标签:href inf dex ack erro elf instance har horizon
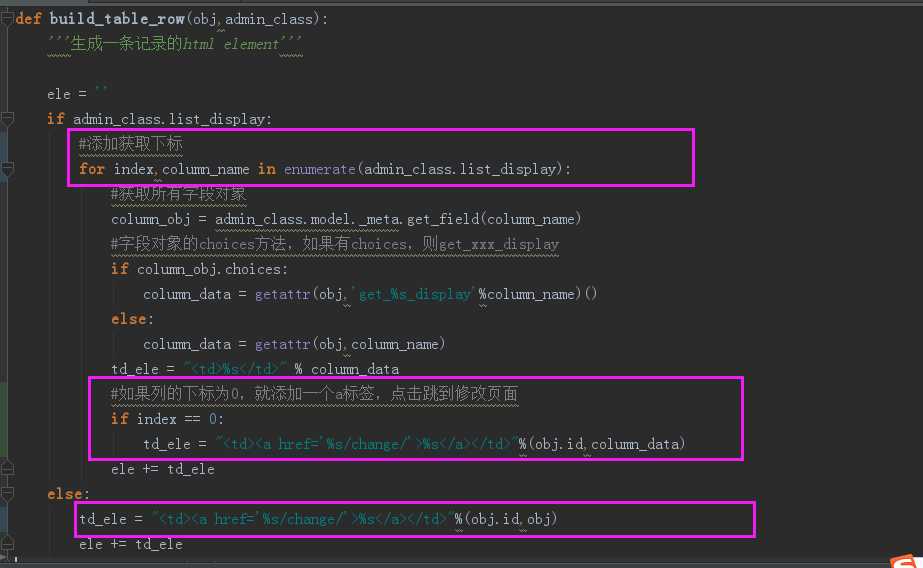
(1)给第一列添加一个a标签
kingadmintag.py

(2)kingadmin/urls.py
urlpatterns = [ #修改页面 url(r‘^(\w+)/(\w+)/(\d+)/change/$‘, views.table_obj_change,name=‘table_obj_change‘), ]
(3)kingamdin/views.py
@login_required def table_obj_change(request,app_name,model_name,obj_id): ‘‘‘kingadmin 数据修改页‘‘‘ return render(request,‘kingadmin/table_obj_change.html‘)
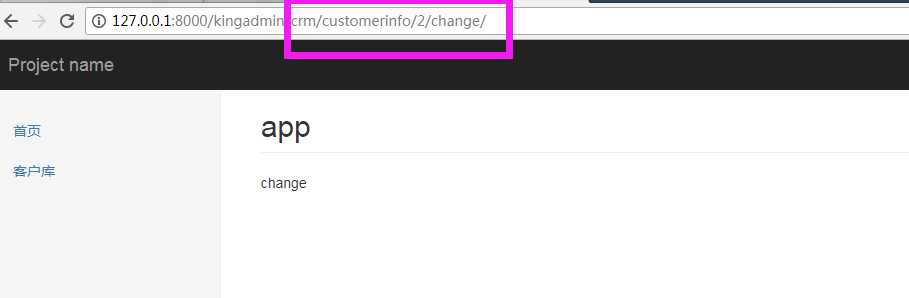
(4)table_obj_change.html
{#kingadmin/templates/kingadmin/table_obj_change.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">app</h2> <div> change </div> {% endblock %}

(5)动态菜单生成
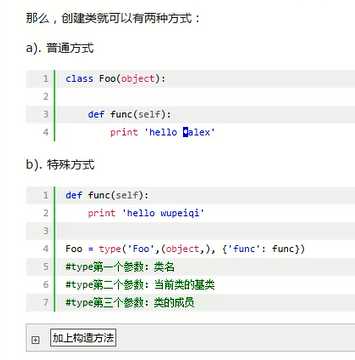
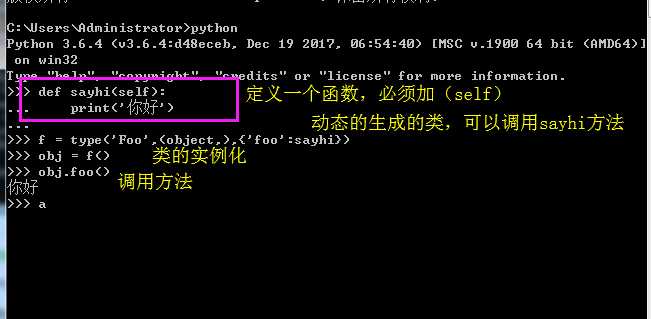
生成类的两种方式,第二种相当于动态生成的

举例:

新建kingadmin/form_handle.py
# kingadmin/formhandle.py from django.forms import ModelForm def create_dynamic_model_form(admin_class): ‘‘‘动态生成modelform‘‘‘ class Meta: model = admin_class.model fields = "__all__" #动态生成ModelForm dynamic_form = type("DynamicModelForm",(ModelForm,),{‘Meta‘:Meta}) return dynamic_form
kingadmin/views.py
@login_required def table_obj_change(request,app_name,model_name,obj_id): ‘‘‘kingadmin 数据修改页‘‘‘ admin_class = site.enable_admins[app_name][model_name] model_form = form_handle.create_dynamic_model_form(admin_class) # 实例化 form_obj = model_form() return render(request,‘kingadmin/table_obj_change.html‘,locals())
table_obj_change.html

现在动态ModelForm的功能就实现了



静态ModelForm增加自定样式的写法
crm/form.py
# crm/form.py from django.forms import ModelForm from crm import models class CustomerForm(ModelForm): class Meta: model = models.CustomerInfo fields = "__all__" #django是通过“__new__”方法,找到ModelForm里面的每个字段的,然后循环出每个字段添加自定义样式 def __new__(cls, *args, **kwargs): #cls.base_fields是一个元祖,里面是 所有的 【(字段名,字段的对象),(),()】 for field_name in cls.base_fields: filed_obj = cls.base_fields[field_name] #添加属性 filed_obj.widget.attrs.update({‘class‘:‘form-control‘}) return ModelForm.__new__(cls)
动态ModelForm增加自定义样式
(1)kingadmin/form_handle.py
# kingadmin/formhandle.py from django.forms import ModelForm def create_dynamic_model_form(admin_class): ‘‘‘动态生成modelform‘‘‘ class Meta: model = admin_class.model fields = "__all__" # django是通过“__new__”方法,找到ModelForm里面的每个字段的,然后循环出每个字段添加自定义样式 def __new__(cls, *args, **kwargs): # cls.base_fields是一个元祖,里面是 所有的 【(字段名,字段的对象),(),()】 for field_name in cls.base_fields: #每个字段的对象 filed_obj = cls.base_fields[field_name] # 添加属性 filed_obj.widget.attrs.update({‘class‘: ‘form-control‘}) return ModelForm.__new__(cls) #动态生成ModelForm dynamic_form = type("DynamicModelForm",(ModelForm,),{‘Meta‘:Meta,‘__new__‘:__new__}) return dynamic_form
可以打印cls.base_fields看下
OrderedDict([(‘name‘, <django.forms.fields.CharField object at 0x0000000004761D68>), (‘url_type‘, <django.forms.fields.TypedChoiceField object at 0x0000000004772128>), (‘url_name‘, <django.forms.fields.CharField object at 0x0000000004772240>)])
(2)table_obj_list.html
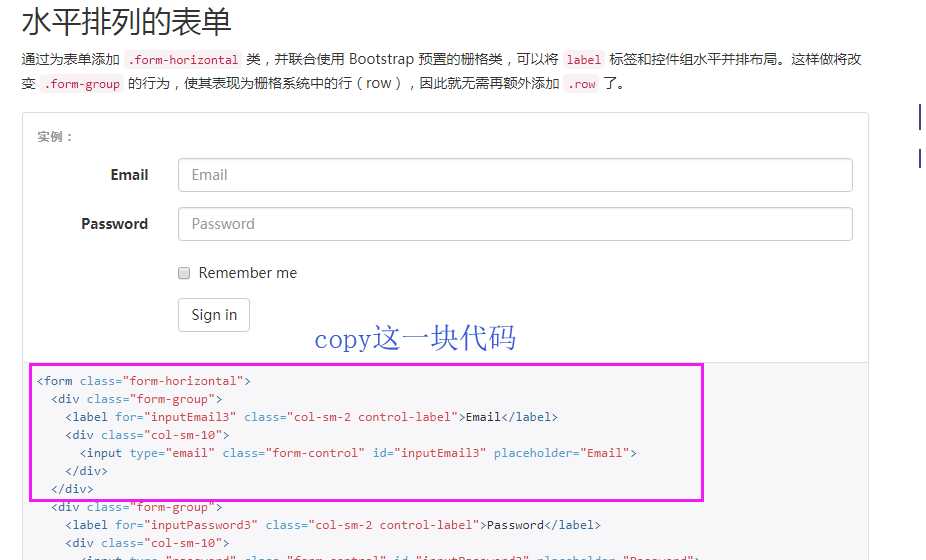
{#kingadmin/templates/kingadmin/table_obj_change.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">app</h2> <form class="form-horizontal"> {% for field in form_obj %} <div class="form-group"> <label class="col-sm-2 control-label">{{ field.label }}</label> <div class="col-sm-10"> {{ field }} </div> </div> {% endfor %} </form> {% endblock %}
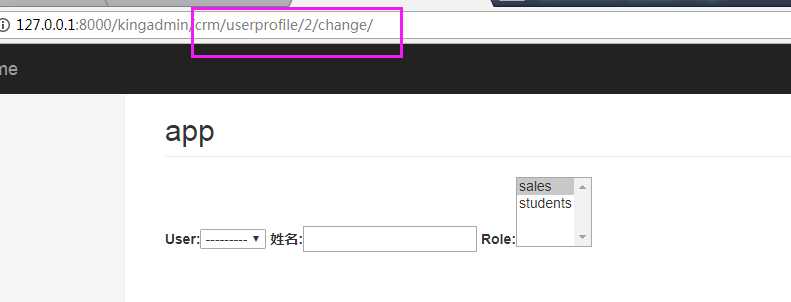
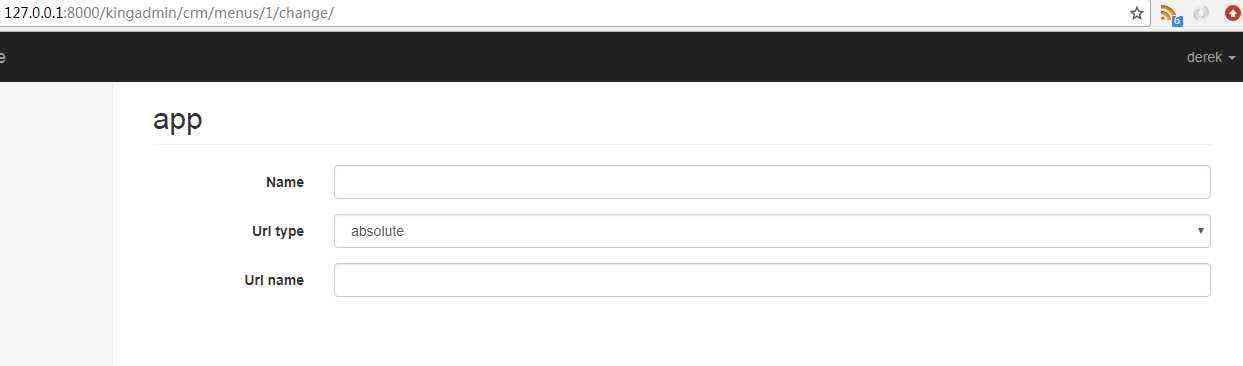
效果:

现在的表单是添加的表单,如何变成是修改的表单呢?
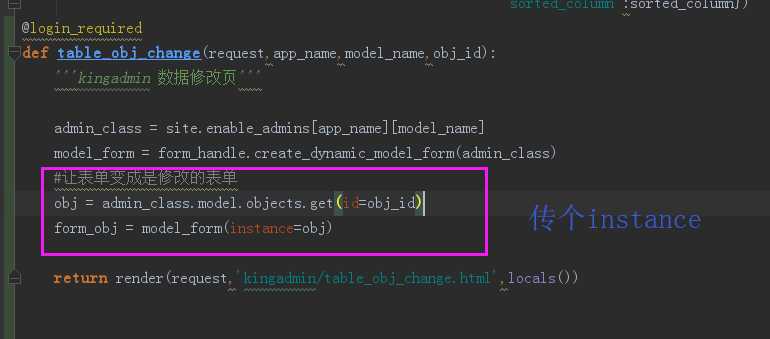
(1)views.py

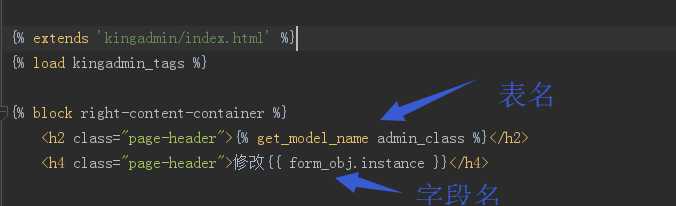
(2)table_obj_change.html
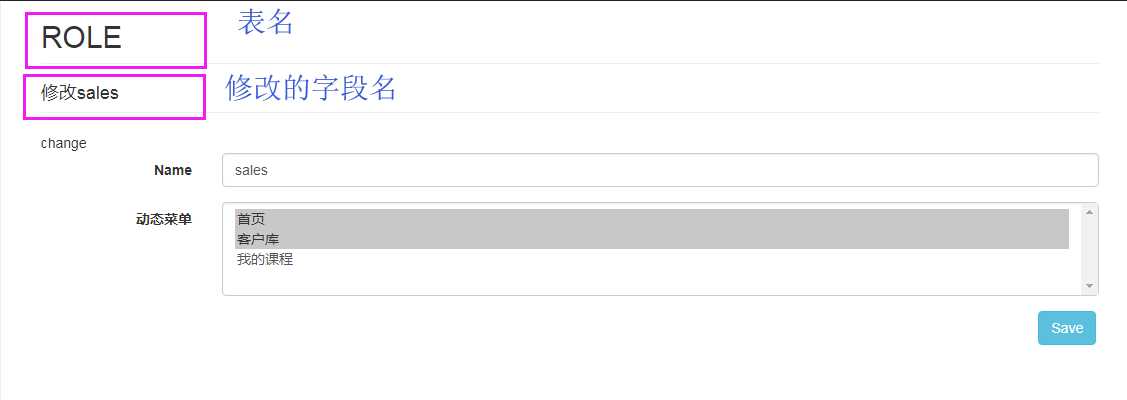
显示表名和修改的字段名

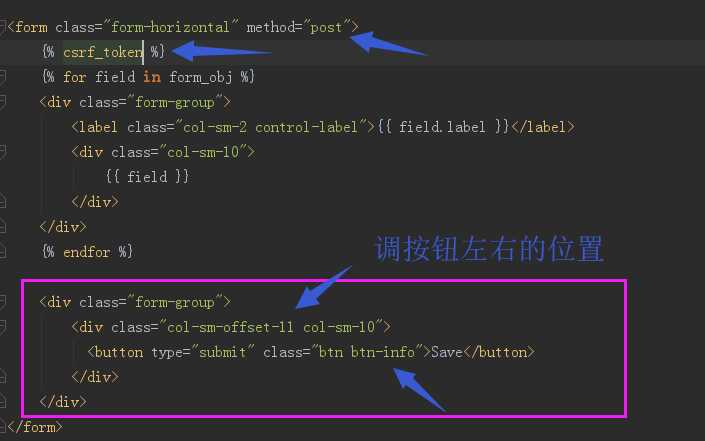
添加一个按钮

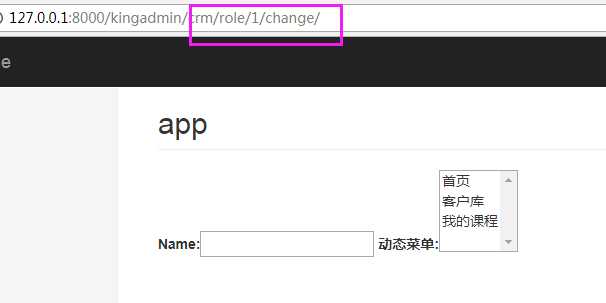
效果:

修改功能实现
kingadmin/views.py
def table_obj_change(request,app_name,model_name,obj_id): ‘‘‘kingadmin 数据修改页‘‘‘ admin_class = site.enable_admins[app_name][model_name] model_form = form_handle.create_dynamic_model_form(admin_class) #让表单变成是修改的表单 obj = admin_class.model.objects.get(id=obj_id) #修改 if request.method == ‘GET‘: form_obj = model_form(instance=obj) elif request.method == ‘POST‘: form_obj = model_form(instance=obj,data=request.POST) if form_obj.is_valid(): form_obj.save() #修改后跳转到的页面 return redirect("/kingadmin/%s/%s/"%(app_name,model_name)) return render(request,‘kingadmin/table_obj_change.html‘,locals())
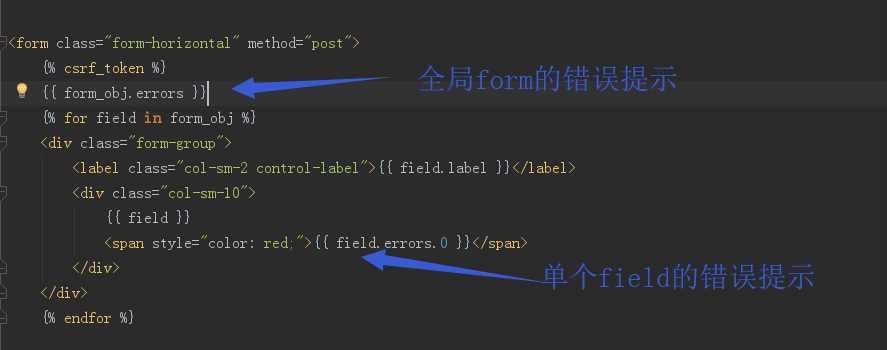
table_obj_list.html添加错误提示

(1)kingadmin/url.py
#增加 url(r‘^(\w+)/(\w+)/add/$‘, views.table_obj_add,name=‘table_obj_add‘),
(2)kingadmin/views.py
@login_required def table_obj_add(request,app_name,model_name): ‘‘‘kingadmin 数据添加‘‘‘ admin_class = site.enable_admins[app_name][model_name] model_form = form_handle.create_dynamic_model_form(admin_class) if request.method == ‘GET‘: form_obj = model_form() elif request.method == ‘POST‘: form_obj = model_form(data=request.POST) if form_obj.is_valid(): form_obj.save() #跳转到的页面 return redirect("/kingadmin/%s/%s/"%(app_name,model_name)) return render(request, ‘kingadmin/table_obj_add.html‘, locals())
(3)前端页面
因为添加和修改的表单是一样的,所以单独新建table_obj_change_component.html(放form表单),然后chang和add 的html直接include
table_obj_change_component.html
{#kingadmin/templates/kingadmin/table_obj_change_component.html#} <form class="form-horizontal" method="post"> {% csrf_token %} {{ form_obj.errors }} {% for field in form_obj %} <div class="form-group"> <label class="col-sm-2 control-label">{{ field.label }}</label> <div class="col-sm-10"> {{ field }} <span style="color: red;">{{ field.errors.0 }}</span> </div> </div> {% endfor %} <div class="form-group"> <div class="col-sm-offset-11 col-sm-10"> <button type="submit" class="btn btn-info">Save</button> </div> </div> </form>
table_obj_change.html
{#kingadmin/templates/kingadmin/table_obj_change.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">{% get_model_name admin_class %}</h2> <h4 class="page-header">修改{{ form_obj.instance }}</h4> <div> change {% include ‘kingadmin/table_obj_change_component.html‘ %} </div> {% endblock %}
table_obj_add.html
{#kingadmin/templates/kingadmin/table_obj_add.html#} {% extends ‘kingadmin/index.html‘ %} {% load kingadmin_tags %} {% block right-content-container %} <h2 class="page-header">{% get_model_name admin_class %}</h2> <h4 class="page-header">添加{% get_model_name admin_class %}</h4> <div> add {% include ‘kingadmin/table_obj_change_component.html‘ %} </div> {% endblock %}
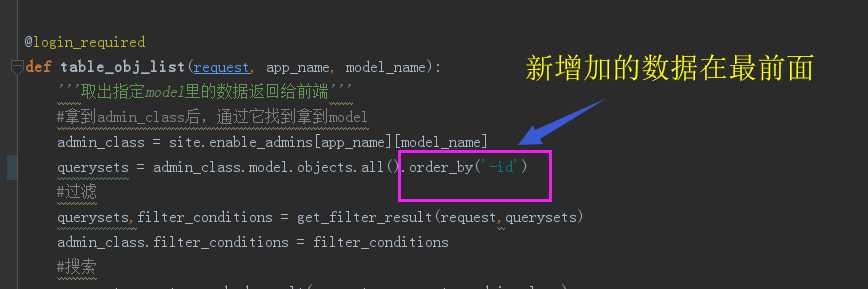
(4)新增加的数据应该显示在最前面

代码已同步 num7 动态modelform实现;动态modelform增加自定义样式;实现任意表的增加和修改功能
标签:href inf dex ack erro elf instance har horizon
原文地址:https://www.cnblogs.com/derek1184405959/p/8976052.html