标签:code order 距离 返回 坐标 border esc var app
wxjs
const app = getApp(); Page({ data:{ // top标签显示(默认不显示) backTopValue:false }, // 监听滚动条坐标 onPageScroll: function (e) { //console.log(e) var that = this var scrollTop = e.scrollTop var backTopValue = scrollTop > 500 ? true : false that.setData({ backTopValue: backTopValue }) }, // 滚动到顶部 backTop:function(){ // 控制滚动 wx.pageScrollTo({ scrollTop: 0 }) }, })
wxss
/*浮窗返回顶部*/ .backTop{width: 60rpx; height:60rpx;background: #fff;position: fixed; right: 20rpx ; bottom: 130rpx; border-radius: 30rpx;box-shadow: 0px 0px 3px #000; line-height: 60rpx; text-align: center} .backTop text{font-size: 45rpx; }
wxml
<!--浮窗 Top--> <view class="backTop" bindtap=‘backTop‘ wx:if="{{backTopValue ==true}}"><text class=‘iconfont icon-top li-ico‘></text></view>
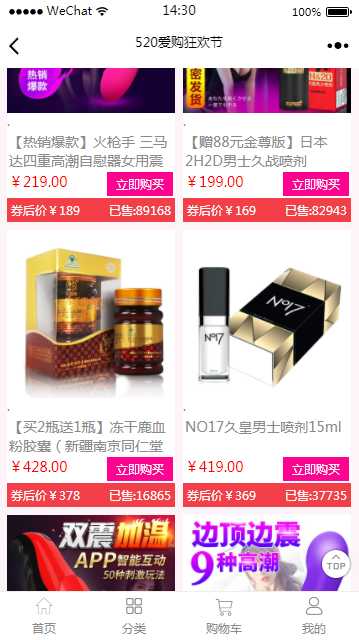
效果:滚动到一定距离后显示Top样式

标签:code order 距离 返回 坐标 border esc var app
原文地址:https://www.cnblogs.com/wesky/p/9067069.html