标签:bottom red ret otto tar lis ted dir seq
参考学习 http://bootstrap-table.wenzhixin.net.cn/getting-started/
包括Bootstrap库(如果你的项目没有使用它)和bootstrap-table.csshead标签你的html文档。
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
包括jQuery库,引导程序库(如果您的项目没有使用它),并bootstrap-table.js在头标签或文档的最底部,在关闭正文标记之前(通常建议为了更好的性能)。
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script> <script src="bootstrap-table-zh-CN.js"></script>
Example:
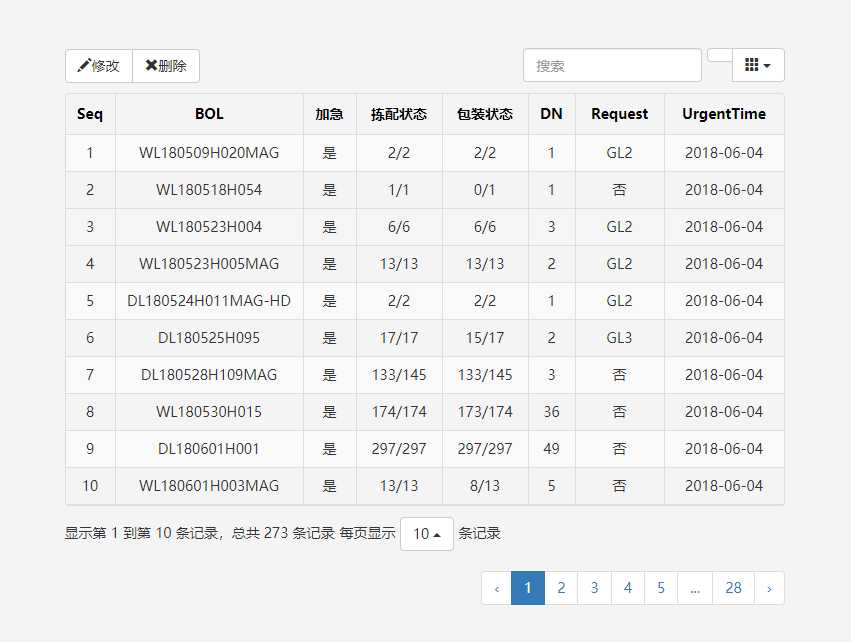
<script type="text/javascript"> $(document).ready(function () { $(‘#table‘).bootstrapTable({ columns: [ { field: ‘Seq‘, title: ‘Seq‘, width: 30, align: ‘center‘, "colspan": 1 }, { field: ‘BOL‘, title: ‘BOL‘, width: 120, align: ‘center‘, "colspan": 1 }, { field: ‘IsUrgent‘, title: ‘加急‘, width: 30, align: ‘center‘, "colspan": 1 }, { field: ‘PickState‘, title: ‘拣配状态‘, width: 60, align: ‘center‘, "colspan": 1 }, { field: ‘PreAllocationState‘, title: ‘包装状态‘, width: 60, align: ‘center‘, "colspan": 1 }, { field: ‘DNCount‘, title: ‘DN‘, width: 30, align: ‘center‘, "colspan": 1 }, { field: ‘Request‘, title: ‘Request‘, width: 60, align: ‘center‘, "colspan": 1 }, { field: ‘UrgentTime‘, title: ‘UrgentTime‘, width: 60, align: ‘center‘, "colspan": 1 } ], pageList: [10, 25, 50, 100, 200] }); $.ajax({ url: "/FRUInventoryBarCodeMobile/GetShipmentList", type: "POST", data: {}, datatype: "json", success: function (data) { if (data.msgType == "success") { $(‘#table‘).bootstrapTable(‘load‘, data.rows); } else if (data.msgType == "error") { layer.open({ content: data.msg , skin: ‘msg‘ , time: 2 //2秒后自动关闭 }); } } }) }) </script> <body> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> </div> <table id="table" data-striped="true" @*stripe the rows*@ data-pagination="true" @*show a pagination toolbar on table bottom.*@ data-show-columns="true" @*show the columns drop down list.*@ data-toolbar="#toolbar" @*A jQuery selector that indicates the toolbar, for example:#toolbar, .toolbar, or a DOM node.*@ data-search="true" @*Enable the search input.*@ data-show-toggle="true" @*show the toggle button to toggle table / card view.*@ data-maintain-selected="true"> @*True to maintain selected rows on change page and search.*@ </table> </body>
后台取数据:
public ActionResult GetShipmentList(FormCollection fc) { LogHelper lh = new LogHelper(); if (user != null) { DBConn = user.DBConn.ToString(); } else { return RedirectToAction("Login", "P2Mobile"); } JsonMsg jsmsg = new JsonMsg(); var arrlist = p2mobile_inventorybarcodeibll.GetShipmentList(DBConn); if (arrlist.Count > 0) { int total = arrlist.Count; return Json(new { msgType = JsonMsgType.Success, total = total, rows = arrlist }, JsonRequestBehavior.AllowGet); } return Json(new { msgType = JsonMsgType.Error, msg = "未找到相关数据" }, JsonRequestBehavior.AllowGet); }

标签:bottom red ret otto tar lis ted dir seq
原文地址:https://www.cnblogs.com/evanmemo/p/9141427.html