标签:.com timeout client 一起 组件 tno qq群 UNC let
angular访问后台服务及监控会话超时的封装
angular本身自带访问组件http和httpclient,组件本身都是异步模式访问。本文只列举了对http组件的封装同时也一同处理会话超时监控。
获取组件源码请入QQ群706224870,在群文件中下载。 入群验证消息codefc。
实现思路概述:
1、将请求入参和出参统一约定
2、封装方法将请求参数、数据处理方法、数据呈现方法、访问错误处理方法封装在一起,业务调用通过服务调用该封装方法,
同时把请求参数、数据处理方法、数据呈现方法、访问错误处理方法传过来即可
3、在每次请求交互时,都会记录当前请求时间。系统工作台组件中增加监控处理,判断是否超时,超时分钟可自定义
参加下面将相关实现代码:
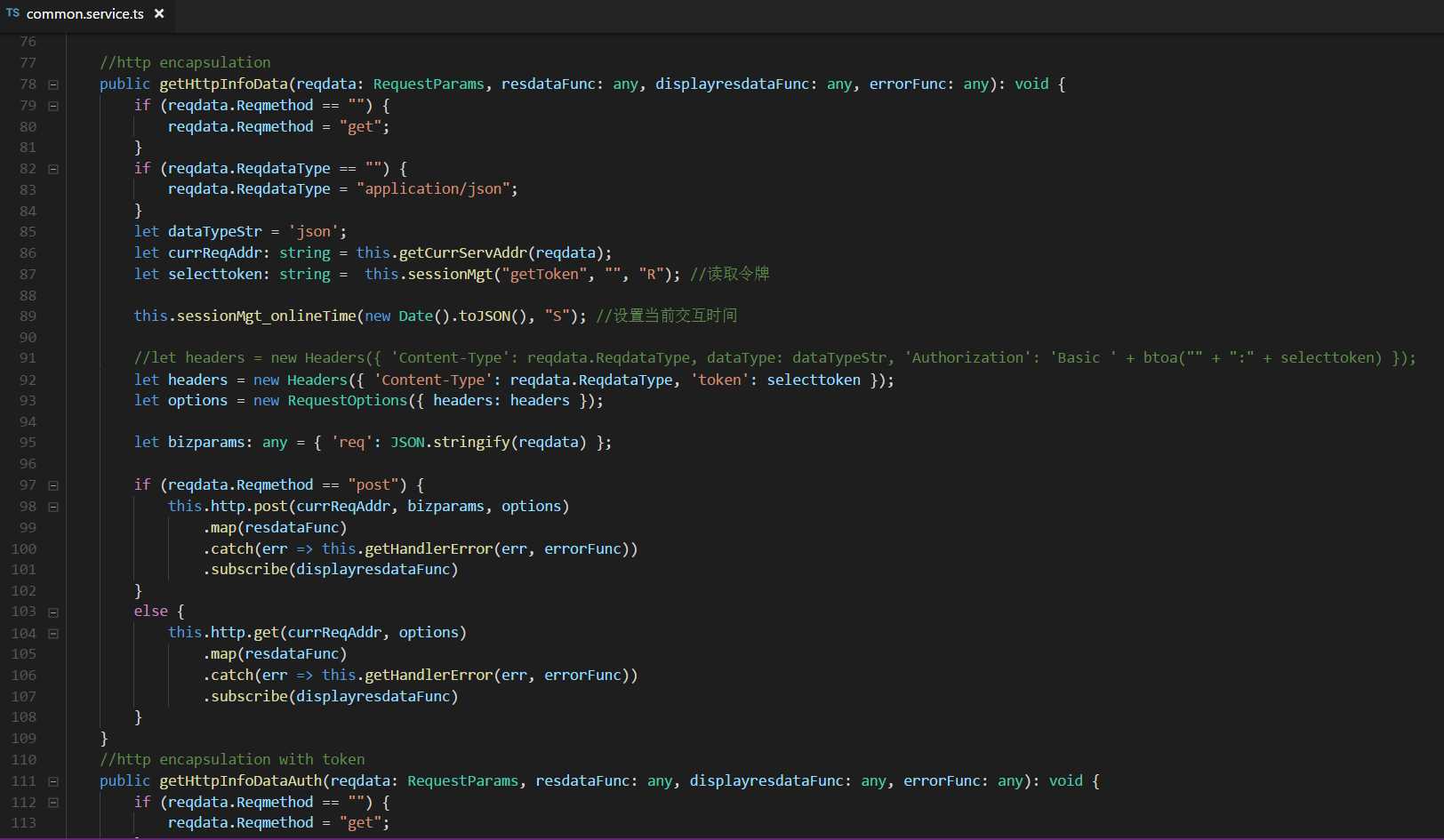
1、封装方法

2、监控超时
//超时处理函数,直接退出系统路由到退出提示组件
timeOutFunction(): void {
let nodecenterobj: any = JSON.parse(this.commonmodule.getNodeCenterAddr());
let currDate: Date = new Date(); //当前时间
let difvalue: number = this.commonmodule.dateTimeSeg(this.commonmodule.sessionMgt_onlineTime("", "R"), currDate.toJSON(), "m");
let tiemoutValue: number = parseInt(nodecenterobj.timeOutMinutes);
if (difvalue > tiemoutValue) {
if (this.quitFlag != "TimeOut") {
this.quitFlag = "TimeOut";
this.router.navigateByUrl("quitsystem");
}
}
}
3、调用样例
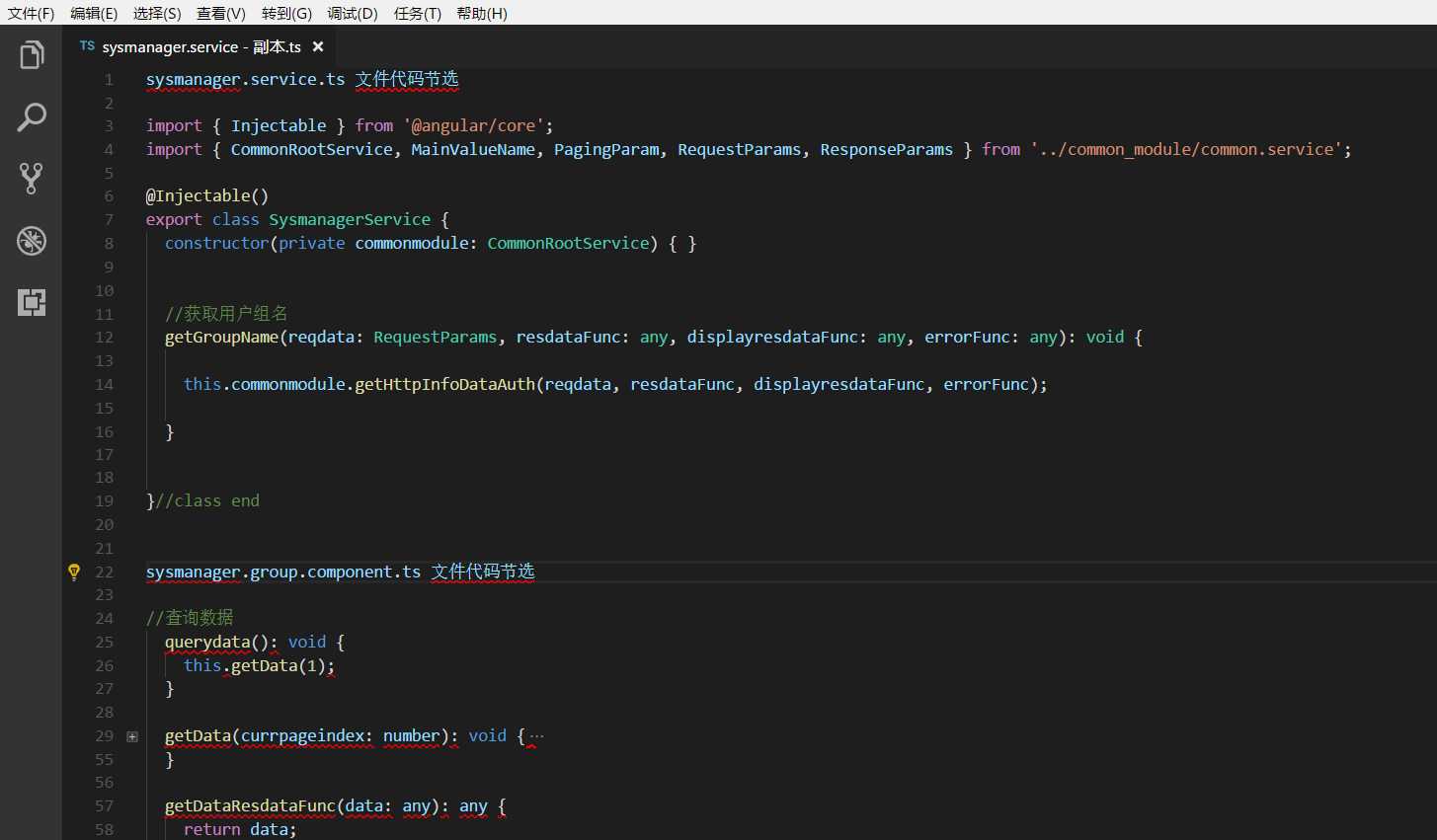
服务样例:

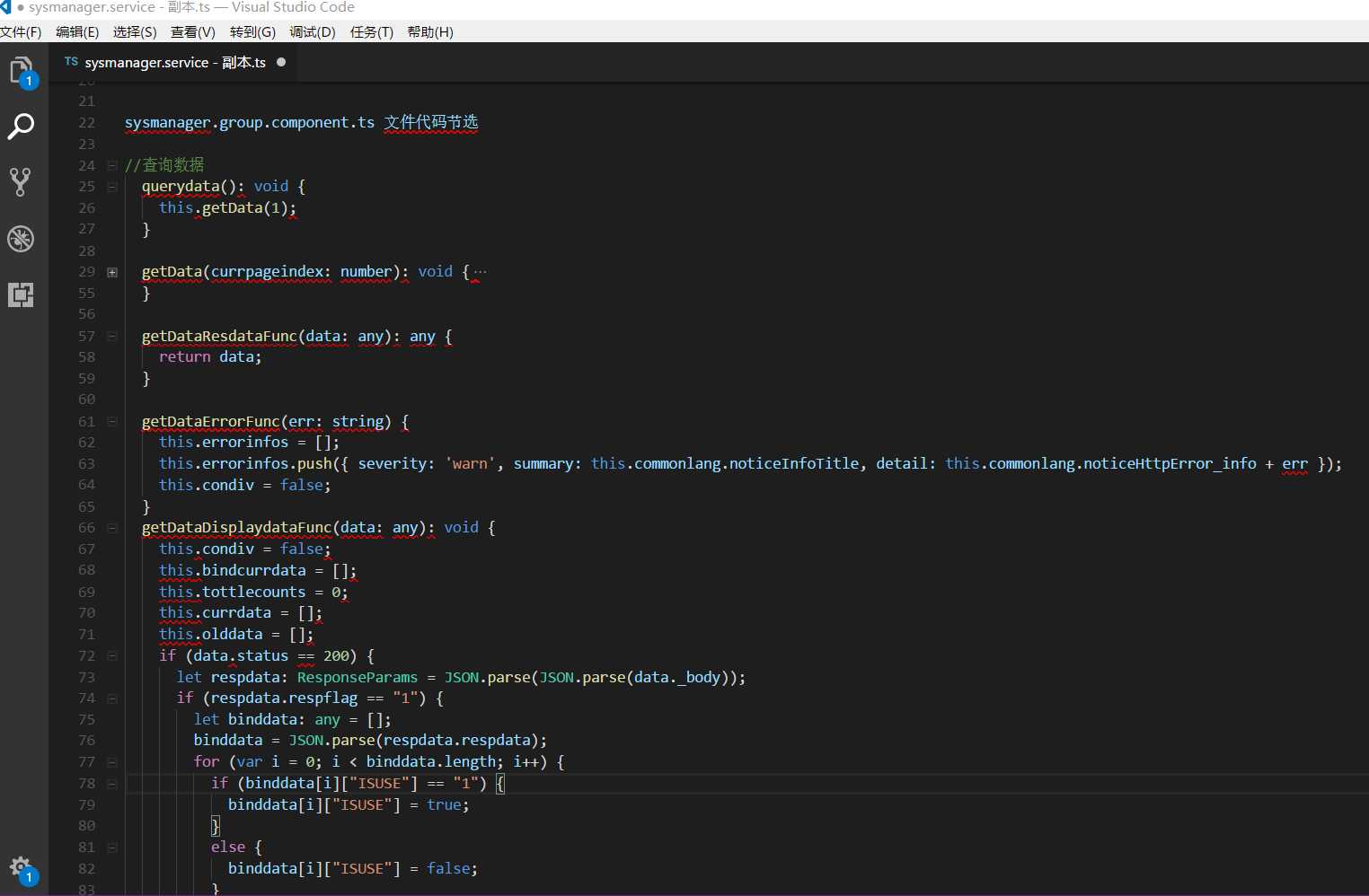
调用样例:

标签:.com timeout client 一起 组件 tno qq群 UNC let
原文地址:https://www.cnblogs.com/maotou/p/9049257.html