标签:eth alt method bsp img AC 修改 音乐播放 vue
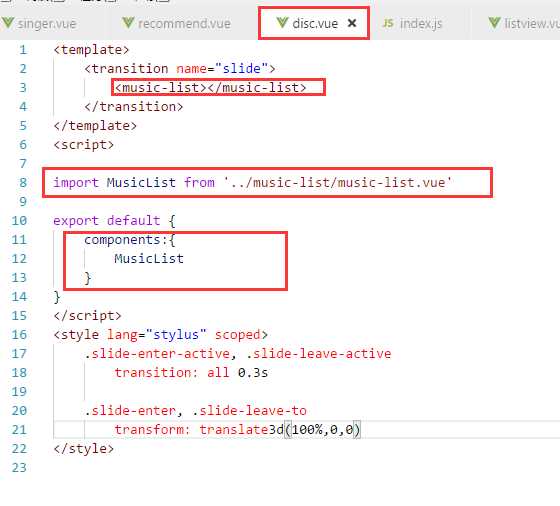
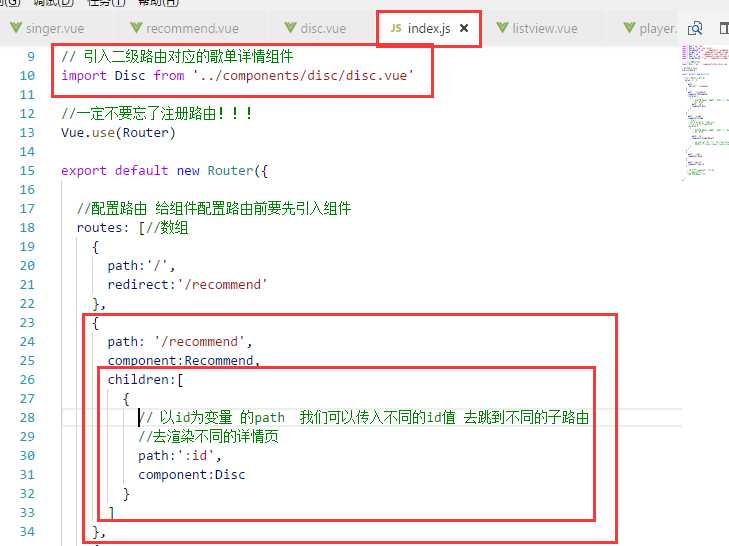
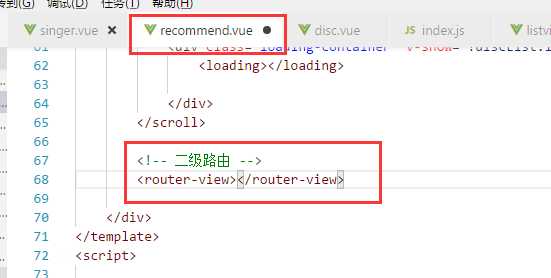
1、歌单详情页是推荐页面的二级路由页面






将推荐页面歌单的数据传到歌曲详情页面 利用vuex
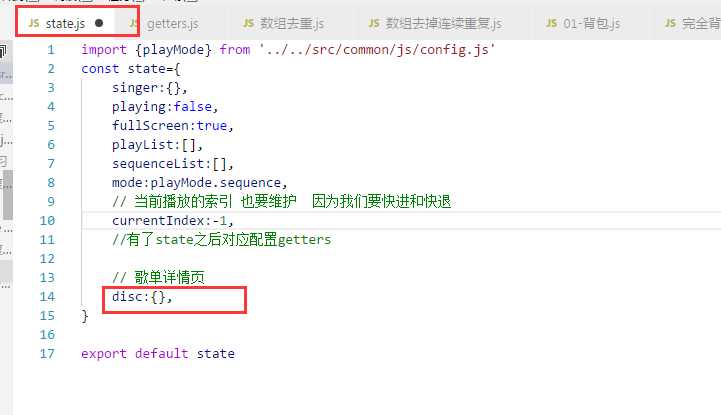
1、首先在state下定义一个歌单对象 disc{}

2、在mutaions-types中 定义一个别名

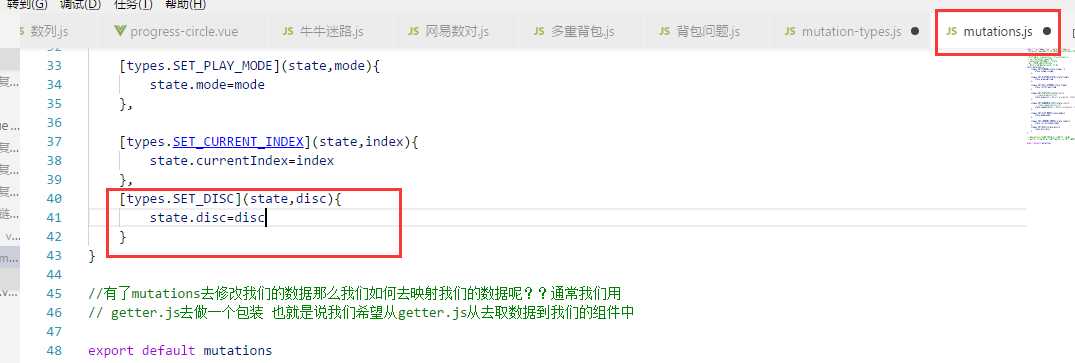
3、在mutations里面创建更改函数

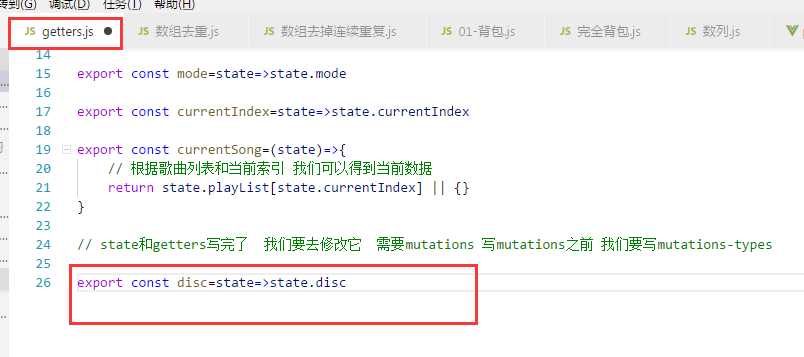
4、在getters里面将该状态与组件映射

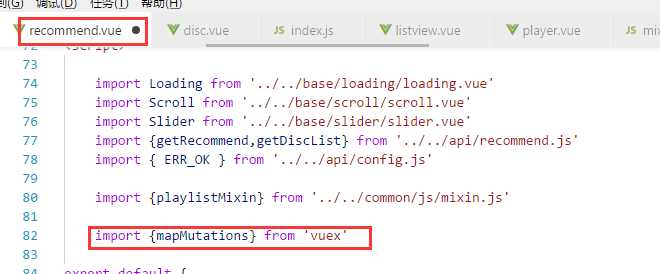
4、在recommed推荐主页引入mapMutations

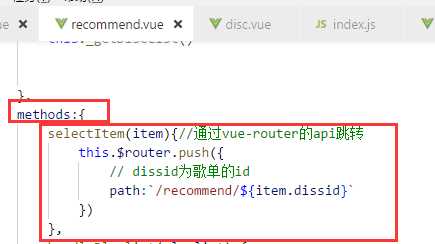
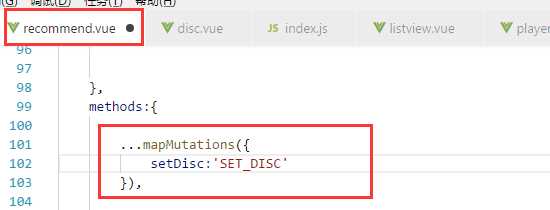
5、在methods中去拓展mapMutations ...mapMutations({自定义函数名:‘ mutations-types中的别名 ‘ }) 将自定义函数与matutations-types中的函数相映射

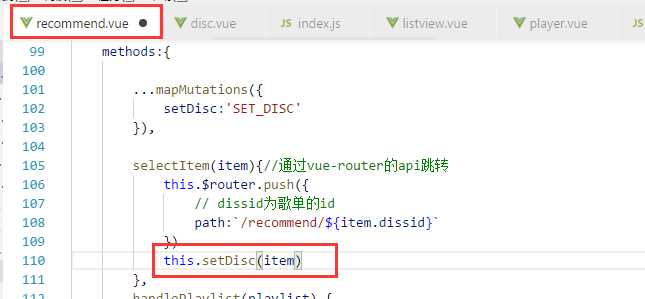
6、在对应的事件中调用自定义函数 从而可以修改mutations 此时state中的disc就被修改了

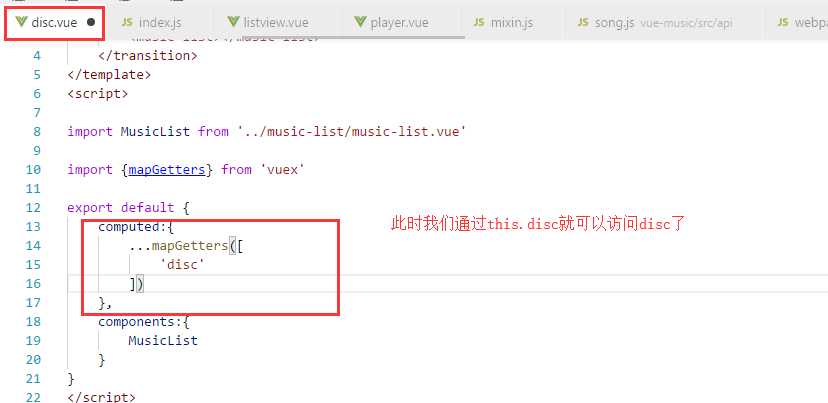
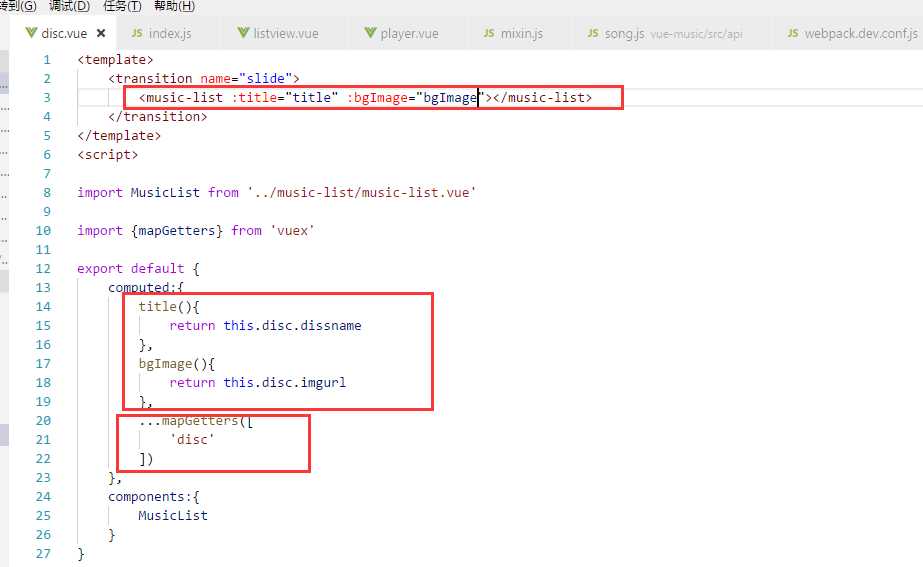
7、在disc组价中通过import mapGetter也可以拿到vuex中的数据



用Vue来实现音乐播放器(四十):歌单详情页布局以及Vuex实现路由数据通讯
标签:eth alt method bsp img AC 修改 音乐播放 vue
原文地址:https://www.cnblogs.com/cmy1996/p/9218354.html