标签:lex .com factor 控件 his ica 代码 add ima
原文:Android项目实战(四):ViewPager切换动画(3.0版本以上有效果)学习内容来自“慕课网”
一般APP进去之后都会有几张图片来导航,这里就学习怎么在这张图片切换的时候添加切换动画效果
先看布局文件
activity_main.layout
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/frameLayout1" android:orientation="vertical"> </FrameLayout>
然后是java文件
mainactivity.java
1 package com.example.viewpage; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import android.os.Bundle; 7 import android.app.Activity; 8 import android.graphics.DashPathEffect; 9 import android.support.v4.view.PagerAdapter; 10 import android.support.v4.view.ViewPager; 11 import android.text.style.SuperscriptSpan; 12 import android.view.Menu; 13 import android.view.View; 14 import android.view.ViewGroup; 15 import android.view.Window; 16 import android.widget.ArrayAdapter; 17 import android.widget.ImageView; 18 import android.widget.ImageView.ScaleType; 19 20 public class MainActivity extends Activity { 21 22 private ViewPager mviewpager; //控件 23 private int[] mImgIds = new int[]{R.drawable.guide_image1,R.drawable.guide_image2,R.drawable.guide_image3};//初始化图片 24 private List<ImageView> mImages = new ArrayList<ImageView>(); 25 26 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 requestWindowFeature(Window.FEATURE_NO_TITLE); 32 setContentView(R.layout.activity_main); 33 34 mviewpager = (ViewPager) findViewById(R.id.id_viewpager); 35 //为ViewPage切换添加动画效果(3.0以上版本才可以有效果) 36 mviewpager.setPageTransformer(true, new ZoomOutPageTransformer()); 37 38 mviewpager.setAdapter(new PagerAdapter() { 39 40 @Override 41 public Object instantiateItem(View container, int position) { 42 ImageView imageview = new ImageView(MainActivity.this); 43 imageview.setImageResource(mImgIds[position]); 44 imageview.setScaleType(ScaleType.CENTER_CROP); //设置图片不变形 45 ((ViewGroup) container).addView(imageview); 46 mImages.add(imageview); 47 return imageview; 48 }; 49 @Override 50 public void destroyItem(View container, int position, Object object) { 51 // TODO Auto-generated method stub 52 53 ((ViewPager) container).removeView(mImages.get(position)); 54 } 55 public boolean isViewFromObject(View view, Object object) { 56 // TODO Auto-generated method stub 57 return view == object; 58 } 59 60 @Override 61 public int getCount() { //返回图片个数 62 // TODO Auto-generated method stub 63 return mImgIds.length; 64 } 65 }); 66 } 67 68 69 70 }
这里代码很简单,主要就是一行代码控制切换效果 第36行mviewpager.setPageTransformer(true, new ZoomOutPageTransformer());
第二个参数就是切换效果,当然不是随便的参数
这些参数可以在http://wear.techbrood.com/training/animation/screen-slide.html网上查阅到
代码是给定的,只要复制代码,点击包粘贴就生成了相应的java文件
这里展示下几种效果:
1、ZoomOutPageTransformer()

1 public class ZoomOutPageTransformer implements ViewPager.PageTransformer { 2 private static final float MIN_SCALE = 0.85f; 3 private static final float MIN_ALPHA = 0.5f; 4 5 public void transformPage(View view, float position) { 6 int pageWidth = view.getWidth(); 7 int pageHeight = view.getHeight(); 8 9 if (position < -1) { // [-Infinity,-1) 10 // This page is way off-screen to the left. 11 view.setAlpha(0); 12 13 } else if (position <= 1) { // [-1,1] 14 // Modify the default slide transition to shrink the page as well 15 float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position)); 16 float vertMargin = pageHeight * (1 - scaleFactor) / 2; 17 float horzMargin = pageWidth * (1 - scaleFactor) / 2; 18 if (position < 0) { 19 view.setTranslationX(horzMargin - vertMargin / 2); 20 } else { 21 view.setTranslationX(-horzMargin + vertMargin / 2); 22 } 23 24 // Scale the page down (between MIN_SCALE and 1) 25 view.setScaleX(scaleFactor); 26 view.setScaleY(scaleFactor); 27 28 // Fade the page relative to its size. 29 view.setAlpha(MIN_ALPHA + 30 (scaleFactor - MIN_SCALE) / 31 (1 - MIN_SCALE) * (1 - MIN_ALPHA)); 32 33 } else { // (1,+Infinity] 34 // This page is way off-screen to the right. 35 view.setAlpha(0); 36 } 37 } 38 }
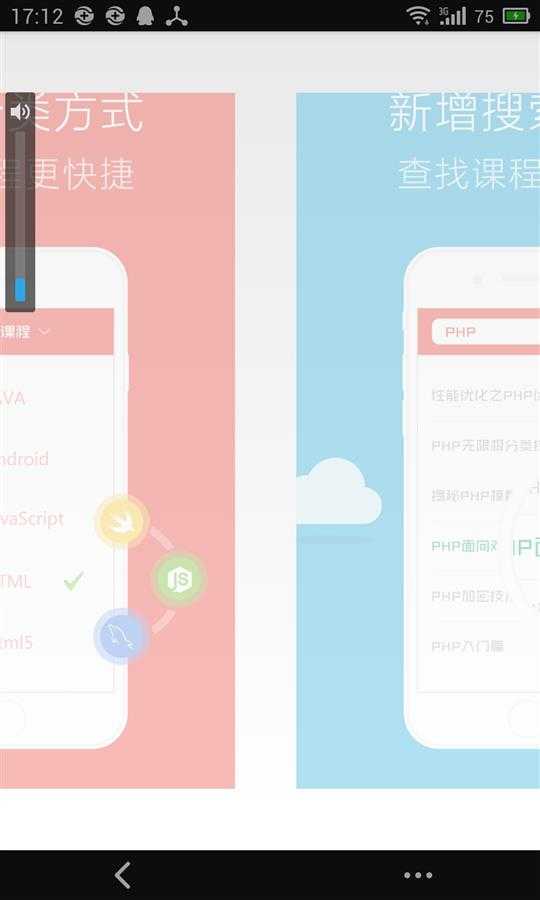
效果图:


红色的为第一张,蓝色的为第二张,向左滑动显示蓝色。效果为两张图并行缩小滑动
2、DepthPageTransformer()

1 public class DepthPageTransformer implements ViewPager.PageTransformer { 2 private static final float MIN_SCALE = 0.75f; 3 4 public void transformPage(View view, float position) { 5 int pageWidth = view.getWidth(); 6 7 if (position < -1) { // [-Infinity,-1) 8 // This page is way off-screen to the left. 9 view.setAlpha(0); 10 11 } else if (position <= 0) { // [-1,0] 12 // Use the default slide transition when moving to the left page 13 view.setAlpha(1); 14 view.setTranslationX(0); 15 view.setScaleX(1); 16 view.setScaleY(1); 17 18 } else if (position <= 1) { // (0,1] 19 // Fade the page out. 20 view.setAlpha(1 - position); 21 22 // Counteract the default slide transition 23 view.setTranslationX(pageWidth * -position); 24 25 // Scale the page down (between MIN_SCALE and 1) 26 float scaleFactor = MIN_SCALE 27 + (1 - MIN_SCALE) * (1 - Math.abs(position)); 28 view.setScaleX(scaleFactor); 29 view.setScaleY(scaleFactor); 30 31 } else { // (1,+Infinity] 32 // This page is way off-screen to the right. 33 view.setAlpha(0); 34 } 35 } 36 }
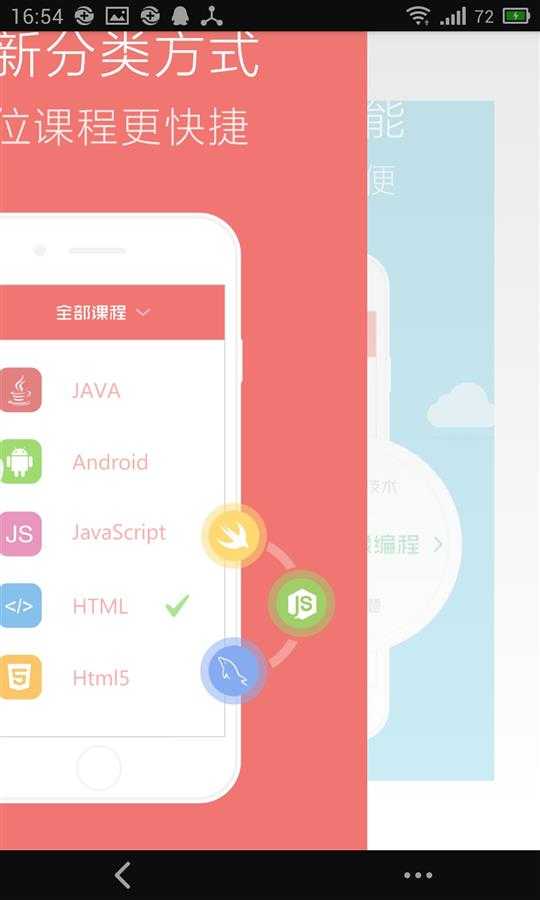
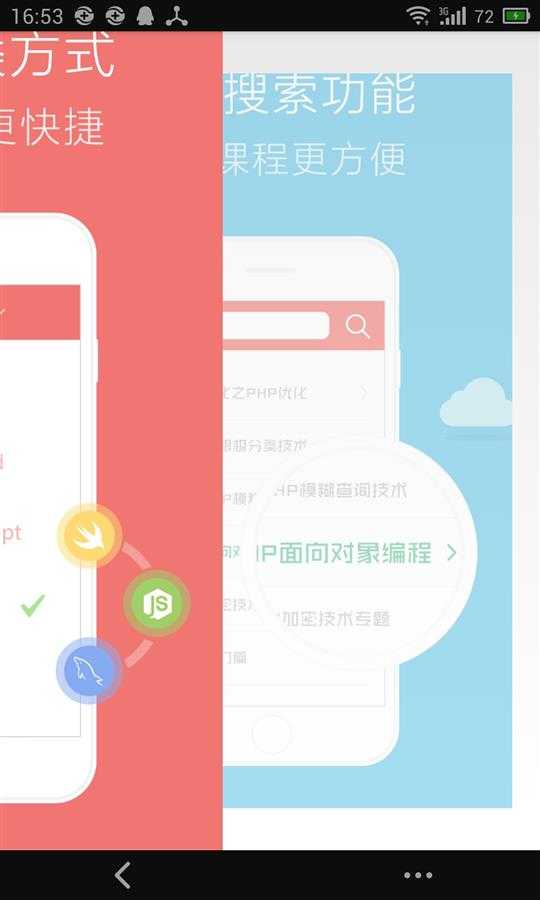
效果图:



红色的为第一张,蓝色的为第二张,向左滑动显示蓝色。效果为红色无变化向左滑动,蓝色由淡到深,由小到大占据屏幕
注意:添加DepthPageTransformer()和ZoomOutPageTransformer()java文件的时候 有两个错误 很容易 ctrl+1都能解决
更多动画类:
下载地址:
http://yunpan.cn/cFyjVgaeIFZ4e (提取码:ff5f)
Android项目实战(四):ViewPager切换动画(3.0版本以上有效果)
标签:lex .com factor 控件 his ica 代码 add ima
原文地址:https://www.cnblogs.com/lonelyxmas/p/8970169.html