标签:link 事件 浏览器 分析 get 页面滑动 start str data
ios偶现下拉出现黑底时,界面第一次上拉时拉不动的解决方案:
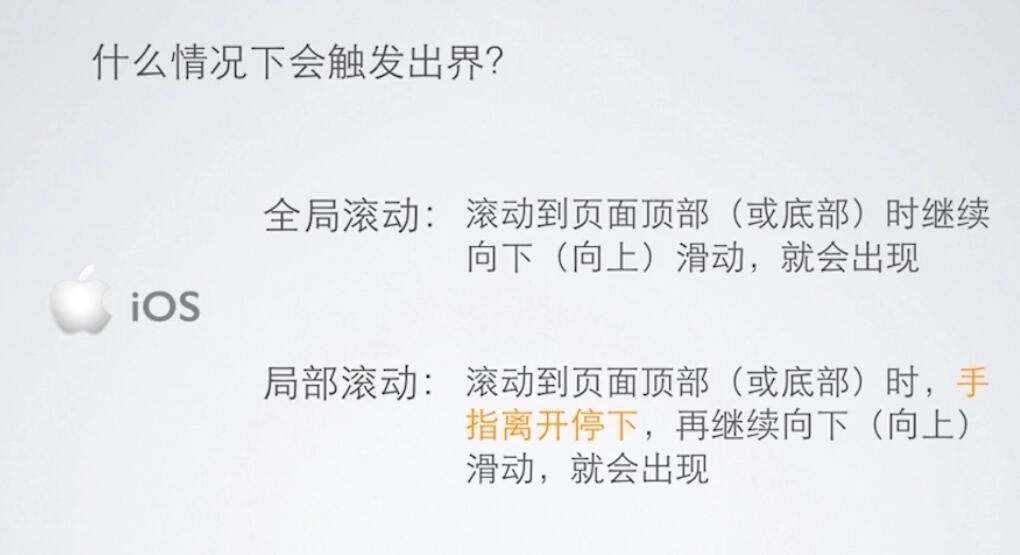
问题分析:首先要清楚出界是怎么发生的

不同情况解决方案不同,局部滚动可以在github 上搜索scrollfix这个组件,也可以在页面的固定区域禁止touchmove事件

具体的可以看下慕课网的视频课程我有我特色-开发眼中的前端交互(2)
微信H5单页面滑动的时候如何避免出界,出现头部和底部的黑底?
标签:link 事件 浏览器 分析 get 页面滑动 start str data
原文地址:https://www.cnblogs.com/zhaoxiaobei/p/9020130.html