标签:图片 16px def bubuko wrong tps 之间 作者 来讲
原因 : Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。
props:作用是父组件给子组件传递数据。
语法:参考《vue(二)-父子组件语法》。
注意要点:
1: 子组件要显式声明需要哪些数据。语法:
props{ item:{ default(){ return } } }
2:从父组件用props传进来的数据,一般不要改动,因为改动之后,父组件中数据也变了,但是(敲黑板),好像vue新版本已经修改了这个。没有验证,请谨慎修改。
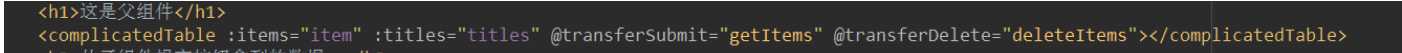
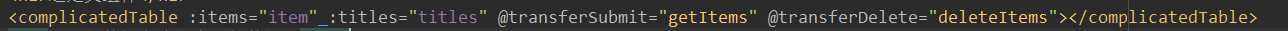
3:父组件在使用子组件时候,要用v-bind来绑定数据(下图)。将子组件的items绑定到父组件的item数据中。


子组件中写法:
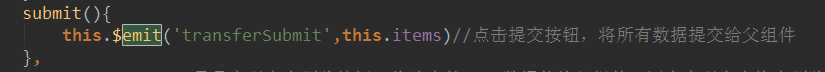
html:使用click调用submit方法。

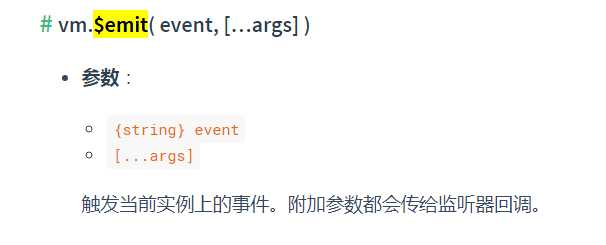
js:在submit方法中,使用$emit来讲this.items数据,传递给transferSubmit方法,这是一个自定义的方法。

父组件中写法:
html: 使用transferSubmit方法,调用getItems方法。

js:getItems中参数,就是从子组件中传进来的。

vue没有直接自对子传数据的方法。可以参考vue提供的Vuex。
参考文章:http://www.cnblogs.com/wisewrong/p/6266038.html 作者:WiseWrong
标签:图片 16px def bubuko wrong tps 之间 作者 来讲
原文地址:https://www.cnblogs.com/yadiblogs/p/8874296.html