标签:效果 精准 取名字 按钮 设置 第一个 技术 细节 img
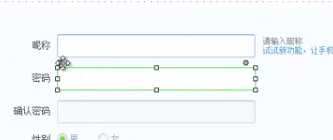
 文本框的线用在图片上加矩形来实现 然后在矩形里加上文本框
文本框的线用在图片上加矩形来实现 然后在矩形里加上文本框
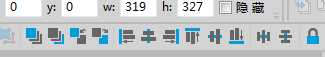
 右侧的样式可以调圆角半径 而不是去拉小三角 因为很难拉精准
右侧的样式可以调圆角半径 而不是去拉小三角 因为很难拉精准
 下面部分有各种对齐方式 比如上图中矩形要跟文本框对齐就可以同时选中然后选择居中对齐
下面部分有各种对齐方式 比如上图中矩形要跟文本框对齐就可以同时选中然后选择居中对齐
复制之后注意相关细节的更改 比如名字等
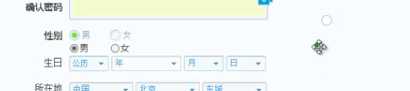
 默认是两个都可以选中 如果我们只需要选择一个 可以把这两个按钮组成一个按钮组 类似于项目组 属性里有或者右键单击
默认是两个都可以选中 如果我们只需要选择一个 可以把这两个按钮组成一个按钮组 类似于项目组 属性里有或者右键单击
 自带的按钮不好看 要做例子中的按钮可以用两个圆形自己做 然后同时选中居中对齐 然后让第一个直接被选中达到默认选择第一个的效果 注意:这个按钮由两个圆形组成 选择大圆的时候同时也要选中小圆 选中小圆的时候同时要选中大圆 因此这些圆形也要取名字给动作
自带的按钮不好看 要做例子中的按钮可以用两个圆形自己做 然后同时选中居中对齐 然后让第一个直接被选中达到默认选择第一个的效果 注意:这个按钮由两个圆形组成 选择大圆的时候同时也要选中小圆 选中小圆的时候同时要选中大圆 因此这些圆形也要取名字给动作
标签:效果 精准 取名字 按钮 设置 第一个 技术 细节 img
原文地址:https://www.cnblogs.com/newt/p/9200937.html