标签:span 拼接字符串 最小值 png color inf 逗号 prompt for
用for循环打出三角形、倒三角形、金字塔、99乘法表
三角形:

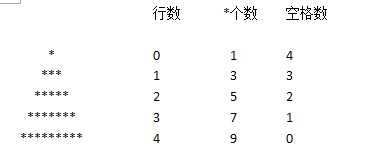
打出如图三角形,分析行数与*个数的关系,用for循环
for(var i=0;i<5;++i){//i表示行数 var str="";//定义str 输出为空 for(var j=0;j<i*2+1;++j){//j表示输出*数,行数与*个数的关系2*i+1 str=str+"*" ;//拼接字符串 } console.log(str); }
当i=0时,输出空,==> j=0,j<1 ==>输出str,
i=1时,输出空,==> j=0,j<3 ==>输出str ; j=1,j<3 ==>输出str ; j=2,j<3 ==>输出str,
倒三角形

分析行数与*个数的关系:9-i*2
for(var i=0;i<5;++i){//i表示行数 var str="";//定义str 输出为空 for(var j=0;j<9-i*2;++j){//j表示输出*数 str=str+"*" ;//拼接字符串 } console.log(str); }
金字塔:

可看做两个for循环,前面用空格表示
for(var i=0;i<5;++i){//i表示行数 var str="";//定义str 输出为空 for(var k=0;k<4-i;++k){ str=str+" ";//输出空格 } for(var j=0;j<i*2+1;++j){//j表示输出*数,行数与*个数的关系2*i+1 str=str+"*" ;//拼接字符串 } console.log(str); }
例:输出 9*9 口诀。
var str = ""; for (var i = 0; i < 10; ++i) { str = ""; for (var j = 1; j <= i; ++j) {//每行输出数 str += j + ‘*‘ + i +‘=‘+i*j+ ‘ ‘; } console.log(str); }
数组练习:
数组遍历,取最大值、最小值
//题目:输入数组,最大的与第一个元素交换,最小的与最后一个元素交换,输出数组。 var arr1 = prompt("输入数组,以,分隔"); var arr1 = arr1.split(‘,‘); //以逗号区分,建立数组 console.log(arr1); var arr = arr1.map(Number); //将数组变为数字数组 var max = arr[0];//定义第一个数为最大数 var min = arr[0];//定义第一个数为最小值 for (var i = 0; i <= arr.length; ++i) { if (max < arr[i]) { max = arr[i];//循环比较找最大值 var a = i; } } for (var i = 0; i <= arr.length; ++i) { if (min > arr[i]) { min = arr[i];//循环比较找最小值 var b = i; } } arr[a] = arr[0];//将第一个数赋值给最大值位置 arr[0] = max;//将最大值赋值给第一个数位置 arr[b] = arr[arr.length - 1];//将最后一个数赋值给最小值位置 arr[arr.length - 1] = min;//将最小值赋值在最后一个数位置 console.log(arr);
标签:span 拼接字符串 最小值 png color inf 逗号 prompt for
原文地址:https://www.cnblogs.com/dk2557/p/9197966.html