标签:fan alt gif UNC pre arc list click button

//页面html
<div>
<ul class="listinfo">
<li>
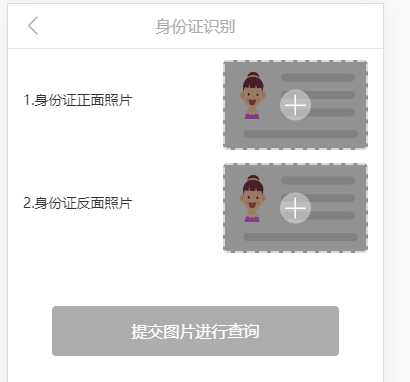
<span class="info">1.身份证正面照片</span>
<van-uploader :after-read="onRead" accept="image/gif, image/jpeg" multiple>
<div class="uploadimg">
<img class="card" src="../../assets/images/idcard1.png" />
</div>
</van-uploader>
</li>
<li>
<span class="info">2.身份证反面照片</span>
<van-uploader :after-read="onRead1" accept="image/gif, image/jpeg" multiple>
<div class="uploadimg">
<img class="cardback" src="../../assets/images/idcard1.png" />
</div>
</van-uploader>
</li>
</ul>
<div class="btn">
<van-button size="large" :disabled="disabled" @click="goSearch()">提交图片进行查询</van-button> //给这个button绑定disabled属性
</div>
</div>
//js
disabled: function() {
let val;
if(this.zheng == "" || this.fan == ""){
val = true
}else{
val = false
}
return val
}标签:fan alt gif UNC pre arc list click button
原文地址:https://www.cnblogs.com/lml-lml/p/8969233.html