标签:ams target xiaoluo net reg 引入 下载地址 状态 head
1、引入js架包
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="js/colResizable-1.6.js" type="text/javascript"></script> (该jar包是为表格添加列宽自定义功能)
2、table页面内容
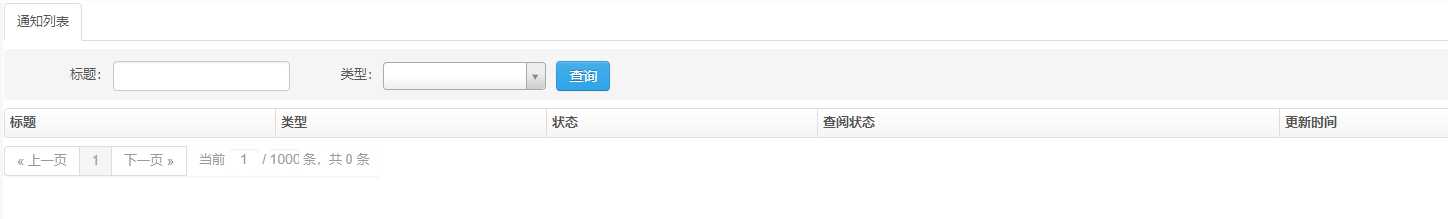
<table id="contentTable"
class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th>标题</th>
<th>类型</th>
<th class="sort-column login_name">状态</th>
<th class="sort-column name">查阅状态</th>
<th>更新时间</th>
</tbody>
</table>

4、js代码
<script type="text/javascript">
$(function() {
$("table").colResizable();
});
</script>
这样为你的表单加上table样式,你的表格就可以自定义拉升大小了。
4、附上官网地址
jQuery插件来调整表列的大小
官网地址:http://www.bacubacu.com/colresizable/
colResizable-1.6插件下载地址:https://download.csdn.net/download/oranxiaoluo/10352596
标签:ams target xiaoluo net reg 引入 下载地址 状态 head
原文地址:https://www.cnblogs.com/gywenlover/p/8856397.html