标签:对象 个数 存在 es6 图片 意思 重复 可变 使用
const是用来定义常量,一旦声明,其值就不能改变

const声明的常量不得改变值。这意味着,const一旦声明常量,就必须立即初始化,不能留到最后赋值。

const的作用域与let相同:只在声明所在的块级作用域内有效

const变量也不会提升,同样也存在暂时性死区,只能在声明后使用。

与let一样,const也不可以重复声明变量。

对于复合类型的变量,变量名不指向数据,而是指向数据所在的地址。const命令只是保证变量名指向的地址不变,并不保证该地址的数据不变,所以将一个对象声明为常量必须非常小心
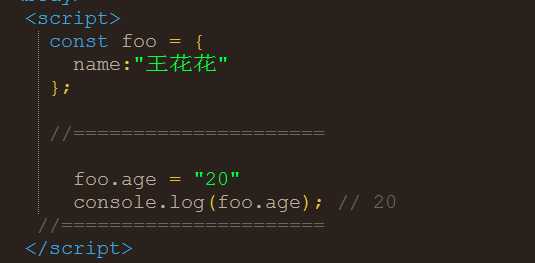
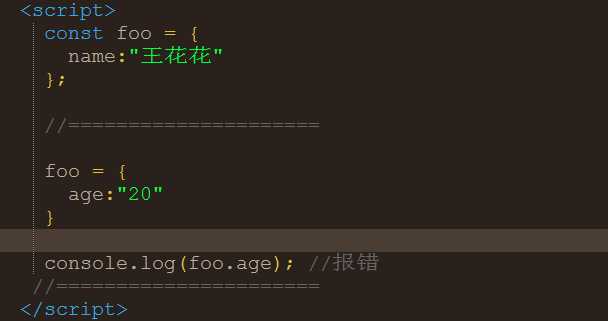
这句话的意思就是

这样写不会有问题但你要这样写就会出错

上面的代码常量foo储存的是一个地址,指向一个对象。不可变的只是这个地址,既不能将foo指向另一个地址但对象本身是可变的,所以依然能为其添加新属性。
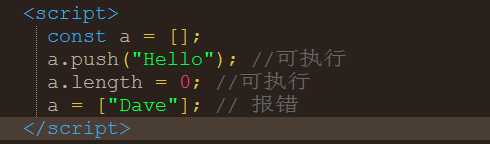
下面是另一个例子

上面的代码中,常量a是一个数组,这个数组本身是可写的,但如果将另一个数组赋值给a,就会报错
标签:对象 个数 存在 es6 图片 意思 重复 可变 使用
原文地址:https://www.cnblogs.com/qjuly/p/8965557.html