标签:长度 flow 之间 tps .com bsp eve TE 分享
今天是一个跨天的任务,学习目标是:掌握CSS盒模型及Float;
盒模型要点:
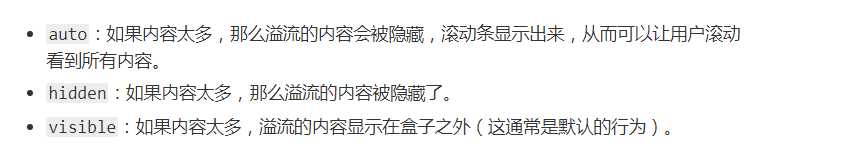
overflow:
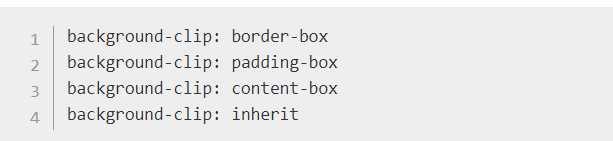
background-clip:背景裁剪,值有:

box-sizing: 改变盒子计算;值:border-box(height只是不包含margin);和 content-box(只包含内容高度)
标签:长度 flow 之间 tps .com bsp eve TE 分享
原文地址:https://www.cnblogs.com/yadiblogs/p/8969176.html