标签:func 规则 reac 图片 span 怎么 efault cas todo
redux是从flux演变而来,但又独立于react。简言之就是,redux是一种单纯的状态管理器。可以和react搭配,也可以和其它框架搭配。
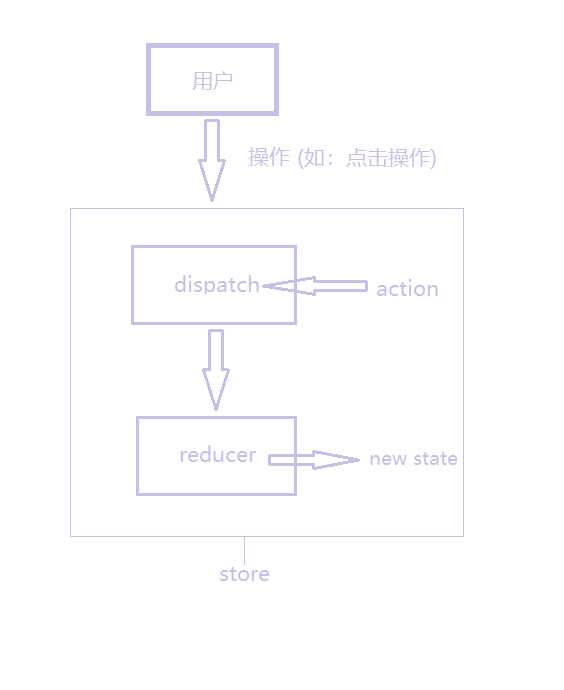
redux有三个重要的部分组成: store, action, reducer
其中store是一个对象,action是一个对象,reducer是一个纯函数。
store对象,用于包裹action和reducer两个部分。简言之store就是一个中间桥梁,用于连接action和reducer。
action对象可以看做是一组指令的集合。比如添加一条用户信息。action必须要用一个type属性,也就是该条指令的名字。其余属性可以按需添加。
reducer是一个纯函数(纯函数概念大家可以去google,这里就不讲了),有两个参数,一个是state(当前的状态值),一个是action(操作指令)。
通过这两个参数,按照指定规则计算出一个新状态值,并返回新状态值。由于一般我们会把state定义为对象形式,所以这里最好返回也是一个对象。
在使用store之前,需要先创建一个store.
redux提供一个createStore组件用于创建store。
在创建store时需要传入reducer函数。
let action = { //定义一个指令
type: ‘ADD_TODO‘, //指令名字,由于指令名是一个常量,所以全部大写
userId: 1 //其它数据
};
let reducer = function(state = {userId: 10}, action){ //两个参数分别是当前的state值和action对象
switch(action.type){
case ‘ADD_TODO‘:
return {...userId, userId: action.userId} //返回计算后的新状态
default:
return state;
}
}
let store = createStore(reducer)
这样一个store就创建好了。
但是这样,没有任何用。我们说指令需要用户去发送的,不然reducer不会返回新状态。所以,我们就要手动去发送指令。
比如我们通过点击去发送:
function sendUserId(action){ store.dispatch(action); //store通过dispatch方法去派送指令 } <div onClick={sendUserId}>发送</div>
store通过dispatch方法去派送指令,一旦dispatch执行,reducer函数会自动执行。
到此为止,一个完整的store过程就算完成了。

但是,如果我们这个时候要用新状态怎么办?我们知道react是通过改变state方式来重新渲染ui的。
这个时候我们已经有了新的state了,现在就是要把新state取到,然后调用setState,就可以更新ui了。
好,知道这个逻辑后,就好办了。
store提供一个getState方法来获取新的state。不过getState不能直接去获取,需要用监听的方式来获取。store也提供了相应的监听方法。
store.subscribe(function(){ var newState = store.getState(); this.setState(newState); })
到此为止,一整套状态转换就全部完成了。这时有人可能就说,redux看起来很蹩脚啊,还不如用this.props来的快。
对,你说的没错,目前为止只是单讲redux,并没有和react结合。
下一节我们再一起学习react-redux这个插件。这个是完全为react量身定制的。
标签:func 规则 reac 图片 span 怎么 efault cas todo
原文地址:https://www.cnblogs.com/tinkbell/p/8870681.html