标签:nbsp http 分享 字符 新建 one 文件中 img array

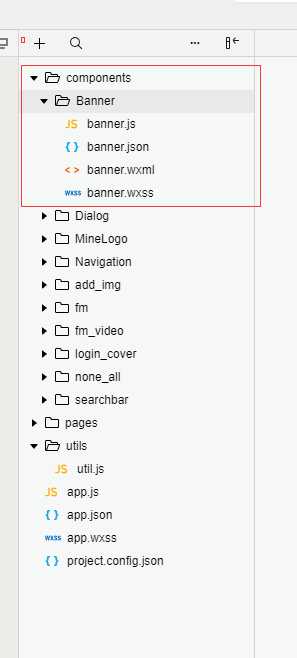
先在小程序文件里创建一个components文件,这个文件下面都是一个一个的组件,创建一个组件(名:Banner)组件,右键新建componen,命名为banner

格式如上;

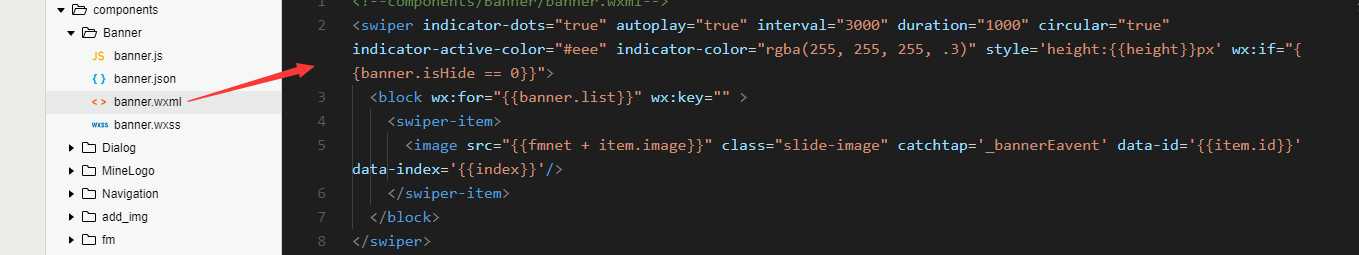
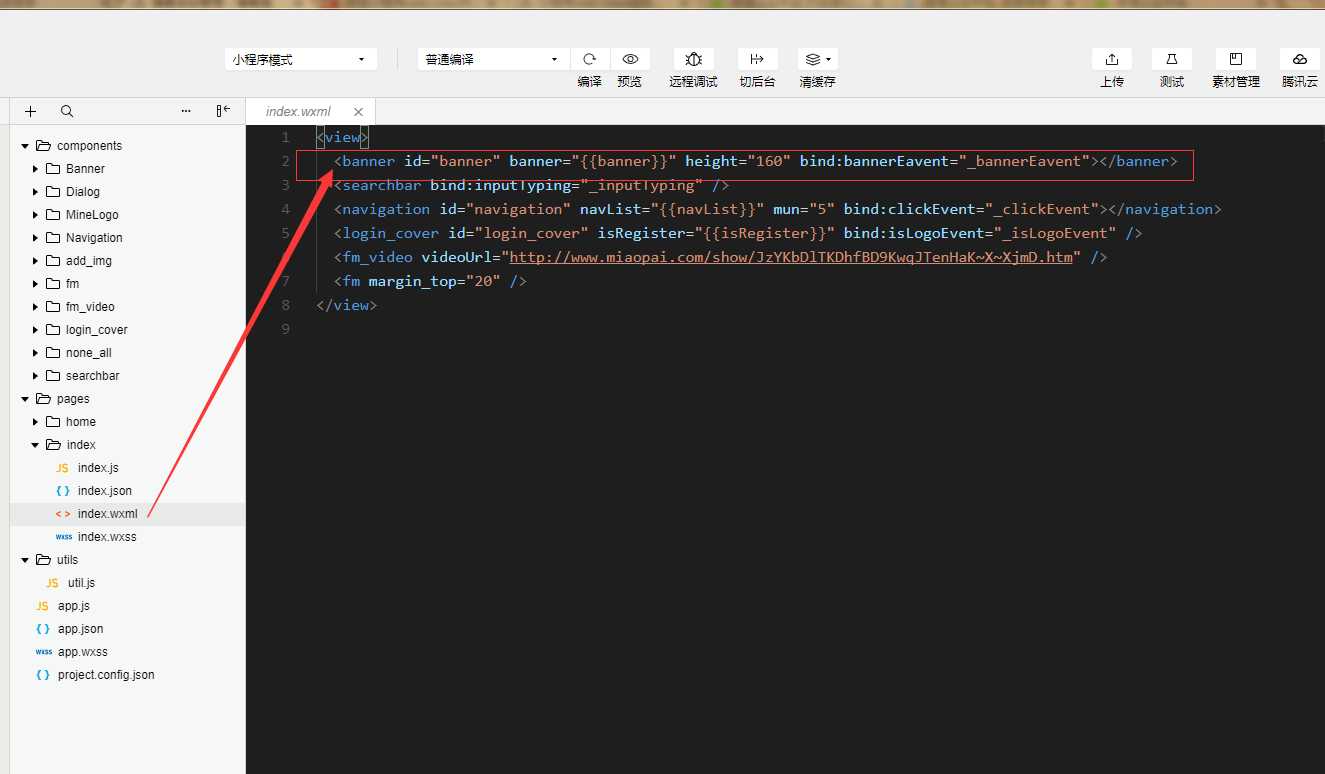
在wxml中写你组件的HTML标签,wxss写样式;

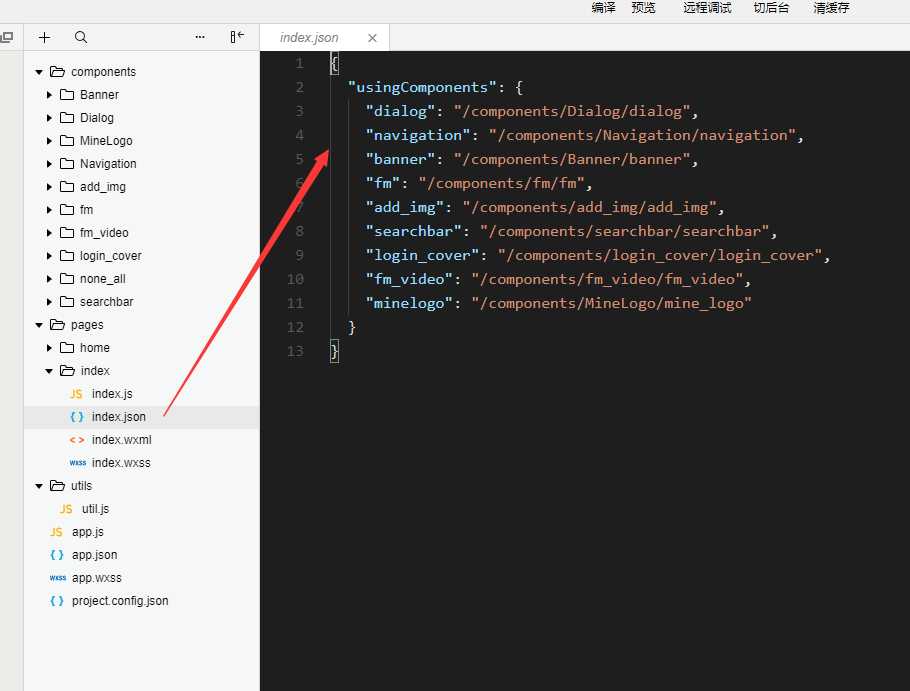
在你们需要组件的文件中引入,格式如上;

这样就可使用了;
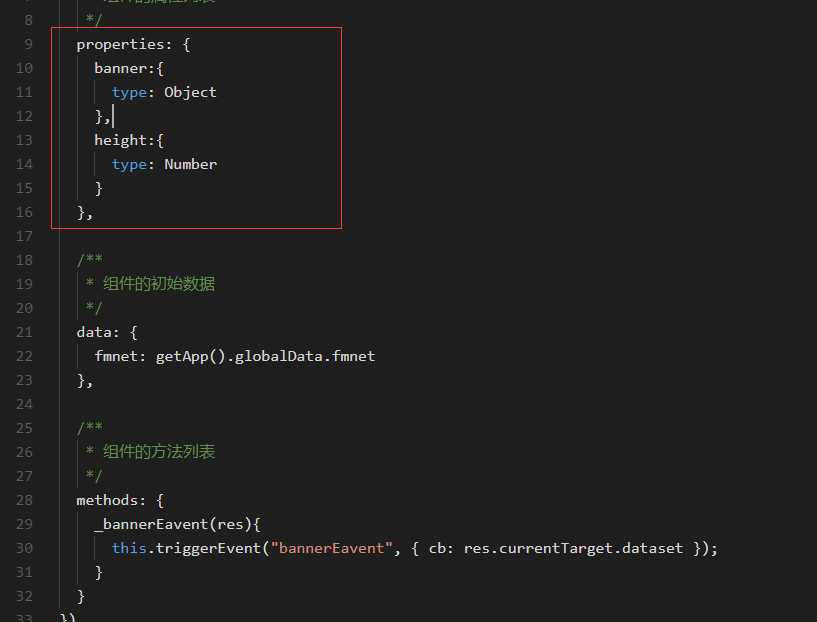
住:你传入的值应与组件的值一致;并在组件的js文件申明;

标签:nbsp http 分享 字符 新建 one 文件中 img array
原文地址:https://www.cnblogs.com/simon-sxy/p/9159223.html