</div>
<!--Basic Scripts-->
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/jquery.js"></script>
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/bootstrap.js"></script>
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/jquery_002.js"></script>
<!--Beyond Scripts-->
<script src="http://ltfnevergiveup.cn/tp5/public/static/admin/style/beyond.js"></script>
</body><!--Body Ends--></html>
对上2周完成内容简单总结,并规划接下来要做的设计
这2周主要对用户的登录界面的实现,接下来会继续完善注册及其他内容
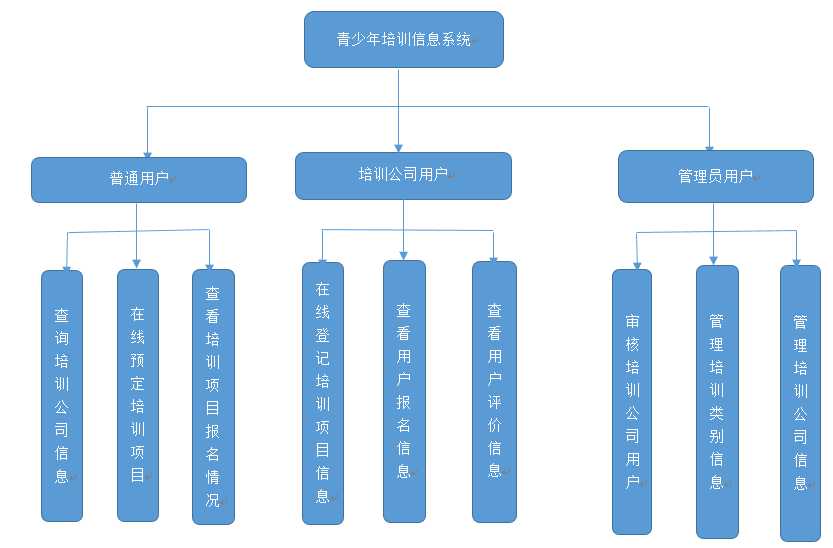
请按照用户角色画好你的每个系统角色的用例图。上次任务书要求你们画,大部分没做。这个关系到大家系统设计的流程是否正确。

上次要求的数据库设计存在问题,这周请修正后继续贴图展示。要求格式同上次任务书,务必加上中文描述,不要只有英文字段,后续论文也是这样要求的。(毕设第二次任务书)
管理员表
|
中文 |
列名 |
数据类型 |
主外键 |
描述 |
|
Id |
admin |
integer |
PK |
Id |
|
密码 |
adminpassword |
Varchar(32) |
NOT NULL,UNIQE |
密码 |
普通用户表
| 中文 | 列名 | 数据类型 | 主外键 | 描述 |
| id | userid | integer | PK | 用户id |
| 密码 | userpasswd | Varchar(255) | NOT NULL | 用户密码 |
| 姓名 | username | Varchar(255) | NOT NULL | 姓名 |
| 联系方式 | usertel | Varchar(255) | NOT NULL | 联系方式 |
培训公司用户表
| 中文 | 列名 | 数据类型 | 主外键 | 描述 |
| id | companyid | integer | PK | 公司用户id |
| 密码 | companypasswd | Varchar(255) | NOT NULL | 公司用户密码 |
| 公司名称 | companyname | Varchar(255) | NOT NULL | 公司名称 |
| 介绍 | companyintro | Varchar(255) | NOT NULL | 公司介绍 |
| 联系方式 | companytel | Varchar(255) | NOT NULL | 公司联系方式 |
用户报名情况表
| 中文 | 列名 | 数据类型 | 主外键 | 描述 |
| id | userid | integer | PK | 用户id |
| 公司名称 | companyname | Varchar(255) | NOT NULL | 公司名称 |
| 联系方式 | usertel | Varchar(255) | NOT NULL | 公司联系方式 |
| 培训项目 | item | Varchar(255) | NOT NULL | 培训项目名称 |
| 报名时间 | time | date | NOT NULL | 报名时间 |
| 缴费 | order | tinyint(1) | NOT NULL | 是否缴费 |
培训类别
| 中文 | 列名 | 数据类型 | 主外键 | 描述 |
| 培训项目 | item | Varchar(255) | PK | 培训项目名称 |
| 培训类别 | category | Varchar(255) | NOT NULL | 培训项目类别 |
| 公司名称 | companyname | Varchar(255) | NOT NULL | 所属公司名称 |
| 项目描述 | itemintro | Varchar(255) | NOT NULL | 项目介绍 |
| 上课时间 | classtime | Varchar(255) | NOT NULL | 上课时间 |
①.张超. 基于PHP的Web开发框架的设计与实现 东北大学 ,2013.
②王亚鸽、刘亚栋. 基于PHP+MySQL的在线网站设计 电脑与信息,2017.
标签:poi 存在 server 情况 sign erro utf-8 index.php val
原文地址:https://www.cnblogs.com/hy16/p/8747939.html