标签:animate 完成 duration 指定 oom amp 其他 img alt
引入CSS文件:swiper.min.css、animate.min.css
JS文件:swiper.min.js、swiper.animate.min.js、jquery.min.js
步骤:
1. 使用Swiper Animate需要先加载swiper.animate.min.js和animate.min.css。
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="path/to/swiper.min.css">
<link rel="stylesheet" href="path/to/animate.min.css">
</head>
<body>
...
<script src="path/to/swiper.min.js"></script>
<script src="path/to/swiper.animate.min.js"></script>
</body>
</html>
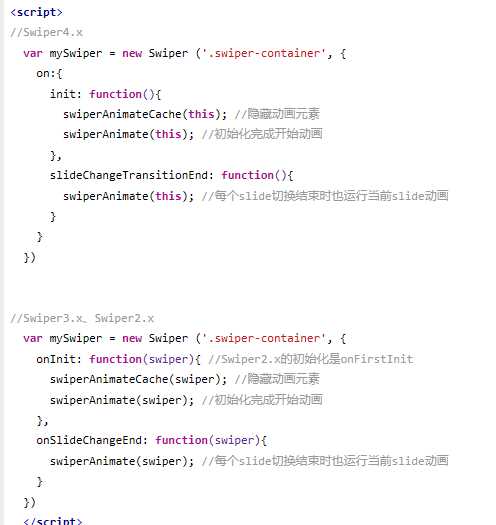
2、添加JS代码:初始化时隐藏元素并在需要的时刻开始动画。

swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画 这两个函数在swiper.animate.min.js文件中定义
3. 在需要运动的元素上面增加类名 ani ,和其他的类似插件相同,Swiper Animate需要指定几个参数:
swiper-animate-effect:切换效果,例如 fadeInUp
swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s
在swiper.animate.min.js中貌似没有设置动画循环次数的属性,可自行在swiperAnimate(a){}函数中添加,代码如下:
//自己加的两行(循环次数)
iterationCount = b[i].attributes["swiper-animate-iteration-count"] ? b[i].attributes["swiper-animate-iteration-count"].value : "",
iterationCount && (style = style + "animation-iteration-count:" + iterationCount + "; -webkit-animation-iteration-count:" + iterationCount + ";"),
最后在需要运动的元素上添加代码:
<div class="enter ani" swiper-animate-effect="zoomIn" swiper-animate-duration="2.5s" swiper-animate-timing-function="ease" >
<img src="img/guide-enter.png" class=‘ani‘ swiper-animate-effect="zoomIn" swiper-animate-duration="1.5s" swiper-animate-delay="1.0s" swiper-animate-timing-function="ease-in-out" swiper-animate-iteration-count=‘infinite‘/>
</div>
标签:animate 完成 duration 指定 oom amp 其他 img alt
原文地址:https://www.cnblogs.com/xiaoan0705/p/9181934.html