标签:set png nts ati interval UNC spl none ack

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px auto;
padding: 0px;
}
#tp{
width: 1000px;
height: 500px;
border: 1px solid black;
}
img{
display:none;
width:100% ;
height:100%;
}
#yuanwai{
width:500px;
height: 50px;
margin-top: -58px;
}
.yuan{
width : 50px;
height: 50px;
border:2px solid red;
border-radius: 50%;
float:left;
margin-left:40px;
position: relative;
background-color: blue;
}
#ql{
clear: both;
}
</style>
</head>
<body>
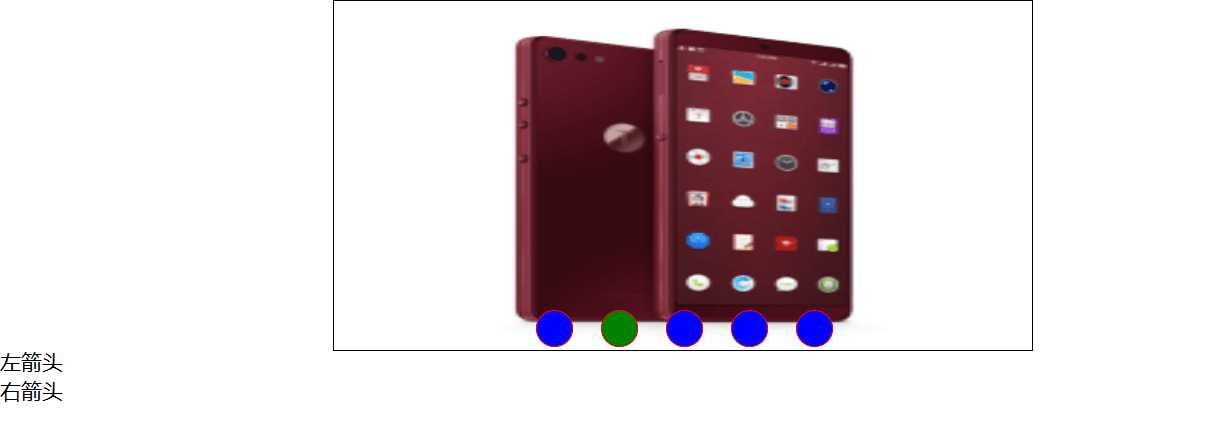
<div id="tp">
<img class="img" src="img/img/a1.png" style="display: block;"/>
<img class="img" src="img/img/a2.png" />
<img class="img" src="img/img/a3.png" />
<img class="img" src="img/img/a4.png" />
<img class="img" src="img/img/a5.png" />
</div>
<div id="yuanwai">
<div class="yuan" onclick="dj(0)" onmouseover="qing()" onmouseout="reset1()" style="background-color: green;"></div>
<div class="yuan" onclick="dj(1)" onmouseover="qing()" onmouseout="reset1()"></div>
<div class="yuan" onclick="dj(2)" onmouseover="qing()" onmouseout="reset1()"></div>
<div class="yuan" onclick="dj(3)" onmouseover="qing()" onmouseout="reset1()"></div>
<div class="yuan" onclick="dj(4)" onmouseover="qing()" onmouseout="reset1()"></div>
</div>
<div id="ql"></div>
<div id="zjt" style="font-size: 30px;"onclick="ctp(-1)" onmouseover="qing()" onmouseout="reset1()">左箭头</div>
<div id="yjt" style="font-size: 30px;"onclick="ctp(1)" onmouseover="qing()" onmouseout="reset1()">右箭头</div>
</body>
</html>
<script type="text/javascript">
var ding = setInterval("img()",1000);//(方法,时间)
var index = 0;
var aa = document.getElementsByTagName("img");
var yuan =document.getElementsByClassName("yuan");
console.log(aa)
function img() {
index++;
if(index>=5){
index = 0;
}
for (var i=0;i<aa.length;i++) {
aa[i].style.display="none";
yuan[i].style.backgroundColor="blue";
}
aa[index].style.display="block";
yuan[index].style.backgroundColor="green";
}
function qing() {
clearInterval(ding);
}
function reset1() {
ding = setInterval("img()",2000);
}
function dj(t) {
for (var i=0;i<aa.length;i++) {
//点击之前把其他所有图片隐藏,把小圆点变蓝
aa[i].style.display="none";
yuan[i].style.backgroundColor="blue";
}
aa[t].style.display="block";
yuan[t].style.backgroundColor="green";
}
function ctp(biao) {
index =index+biao;
if (index<0) {
index = 4;
} else if(index>4){
index = 0;
}
for (var i=0;i<aa.length;i++) {
//点击之前把其他所有图片隐藏,把小圆点变蓝
aa[i].style.display="none";
yuan[i].style.backgroundColor="blue";
}
aa[index].style.display="block";
yuan[index].style.backgroundColor="green";
}
</script>
标签:set png nts ati interval UNC spl none ack
原文地址:https://www.cnblogs.com/sunhao1987/p/9065281.html