标签:style blog http color io ar java for sp
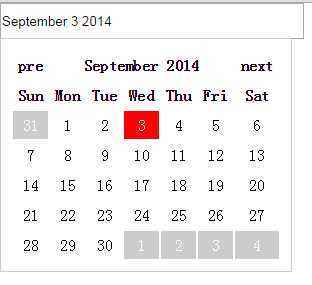
先呈现最终效果图

调用:
1 <body> 2 3 <div> 4 <input id="dateTxt" type="text" /> 5 </div> 6 7 <script src="calendar_v1.js"></script> 8 <script type="text/javascript"> 9 $("#dateTxt").dateBox(); 10 </script> 11 </body>
思路:
1 var date = function(){ 2 this.date = new Date();//存放当前时间 3 this.daysOfMonth = [];//存放日历上呈现的日期(若此月天数不能充满table,则添加上月剩余天数,以及下个月的初始几天) 4 }
标签:style blog http color io ar java for sp
原文地址:http://www.cnblogs.com/faq-fancy-world/p/3999559.html