标签:pstore pps 数据 bubuko 实时 方便 没有 event get
哈哈哈,昨天登QQ的时候,意外发现有人看了我写的博客,居然还加了我,这就激起了我内心的小波澜啊
公司最近在做电商,用的前端框架依然是VUE
矩MAX(微信公众号)可以搜的到哦,貌似小苹果的AppStore也可以搜的到,不过应该是内测版
回归中体哈,说一下今天做的领券中心

有点类似于京东的领券中心,刚测试完,券全被我领啦
效果就是点击立即领取,文字变为立即使用、弹出领取成功
但是因为接口不是实时的,所以我没有通过接口数据判断让用户点击领取的同时,让优惠券改变状态
但是,毛爷爷说过:办法总比困难多~
为了满足视觉效果,我耍了点小聪明~~~

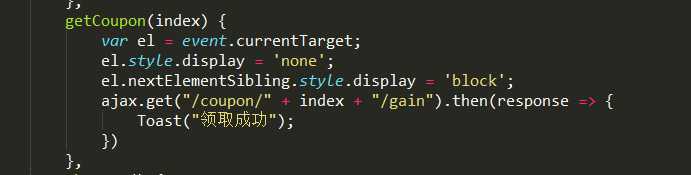
这是我点击领取时走的接口,哈哈哈、小聪明就是我在走接口之前,将优惠券的状态改变了,
当然如果接口失败了,不影响其他地方,当页面刷新时,优惠券会恢复待领取的状态
其实,在之前我是把改变状态的那段放在接口请求了的,但是因为vue中的this是指向当前执行对象,放在请求里,this会执行接口,而非我点击的优惠券,实现不了优惠券的切换了

event.currentTarget是用来获取当前点击的DOM的
vue中,在不方便使用ref来改变的时候咱们可以通过原生js来修改元素的属性样式
嗯 好吧 ,就说这些废话吧
我是菜鸟
如果你觉得我写的很垃圾,欢迎批评指正
标签:pstore pps 数据 bubuko 实时 方便 没有 event get
原文地址:https://www.cnblogs.com/tongjiaojiao/p/9016188.html