标签:push app 返回 inf over ops modal info pre
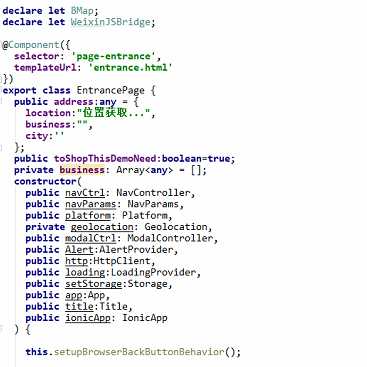
首屏component.ts文件中使用
setupBrowserBackButtonBehavior() { // Register browser back button action(s) window.onpopstate = (evt) => { // Close menu if open // Close any active modals or overlays let activePortal = this.ionicApp._loadingPortal.getActive() || this.ionicApp._modalPortal.getActive() || this.ionicApp._toastPortal.getActive() || this.ionicApp._overlayPortal.getActive(); if (activePortal) { activePortal.dismiss(); return; } // Navigate back if (this.navCtrl.canGoBack()) { this.app.goBack(); }else { WeixinJSBridge.call(‘closeWindow‘); } }; // Fake browser history on each view enter this.app.viewDidEnter.subscribe((app) => { history.pushState(null, null, ""); }); }

标签:push app 返回 inf over ops modal info pre
原文地址:https://www.cnblogs.com/changyaoself/p/9085887.html