标签:平面 物理 ogr 动规 分辨率 模块 延伸 ado AC
在做原型的时候,和设计师交流的过程中,发现在设计安卓交互的过程中,其实是存在一些基本规则的。那这些规则,可以保证第一应用美观,第二不会出现反人类的开发难度,第三,用设计师的话说就是可能会有“最好的体现”,接着领导就发了一个安卓APP的设计的基本法给我(https://developer.android.com/design/),不过材料点进去基本都是英文的,跟着也比较乱,所以打算好好用自己的弱逼英语和归纳能力把这个基本法好好整理一下。
原材料从以下两个方面对APP的设计进行介绍
在素材基础中,包括以下方面
那么我的文章以后会先从以上的各个方面去一一的做一个介绍
1.1 Foundation Overview (基础总览)
素材设计可以通过操控用户交互区域,表面以及组成素材来控制一个APP的呈现效果。而且在设计的策略上,要分别从整体和细节两个角度去入手考虑。
1.2 Environment (环境)
对于app的整体环境上,原文是分三点进行表述
1.2.1 Surfaces(表面,整体外观)
总的来说,在设计上,我们通过控制表面,各个图层的深度,以及阴影来控制一个立体的效果展示。这些设计构成整体的外观的素材设计。
1.2.1.1 Material environment (素材环境)
现实世界
在现实世界中,所有的物体是可以堆叠或者紧挨着的,但是没办法穿过彼此对方。这个过程中产生阴影或会反射光线。
在APP的交互设计中,我们希望在展示或者移动这些平面时,尽量让它们类似于现实世界的方式。并且在不同的app中,尽量让他们的移动规则都保持一致。
深度

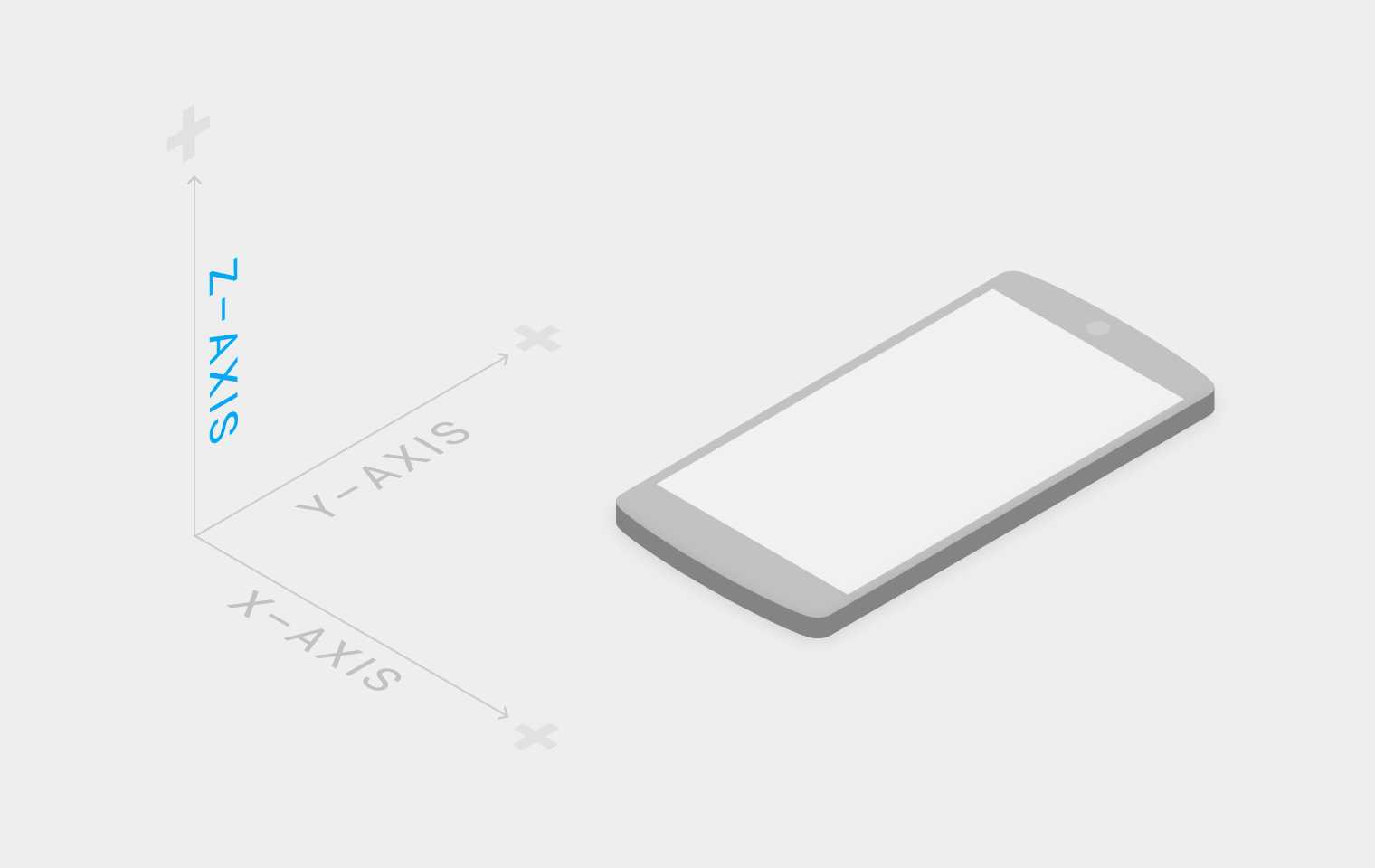
通常,APP的交互页面上,我们会通过使用光线,表面自己阴影来展现出一种3d的环境。在这个环境中,所有的元素的移动方式可以是水平的(x轴),竖直的(y轴)或者是在z轴上来移动。这里,深度就用不同的界面在z轴上的不同的位置在展现。
1.2.1.2 Properties(特性)
在素材的设计中,我们尽可能的保持每个表面都是一致以及不可改变的。
维度
首先,每个素材块,他们在x,y轴的尺寸,是可以改变的,但是在厚度上,我们都会设置他为1dp (禁止设计出来不同的厚度)

阴影
这里只有一点,就是在当我们的平面处于不同的高度位置的时候,他在下一个面产生的阴影,会相应的发生改变和调整。
分辨率
我们的所有的素材,要有无限的分辨率,也就意味着,就算我们图片放大,依然可以达到我们期望的精度,而不会让图片糊了。
页面上的内容
当我们在页面上添置内容的时候,内容不会增加我们页面的厚度(依然是1dp),内容不是独立的页,他只是附着在页面上而已。
物理特性
我们的组件和元素,这里我们默认他们都是固体状的,那他们之间的显示效果,是不能互相穿透。所以在视觉显示效果上,不同的平面组件,他们是不可能同时再有相同的坐标点。(比如叠在一起时,z的坐标是不同的),这时候我们通过设置阴影还有仰角来达到这个视觉效果。还有既然是我们默认我们的固件是固体状,所以他的呈现状态是无法像液体或者气体一样,扩散到一个空间内。
素材的改变
首先,我们的素材是可以改变形状。
其次,素材可以改变透明度来改变呈现方式
再次,素材可以在在水平和竖直的方向,进行延伸或者收缩
但是我们这里需要注意,素材平面是不能折叠或者弯曲的。
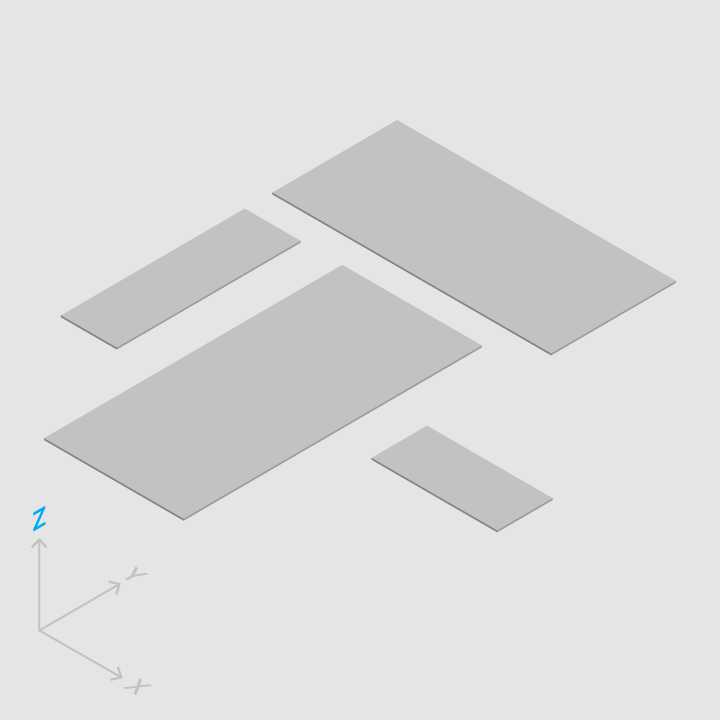
同时,我们的素材平面,是可以两个在z位置一样的平面,组装在一起,成为一个大的平面,然后他们还可以再拆解成两个平面。
移动
首先,素材平面可以在一个给定位置 生成,或者消失
其次,素材平面可以沿着任何轴来移动
然后,不同的素材平面,他们在移动的时候,可以有协调。就比如同步,或者有一定的节奏。
然后,特别要注意,当素材平面在z轴方向发生移动的时候,往往都是用户交互之后的结果
1.2.1.3 Attribute (属性)
首先,基础的素材平面,都是白色,不透明,厚度为1dp的的平面,并且会产生阴影。然后我们对这个平面进行相应的修改,就会得到我们需要的平面效果。
素材平面的行为
接着,我们可以在一个界面中,使用不同的素材,来达到最好的呈现效果

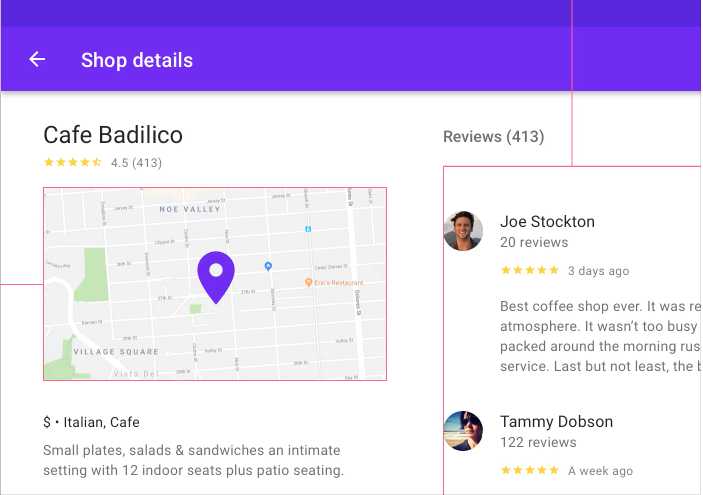
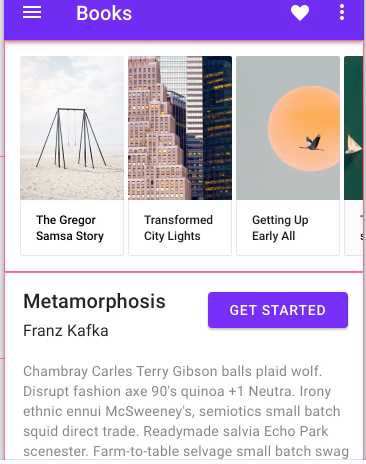
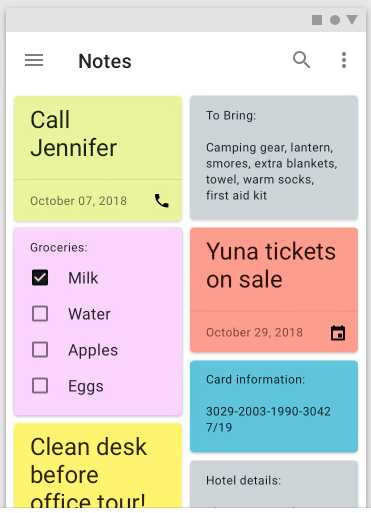
Stretchable surfaces
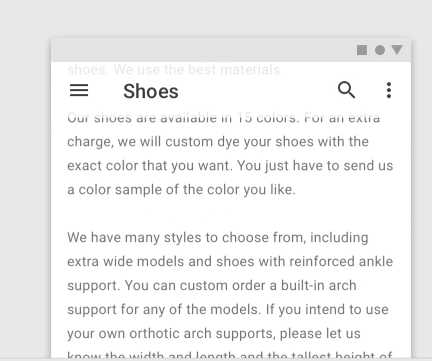
这种平面,一般来用来表现“阅读更多”
然后我们在设计的过程中,通过来移动我们的素材的平面,来展现更多平行信息。


同时,每个模块的移动,还可以是独立的。如下:

在移动的过程中,我们可以巧妙的利用上层图层的透明度来达到一定更好的展现结果

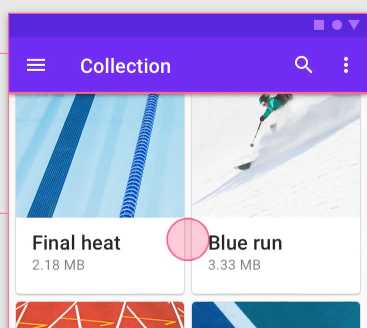
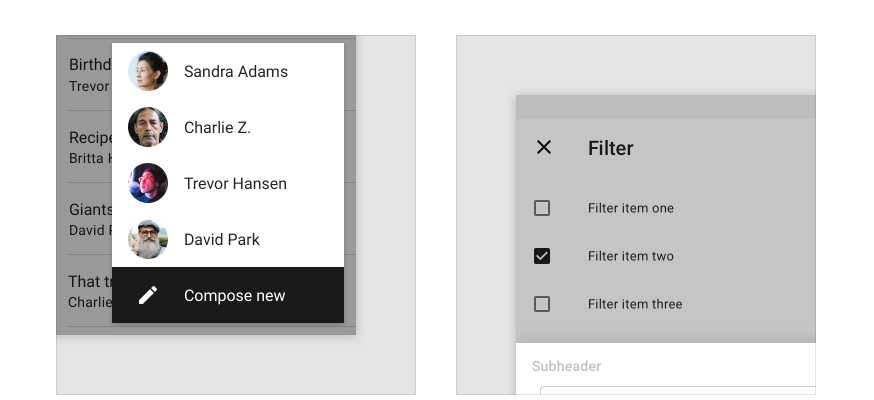
Scrim
在平面的交互过程中,我们可以通过一定的手段,让一些色块或者图层变的不这么重要。我们一般都会用下面的手段。

标签:平面 物理 ogr 动规 分辨率 模块 延伸 ado AC
原文地址:https://www.cnblogs.com/chenyusheng0803/p/9065263.html