标签:样式 type lin span 标签 http href name doc
有没有发现大多数的博客园标签右上角都是一个小矿工,千篇一律没有什么特色,想不想设置一个像我一样的个性化icon图标呢?
按照以下四步你也可以实现自定义标签图标。
From  To
To 
第一步:挑挑拣拣
选一张icon图标(尺寸不要太大)不然加载会很慢
如果找到一个很满意的图片但是很大,那么到这里https://tinypng.com/ 压缩图片。
第二步:传文件
在博客园的设置界面选择文件,将你喜欢的图片上传上来

第三步:写代码
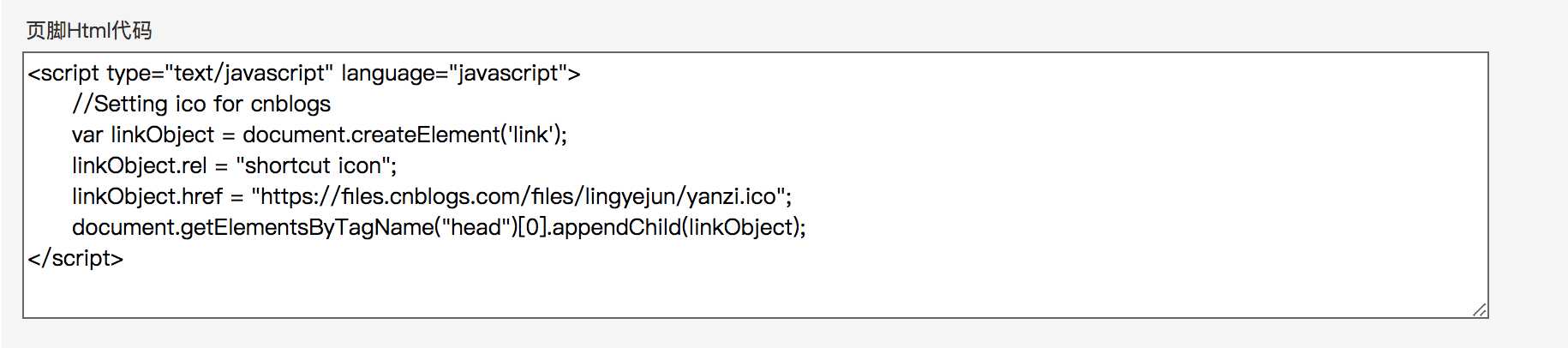
在设置中的页脚Html代码中插入以下script脚本

代码如下,记得将你自己的图片地址替换到linkObject.href中
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement(‘link‘);
linkObject.rel = "shortcut icon";
linkObject.href = "https://files.cnblogs.com/files/lingyejun/yanzi.ico";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
第四步:刷新检验
保存——重新进入你的博客首页——发现大功告成,新的icon图标已经生效了。
最后一步
如果文章对各位兄弟姐妹有所帮助,还请给我点个赞??,谢谢。
标签:样式 type lin span 标签 http href name doc
原文地址:https://www.cnblogs.com/lingyejun/p/9021710.html