标签:水平 排版 spl col 缺点 abs style nbsp absolute
---恢复内容开始---
在项目中我们会遇到这种情况,一个div的宽固定,里面的内容长度不定,不管是一行还是多行,都要垂直居中,有俩个实现方法:
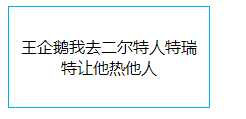
1、使用absolute,top:50%,transform: translateY(-50%)
1 <div class="text"> 2 <p>王企鹅我去二尔特人特瑞特让他热他人</p> 3 </div>
1 p{ 2 margin: 0; 3 padding: 0; 4 } 5 .text{ 6 width: 200px; 7 height: 100px; 8 position: relative; 9 border: 1px solid #00aaee; 10 } 11 .text p{
width: 100%; (这个很重要,备注:1) 12 padding-left: 10px; 13 padding-right: 10px; 14 text-align: center; 15 position: absolute; 16 top: 50%; 17 transform: translateY(-50%); 18 }

缺点:
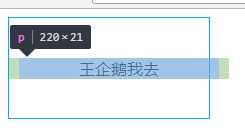
在内容不足以填满一行的时候会出现下面的问题

这时p设置了width:100%,而且有padding

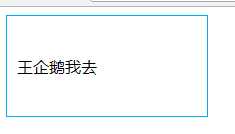
p设置了padding,没有设置width:100%,就会无法水平居中
所以:实际情况中,如果p没有设置了padding,就可以width:100%,使用absolute。
如果设置了padding,最好可以使用table-cell
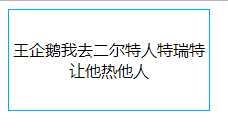
2、display:table-cell
1 <div class="text"> 2 <p>王企鹅我去二尔特人特瑞特让他热他人</p> 3 </div>
1 p{ 2 margin: 0; 3 padding: 0; 4 } 5 .text{ 6 border: 1px solid #00aaee; 7 display: table-cell; 8 text-align: center; 9 width: 200px; 10 height: 100px; 11 vertical-align: middle; 12 } 13 .text p{ 14 vertical-align: middle; 15 padding: 0; 16 margin: 0; 17 }

缺点:俩个div都设置了display:table-cell,不能放在一起,不然排版会出问题
如果有俩个紧挨的div都要实现这种效果,可以一个用absolute,一个用table-cell,,或者俩个div都用table-cell,中间可以加一个没有效果的div
---恢复内容结束---
标签:水平 排版 spl col 缺点 abs style nbsp absolute
原文地址:https://www.cnblogs.com/zhaobao1830/p/9103257.html