4、事件流、事件冒泡、事件捕获
当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播的过程叫做DOM事件流
元素触发事件时,事件的传播过程称为事件流,过程分为捕获和冒泡两种
冒泡事件:微软提出的 事件由子元素传递到父元素的过程,叫做事件冒泡
捕获事件:网景提出的 事件由父元素到子元素传递的过程,叫做事件捕获
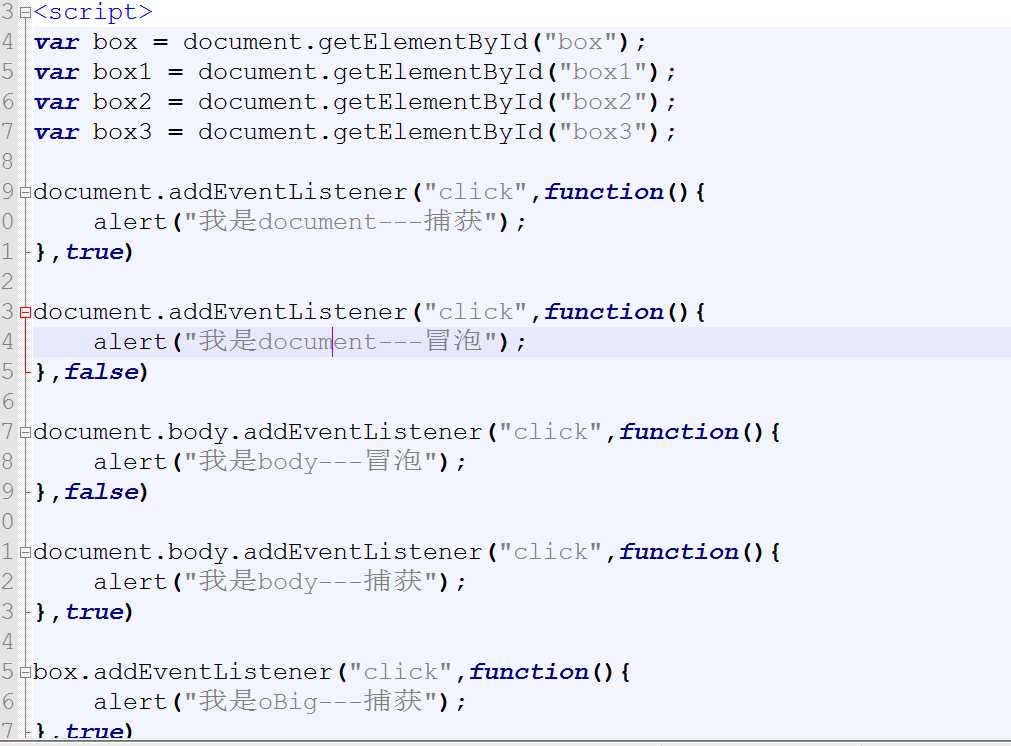
当事件冒泡和事件捕获同时存在时,会先执行捕获,再执行冒泡;
在IE中只存在事件冒泡而没有捕获,在火狐中只存在事件捕获;
6、事件代理/事件委托
利用事件冒泡的机制,将子级的事件绑定到父级身上,相当于让父级代理其去执行一个事件,当触发事件的时候,事件会冒泡到父级,而所有的子级都会触发这一个事件,所以我们需要当触发到指定子级的时候才触发.,所以这个时候我们需要通过事件源来查找这一个子级,当是所期望的子级的时候触发事件;怎么找到这个子级呢,可以用e.target来查找,当然,这么好用的东西一般都会有缺点,那就是兼容,所以为了兼容IE,我们需要这样写:target = e.target||e.srcElement.
7、事件委托的好处
1、可以实现对未来元素事件的绑定,以后如果使用DOM动态添加元素,也可以触发这个事件,而不需要重新绑定事件
2、减少事件绑定,提高浏览器性能