标签:国内 text red 进度 :hover document doc 技术分享 type
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.xw{
width: 100px;
height: 80px;
border: 1px solid black;
float: left;
text-align: center;
line-height: 80px;
}
.xw:hover{
cursor: pointer;
}
.xw1{
background-color:blue;
}
.xw2{
background-color:greenyellow;
}
.xw3{
background-color:red;
}
.xw4{
background-color:yellow;
}
#nr1{
width: 400px;
height: 400px;
border: 1px solid red;
background-color: blue;
}
#jd{
width:500px;
height: 20px;
border: 1px solid black;
}
#nei{
width:0px;
height: 20px;
background-color: blue;
}
</style>
</head>
<body>
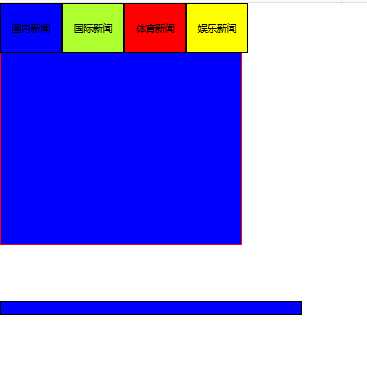
<div id="nr">
<div class=‘xw xw1‘ onclick="gb(‘blue‘)">国内新闻</div>
<div class=‘xw xw2‘ onclick="gb(‘greenyellow‘)">国际新闻</div>
<div class=‘xw xw3‘ onclick="gb(‘red‘)">体育新闻</div>
<div class=‘xw xw4‘ onclick="gb(‘yellow‘)">娱乐新闻</div>
</div>
<div id="nr1"></div>
<br /><br /><br /><br />
<div id="jd">
<div id="nei">
</div>
</div>
<br /><br /><br /><br />
<br /><br /><br /><br />
</body>
</html>
<script type="text/javascript">
window.onload=function(){//页面加载完成才执行里面的代码
jdt();
}
function gb(a) {
var b=document.getElementById("nr1");
b.style.backgroundColor=a;
}
function jdt() {
var c=document.getElementById("nei");
c.style.transition="3s";
c.style.width="500px";
}
</script>

标签:国内 text red 进度 :hover document doc 技术分享 type
原文地址:https://www.cnblogs.com/sunhao1987/p/9057977.html