标签:随笔 写代码 停止 strong 更新 bsp sele try code
本教程从随笔三停止的地方开始。这里将重点放简单的表单处理和削减我们的代码。
写一个简单的表单
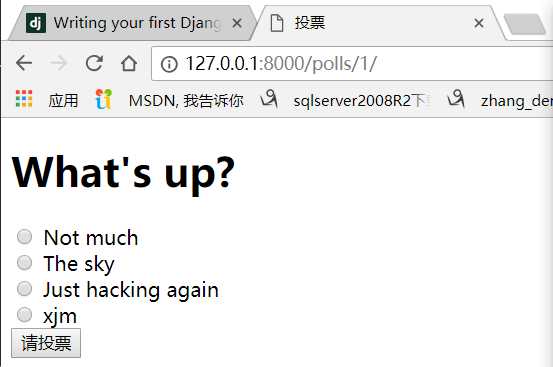
更新模版文件polls/detail.html,以便包含一个html<form>元素:
<body>
<h1>{{ question.question_text }}</h1>
{% if error_message %}<p><strong>{{ error_message }}</strong>></p>>{% endif %}
<form action="{% url ‘polls:vote‘ question.id %}" method="post">
{% csrf_token %}
{% for choice in question.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter}}" value="{{ choice.id}}">
<label for ="choice{{ forloop.counter}}">{{ choice.choice_text }}</label><br />
{% endfor %}
<input type="submit" value="Vote">
</form>
</body>
说明:
表单写完,就创建一个处理提交数据的django视图。并对其进行处理。
打开polls/views.py文件编写代码:
from django.urls import reverse def vote(request,question_id): question=get_object_or_404(Question,pk=question_id) try: selected_choice=question.choice_set.get(pk=request.POST[‘choice‘]) except(KeyError,Choice.DoesNotExist): return render(request,‘polls/detail‘,{ ‘question‘:question, ‘error_message‘:"You didn‘t select a choice.", }) else: selected_choice.votes+=1 selected_choice.save() return HttpResponse(reverse(‘polls:results‘,args=(question_id)))
这段代码包含本教程尚未涉及的一些内容:

当人在问题中投票后,该vote()视图将到results页面。我们来写下这个观点:
polls/views.py:
def results(request,question_id): question=get_object_or_404(Question,pk=question_id) return render(request,‘polls/results.html‘,{‘question‘:question})
可以看出,这和detail视图几乎一样。等下解决此冗余。
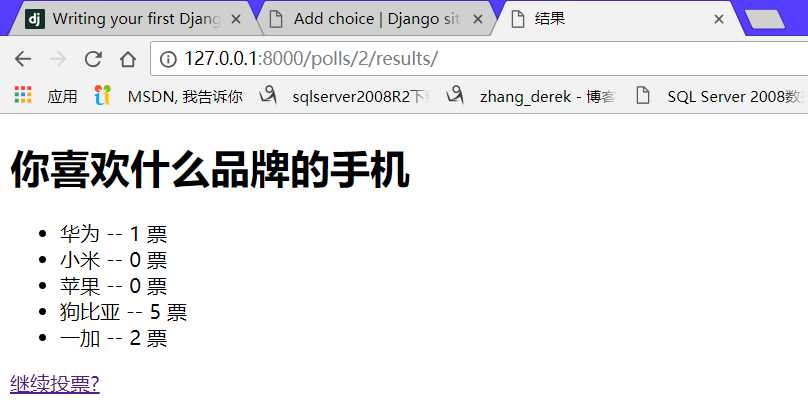
再去模版目录下创建:polls/results.html
<body>
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>
{{ choice.choice_text }} -- {{ choice.votes }}
票
</li>
{% endfor %}
</ul>
<a href="{% url ‘polls:detail‘ question.id %}">继续投票?</a>
</body>
</html>
现在,可以进行投票了。输入127.0.0.1/polls 然后一直点击下去。

使用通用视图
之前有提到两个视图代码几乎一样。冗余的,django提供了一个称为‘通用视图‘系统的快捷方式。
将会:
修改URL配置
首先打开polls/urls.py更改代码:
标签:随笔 写代码 停止 strong 更新 bsp sele try code
原文地址:https://www.cnblogs.com/xjmlove/p/9141515.html