标签:style blog http color io os sp div 2014
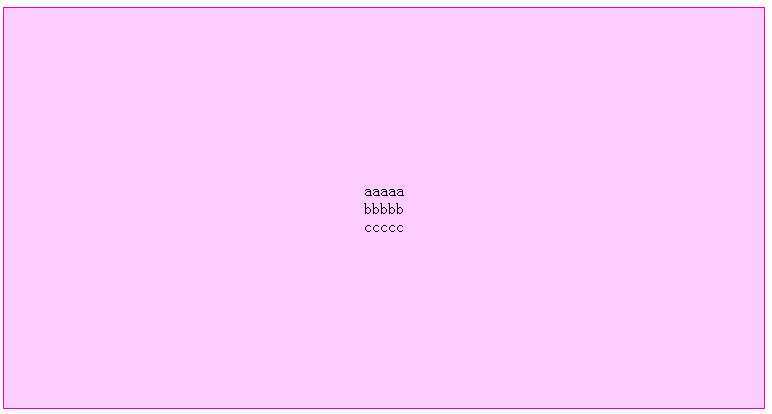
假设有一个高度为100px的 div,在这里放一行文字,垂直居中显示,这个大家都会,line-height设置为100px即可!那如果有两行、三行......多行呢?还能通过 line-height 解决么?答案很明显不能!下面一起来看下:
方法:
一、HTML结构
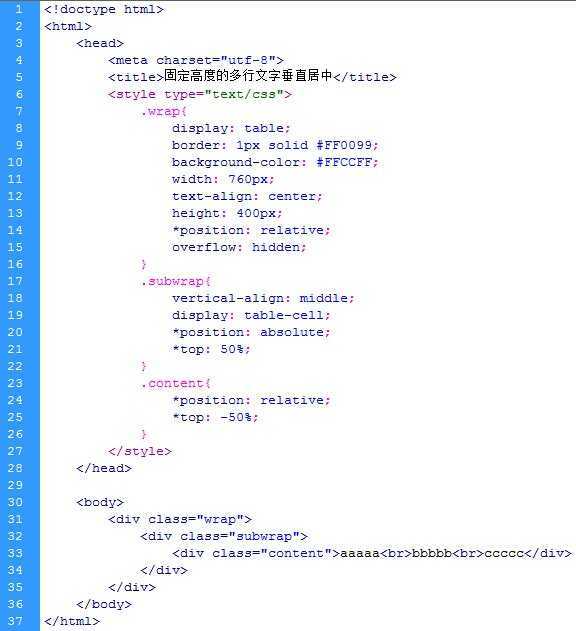
<div class="wrap"> <div class="subwrap"> <div class="content">aaaaa<br>bbbbb<br>ccccc</div> </div> </div>
二、CSS
.wrap{ display:table; border:1px solid #FF0099; background-color: #FFCCFF; width:760px; height:400px; *position:relative; overflow:hidden; } .subwrap{ vertical-align:middle; display:table-cell; *position:absolute; *top:50%; } .content{ *position:relative; *top:-50%; }
说明:
1. diaplay:table; display:table-cell; 用类似表格的方式实现垂直居中(仅对除IE7以后的浏览器)
2. 带有星号的样式针对IE6和IE7,这两怪胎不支持table方式,但办法总比问题多一个,可以对父级元素绝对定位 top:50%;然后在对子元素定位top:-50%,这样可以正好重叠了。


标签:style blog http color io os sp div 2014
原文地址:http://www.cnblogs.com/lpbottle/p/txt_verticalAlign_middle.html