标签:str mil div img 服务器 创建 新建 分享图片 http
ng new testNg

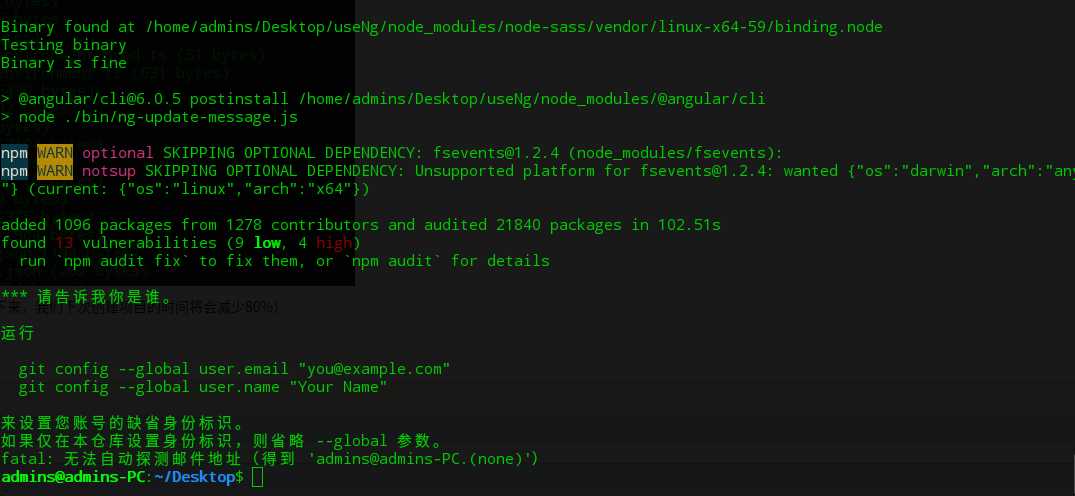
新建项目后,从网络上拉取模板(最后缓存下来,我们下次创建项目的时间将会减少80%)
安装过程中,需要我们提供Git账号和姓名


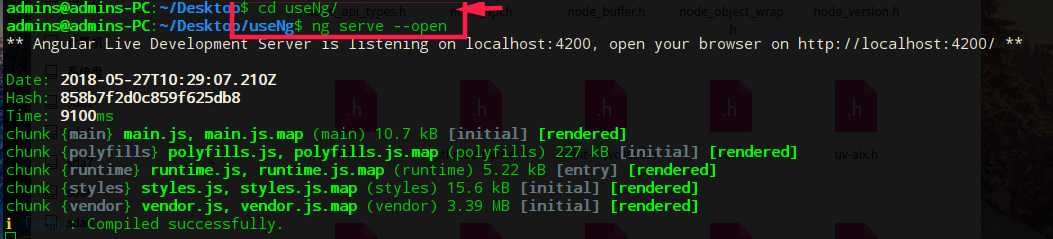
最后,我们进入 useNg
然后,启动服务器
ng serve --open

ng 会自动检测上次未安装好的模板,也会做好首次启动的准备,它的端口是:4200,一旦完成后,它会自动弹出浏览器窗口并且进入app!
标签:str mil div img 服务器 创建 新建 分享图片 http
原文地址:https://www.cnblogs.com/cisum/p/9096867.html