标签:style 遍历 tar 输出 构造 图片 .com 9.png alt
Proxy 和 Reflect
1.Proxy 和 Reflect 的概念
Proxy 意为 ‘代理’,连接了用户和真实对象之间的一个层
Reflect 意为‘反射’ 反射的是Object
2.适用场景
一、Proxy 语法
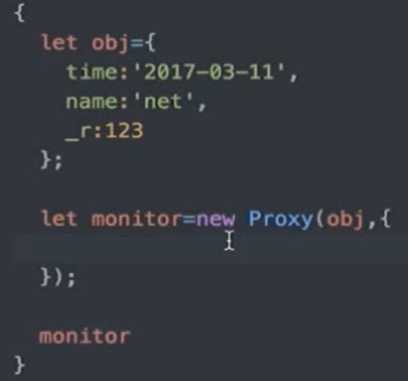
1.类似于供应商的原始对象 obj ,通过 Proxy 新生成对象,这个对象是映射 Object 的,用户访问 monitor,
通过 Proxy ,再传递给 obj 对象。

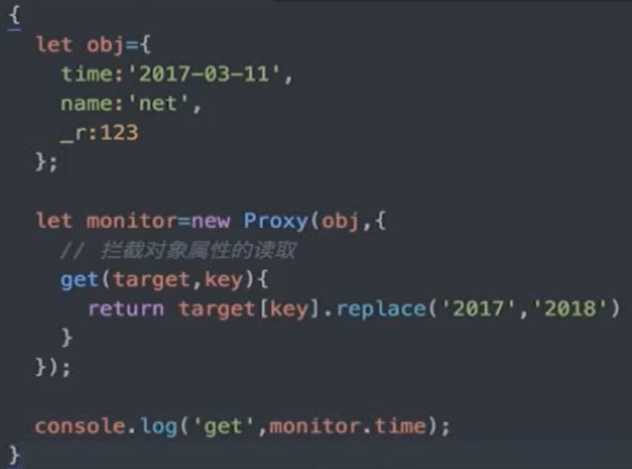
2.设置最简单的代理操作(拦截读取作用)


真实的为 2017-03-11,通过‘代理’的作用,将 2017 替换为 2018.
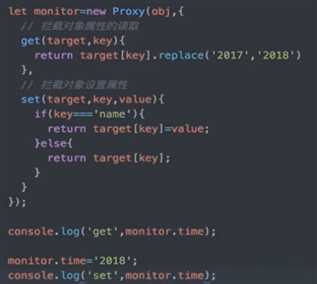
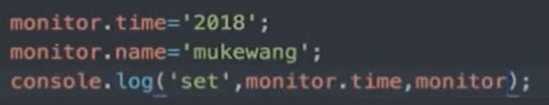
3.设置属性


只能修改 name 属性(target 为要修改的对象,key为要修改的属性,value为修改为何值)


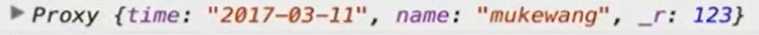
此时 name 值已经发生改变
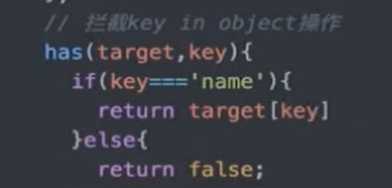
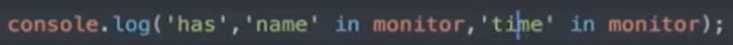
4.判断当前对象是否有某个属性



只判断 name 属性是否存在
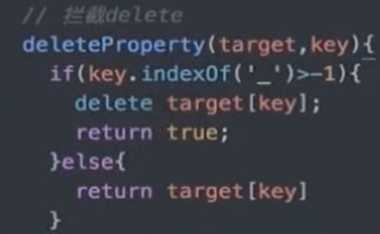
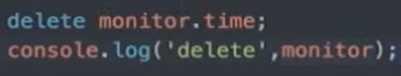
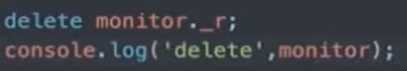
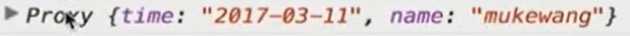
5.删除





如果属性是 ‘_‘ 开头的,则删除
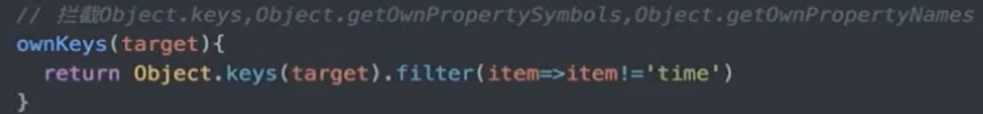
6.遍历



(保护 time 属性)
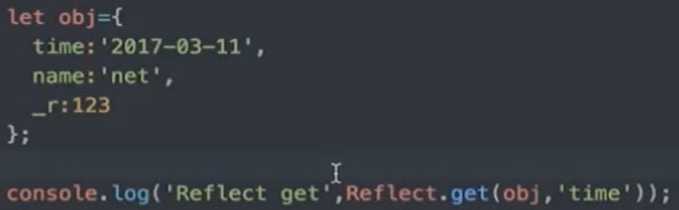
二、Reflect 语法
1.读取对象属性


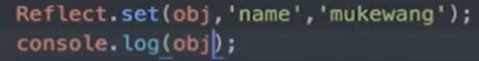
set


has


三、实际应用
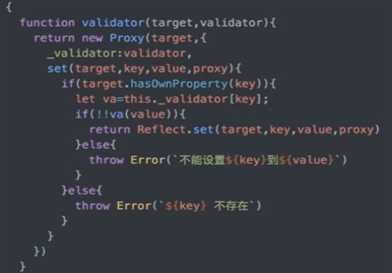
1.判断格式是否正确(校验)

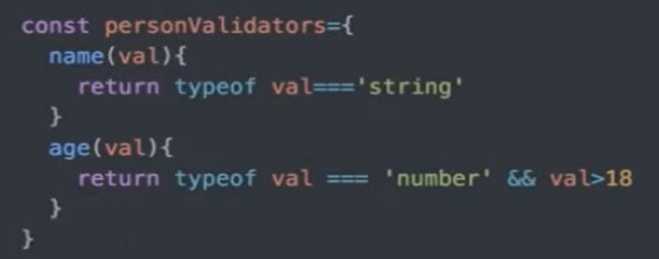
过滤(校验)条件

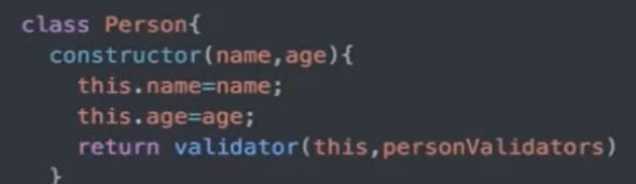
对象

输出结果


部分属性做修改


之所以报错,是因为最后构造函数的返回对象的不是 this ,返回的是对 this 的代理


这就是 Proxy 代理的作用,好处是将 条件 和 对象 隔离开,利于后期代码维护
标签:style 遍历 tar 输出 构造 图片 .com 9.png alt
原文地址:https://www.cnblogs.com/jianghao233/p/8972253.html