标签:client 最小 -- .com 加载 inf fun back com

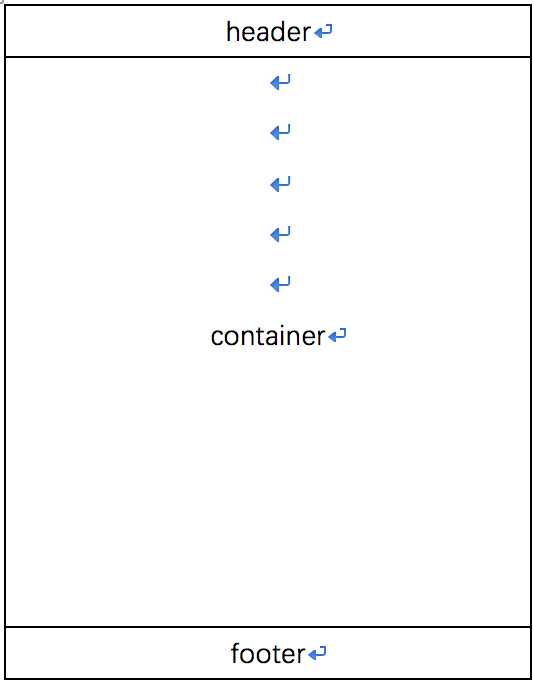
$("#header").height(100);
$("#footer").height(200);
function rePageSize(){ var Height = document.documentElement.clientHeight; $("#header").height(100); $("#footer").height(200); //设置最小高度 if($("#container").height() < (Height-100-200)){ $("#container").height(Height-100-200); } }
需要注意的是:要给div设置宽度哈。
window.onresize = rePageSize;
这种方法是自己想出来的,应该会有更好的方法(不导入其他框架的情况下----jquery除外),望告知
标签:client 最小 -- .com 加载 inf fun back com
原文地址:https://www.cnblogs.com/dengyongkang/p/8975725.html