标签:9.png 就是 局部变量 图片 获取 列表框 nbsp bubuko height
 中继器样式设置里的分页可以设置每页数量 但是这个设置是静态的 不是动态的、
中继器样式设置里的分页可以设置每页数量 但是这个设置是静态的 不是动态的、
 首先在左上角添加下拉列表进行筛选操作 下拉列表框默认是1页
首先在左上角添加下拉列表进行筛选操作 下拉列表框默认是1页
 然后在中继器的设置中与下拉列表框的默认对应 设置好1页
然后在中继器的设置中与下拉列表框的默认对应 设置好1页
 对下拉列表框进行设置 当选项改变时
对下拉列表框进行设置 当选项改变时
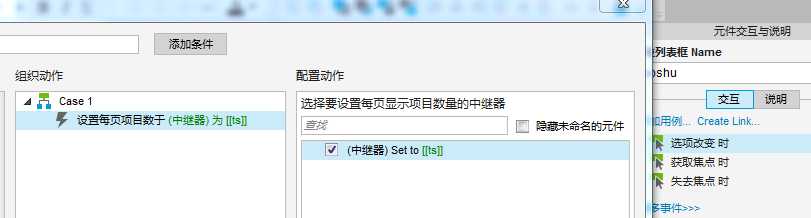
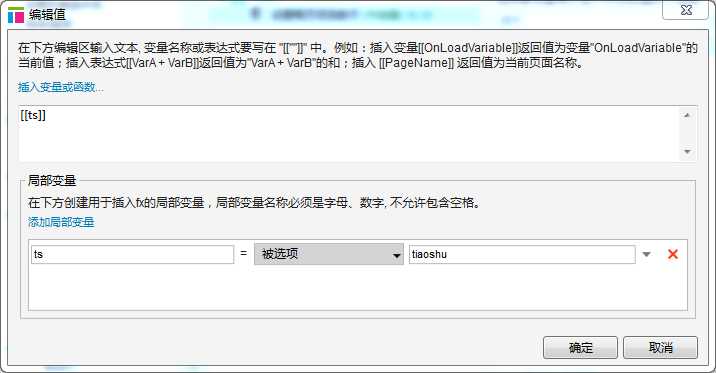
 条数筛选公式 获取下拉列表框的数据
条数筛选公式 获取下拉列表框的数据
下面设置翻页操作?翻页前首先要设置每页数量 不然不存在页面
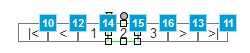
 两种翻页方式 后面一个是分页条 第一个框是第一页的意思
两种翻页方式 后面一个是分页条 第一个框是第一页的意思
首页设置页码方式:
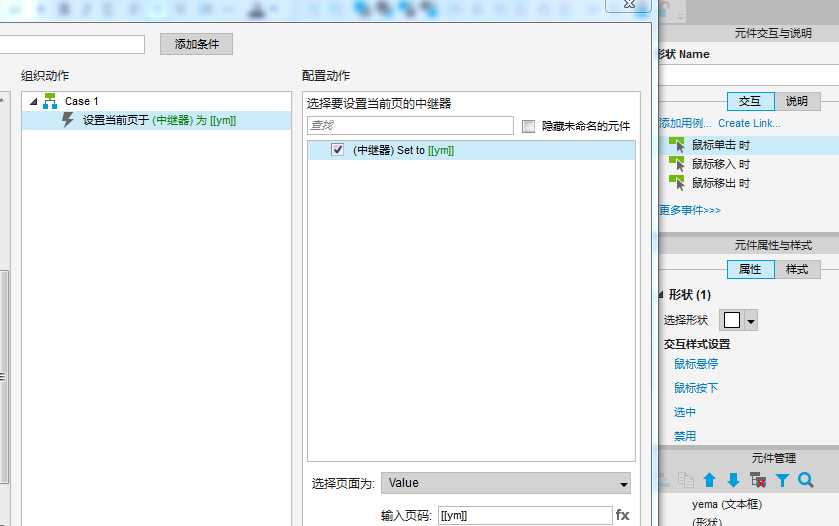
 对页码的GO进行动作设置 单击时选择当前页(中继器中设置当前显示页面) 然后输入公式
对页码的GO进行动作设置 单击时选择当前页(中继器中设置当前显示页面) 然后输入公式
然后分页条方式:
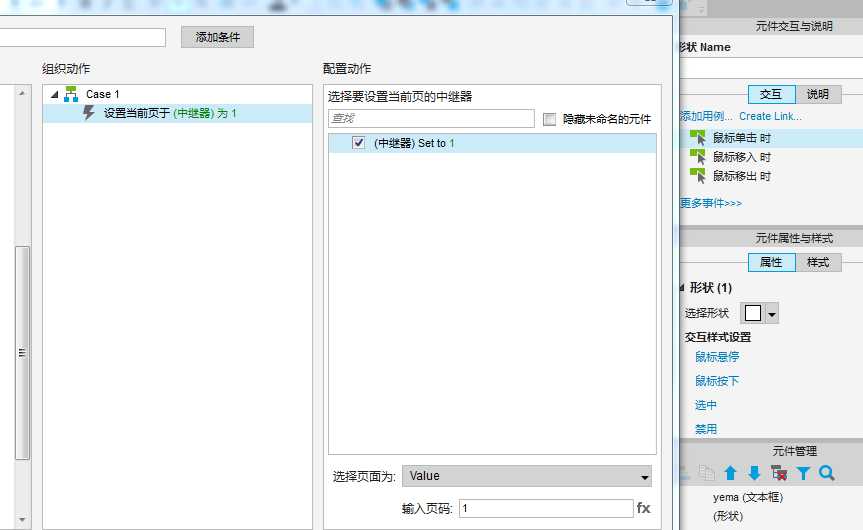
 首先设置第一页的按钮动作 就是显示第一页
首先设置第一页的按钮动作 就是显示第一页
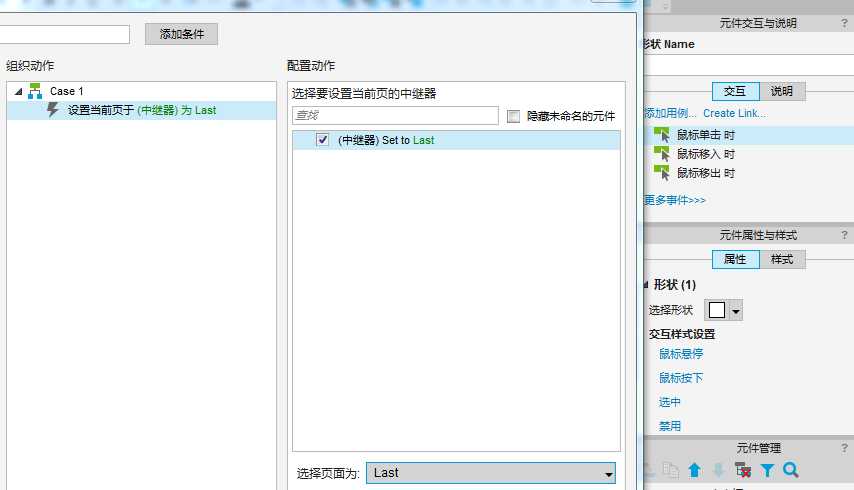
 最后一页的设置 注意选择页面有个last
最后一页的设置 注意选择页面有个last
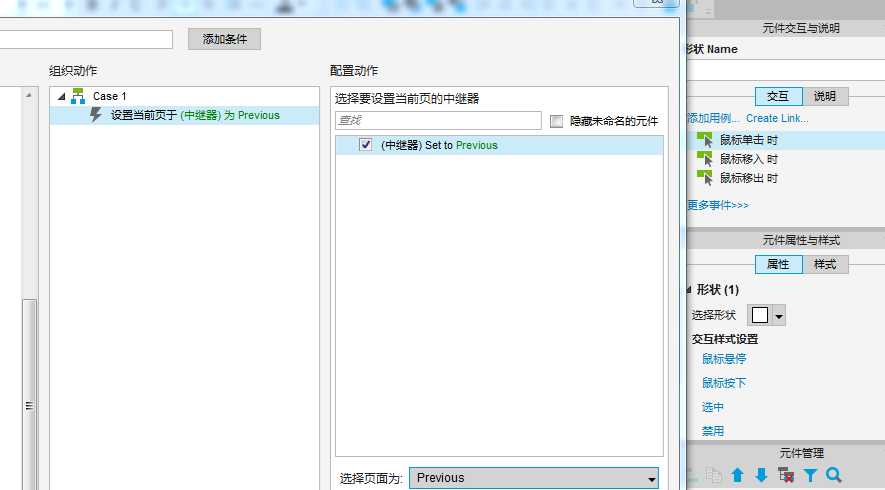
 上一页的设置 选择页面为previous 下一页同理
上一页的设置 选择页面为previous 下一页同理
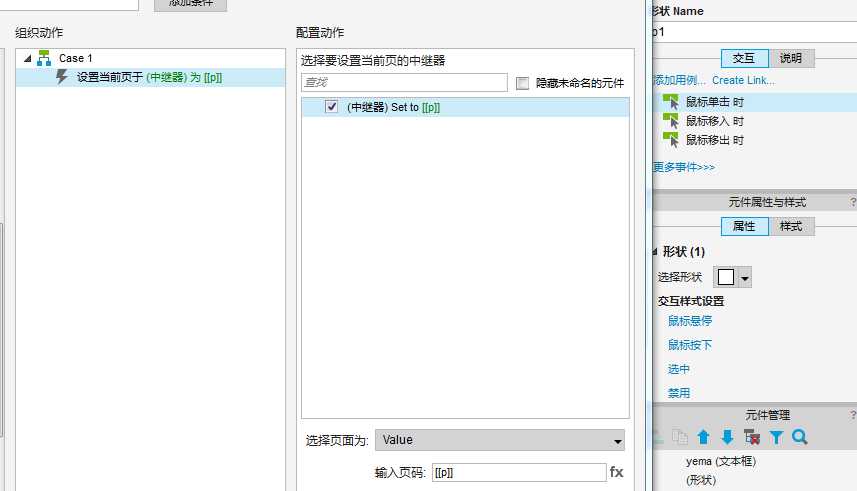
 对数字框的设置 也要加局部变量
对数字框的设置 也要加局部变量
 点哪个数字就是哪一页
点哪个数字就是哪一页
中继器的应用场景:
博客 电商网站 重要是重复的项目列表都可以使用
标签:9.png 就是 局部变量 图片 获取 列表框 nbsp bubuko height
原文地址:https://www.cnblogs.com/newt/p/9208337.html