标签:重要 改变 family detail 变量赋值 ring 替换 调用 mesh
UE4引擎中的Widget蓝图是一个重要的工具,可用于场景中的页面叠加,镜头绑定,场景切换等多处地方,在这里笔者介绍一种利用控件蓝图和场景中物体进行信息交互的方法,直观的体现就是进行物体的材质切换。
1.创建控件蓝图
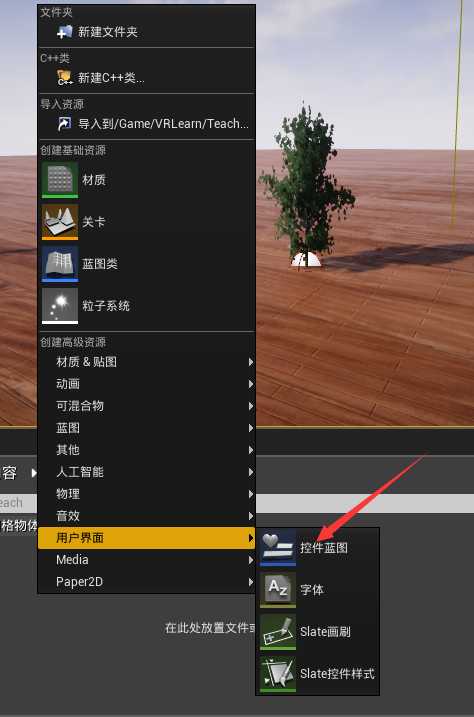
控件蓝图不同于一般的逻辑蓝图,主要表现在其需要进行画面的设计和平铺。在内容浏览器中创建一个控件蓝图,命名为SwitchMat_UI

双击打开控件蓝图编辑器,进行页面的设计布局。
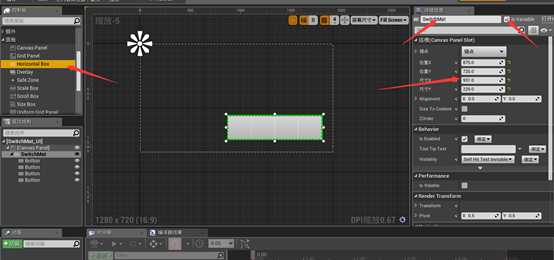
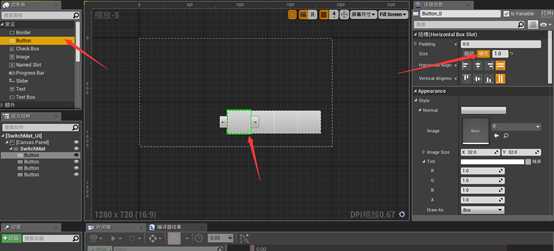
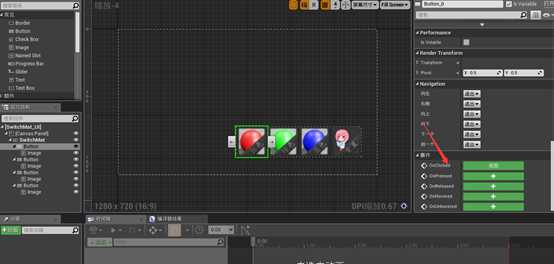
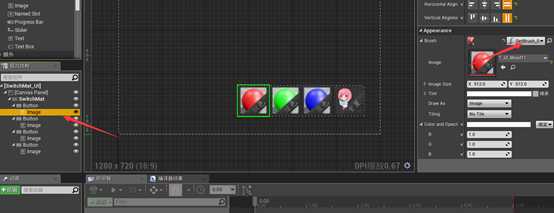
拖放一个水平盒子到页面中,位置和大小如下图所示(可根据个人喜好进行布局),命名为SwitchMat,同时勾选IsVariable选项,在水平盒子中添加四个Button按钮,将自动大小改为填充


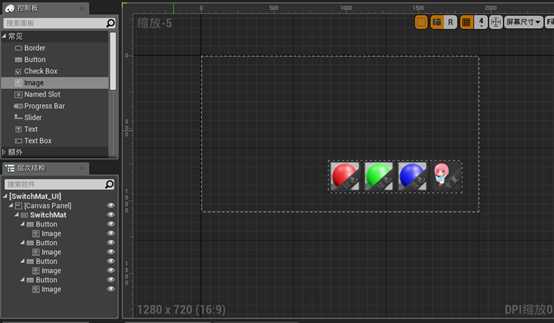
在每个按钮上添加一张图片,便于区分按钮和增加辨识度(图片可以随意添加,但最好能和之后的功能相符合)

给每一个按钮都添加点击事件,留作之后的逻辑编写

2.创建关联物体
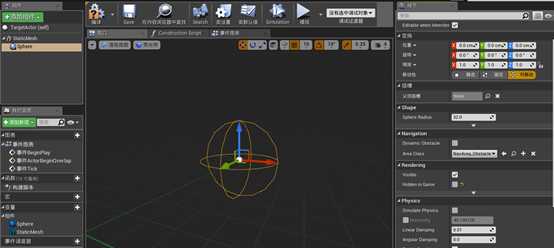
在内容浏览器中创建一个Actor蓝图,命名为TargetActor,双击打开蓝图编辑器,添加一个StaticMesh替换掉默认的DefaultSceneRoot,给StaticMesh添加一个球形碰撞检测SphereCollision,并在Rendering属性中勾选Visible和取消勾选Hidden in Game,将碰撞半径设为64

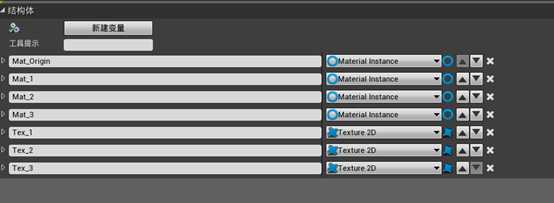
在内容浏览器中创建一个结构体用于存储材质和贴图,命名为MenuInfo,其中添加的各个变量如下图所示

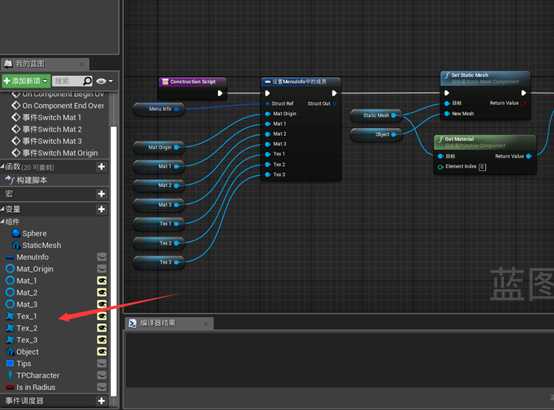
返回到TargetActor蓝图中,在脚本中编写如下逻辑(脚本事件发生在任何有关于该蓝图的变动实现时,即包括变量更改,事件开始发生等与蓝图有关的改变)


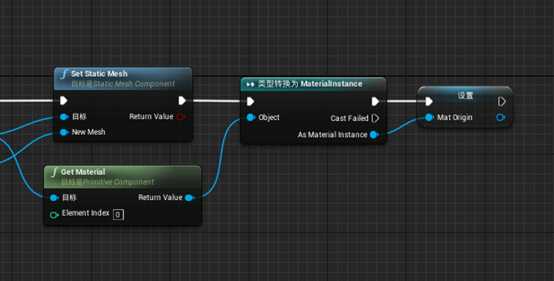
这里主要是进行MenuInfo中的变量赋值,及将添加的静态网格物体的原始材质进行保存。设置为公共变量的可以在场景中进行更改,这里主要添加了3个材质实例、3张2D贴图及1个静态网格物体,用于后续的更改材质功能调用。
3.创建功能提示
功能的提示可有可无,主要是为了判断功能是否可以触发,便于其正常运行。
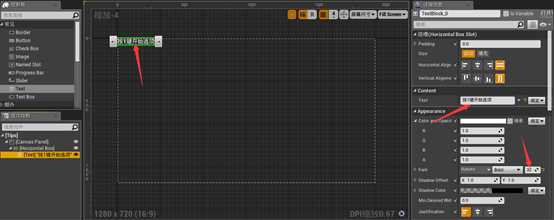
在内容浏览器中添加一个Widget控件蓝图,命名为Tips。打开蓝图编辑器,添加一个水平盒子,在盒子中添加一个Text组件,组建内容为“按1键开始选项”,字体大小设为32

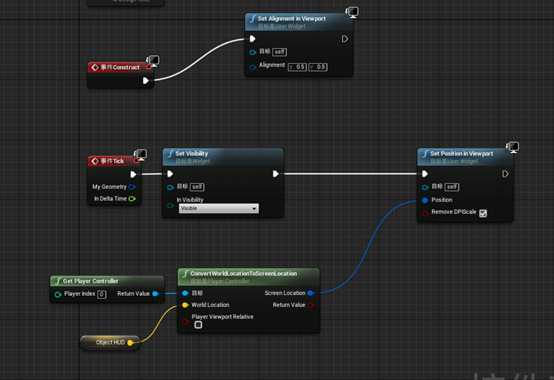
转到事件图表中,对字体的位置进行逻辑调整

这样做的目的是让2D的字体在场景中随着镜头运动,从而具备3D的特性,相当于一种视觉欺骗。
4.物体碰撞逻辑
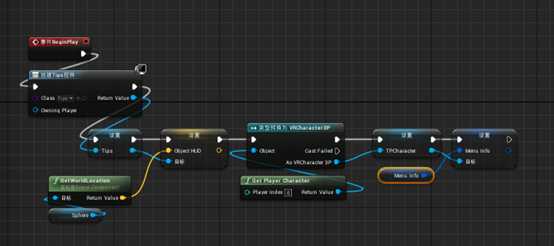
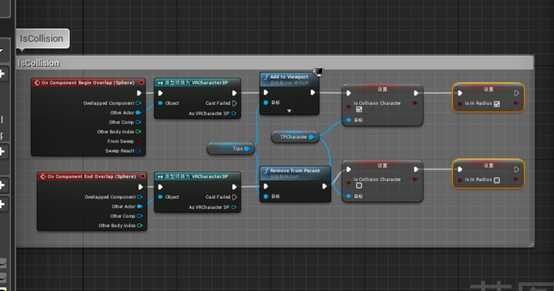
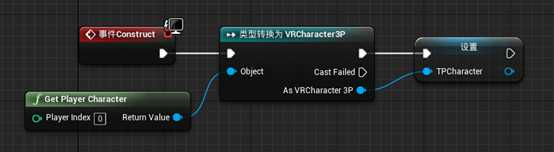
返回到TargetActor的蓝图编辑器中,添加BeginPlay事件。事件开始时,创建Tips控件蓝图并保存,同时将球体碰撞位置矢量赋值给Tips中的变量ObjectHUD,作为场景中字体的出现位置,然后获取第三人称角色并保存,在3P角色中添加了一个MenuInfo变量,存储材质实例和2D贴图。

完成BeginPlay事件后,给物体添加碰撞检测事件

在角色进入球体碰撞体中后,将Tips设置为可见,并将第三人称角色蓝图中的变量IsCollisionCharacter设置为True(需要事先在第三人称角色蓝图中添加一个Bool型变量),将IsinRadius设置为True(需要先添加该新变量),在角色离开球体碰撞半径后,做一个反向设置。
向关卡中拖放一个TargetActor,运行后测试结果如下

5.创建接口
在本例中的切换材质功能中,笔者运用了蓝图接口。首先在内容浏览器中添加一个蓝图接口,命名为SwitchInterface,在接口中新建4个函数定义

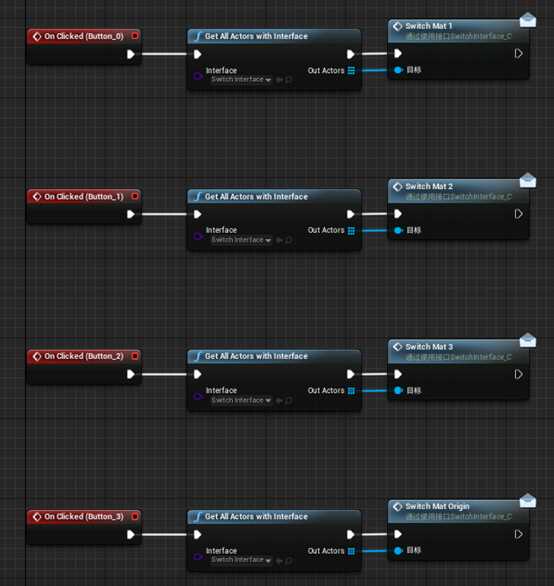
返回到最初的控件蓝图SwitchMat_UI,在事件图表中先在ClassSettings中添加新建的接口,然后将调用接口函数的逻辑对应四个按钮的点击事件

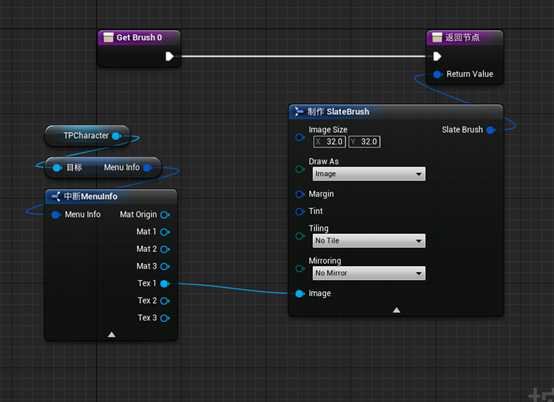
在控件蓝图中,创建一个事件,获取第三人称角色变量,目的是为了获取到3P角色中存储的MenuInfo变量。

为了增加该控件蓝图的可移植性,给每张图片添加了绑定事件


另外2张图片操作和蓝图逻辑类似,不再重复贴图,重置图片则不需要这步操作。目的是让按钮的图片可以在场景中随时进行更改,便于材质实例和2D贴图能实时对应。
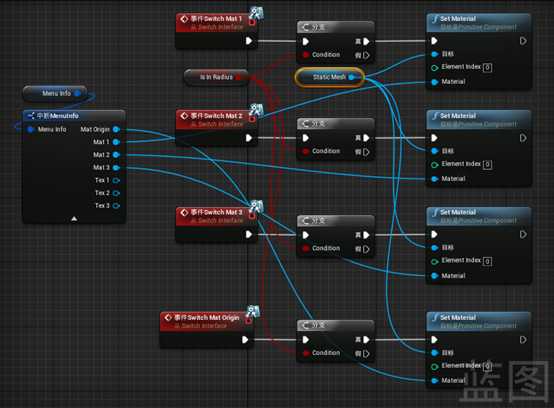
打开TargetActor蓝图编辑器,进行切换材质函数编写(别忘了在ClassSettings中添加接口),如果无法创建这些事件,可能原因是编辑器没有匹配接口中的函数,返回到接口的定义中进行保存操作再回头就可以创建函数了。

6.绘制控件蓝图
打开第三人称角色蓝图,开始绘制SwitchMat_UI控件蓝图。
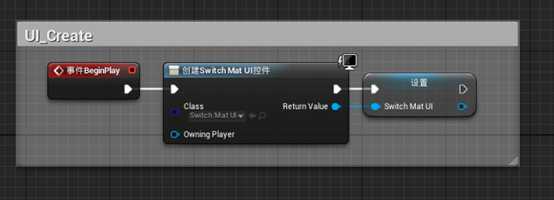
首先创建SwitchMat_UI控件蓝图并保存。

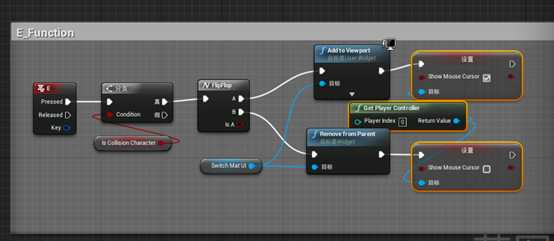
继续添加E键按键驱动事件

如果角色处在物体碰撞半径内,则可以触发事件,调出控件蓝图并显示鼠标,在角色离开碰撞半径或重复E键后,移除控件蓝图和鼠标。
7.测试及改进
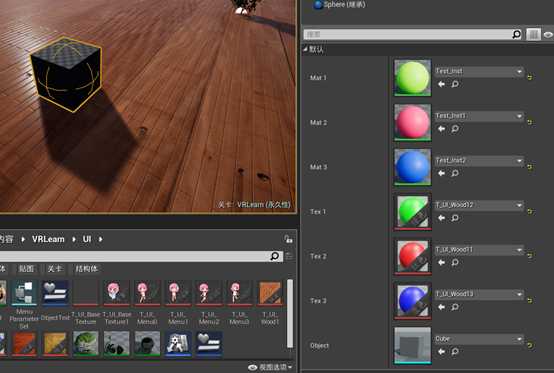
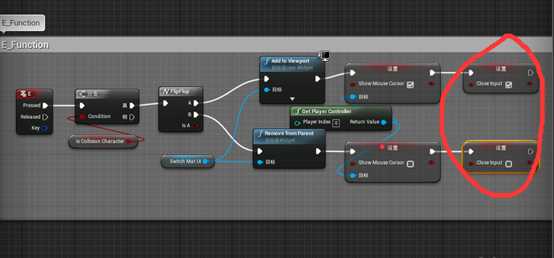
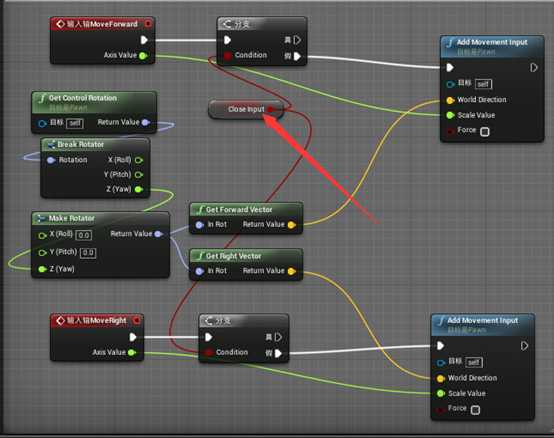
在场景中选中TargetActor,在其Details的默认选项中设置材质实例和2D贴图及静态网格物体,设置完成之后运行关卡,进行测试,可以看到功能运行正常,但存在一个小Bug,角色在进入碰撞半径后调出控件蓝图,之后再走出碰撞半径则控件蓝图仍然存在,但功能失效,这里可以给其一个限制,在控件蓝图没有移除前禁止角色的移动就可以了。




感谢阅读,给个推荐呗。
标签:重要 改变 family detail 变量赋值 ring 替换 调用 mesh
原文地址:https://www.cnblogs.com/songiveideas/p/learnmore4.html